인프런 커뮤니티 질문&답변
리퀘스트 메모이제이션이 동작을 안하는것 같습니다.
해결된 질문
작성
·
97
2
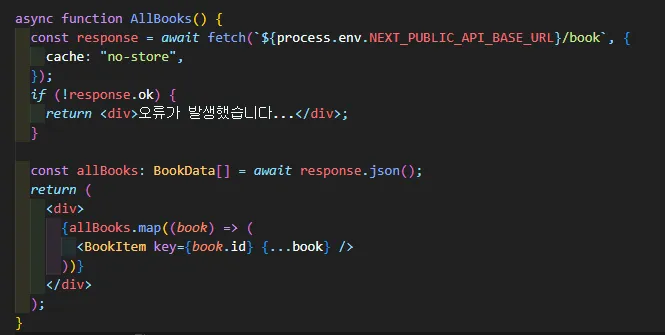
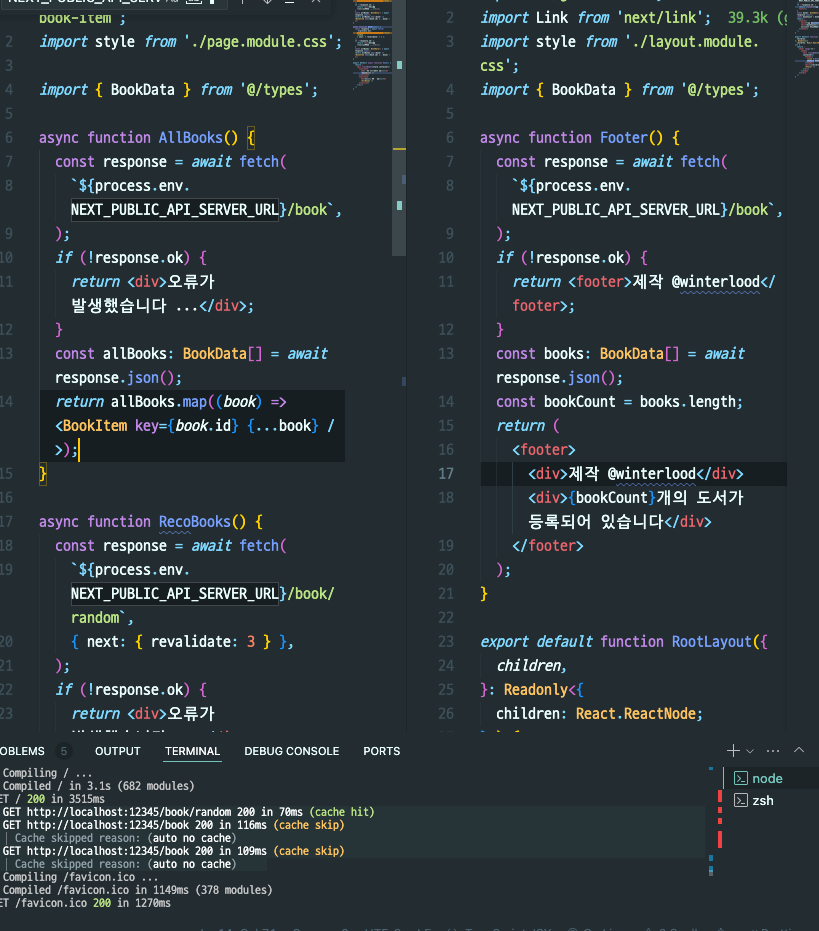
/app/(with-searchbar)/page.tsx

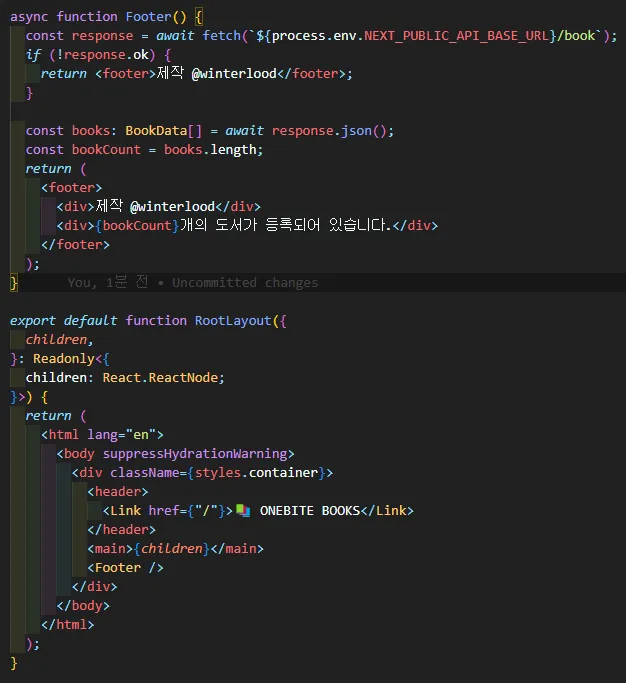
/app/layout.tsx

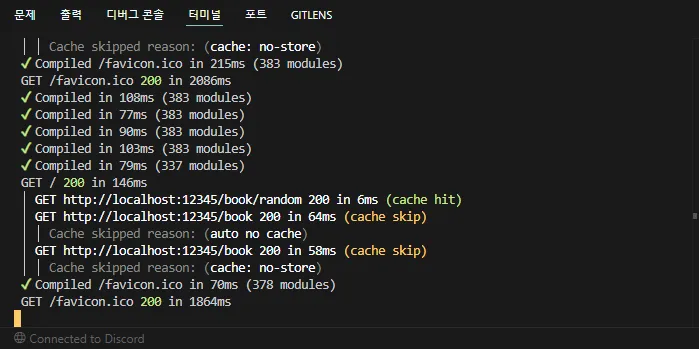
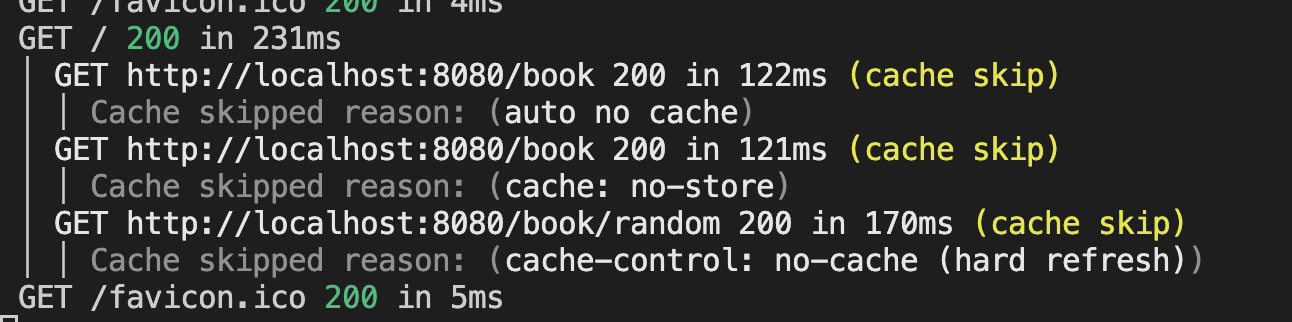
터미널

첨부한 사진과 같이 수업내용에 따라 코드를 작성하였고, 선생님의 화면과는 다르게 저렇게 같은 GET 호출이 두번이 나오네요... 옵션을 따로 추가하는것으로 바뀌었을까요??
npm run dev를 껐다가 다시 실행해도 마찬가지의 결과가 나옵니다!
답변 4
3
안녕하세요 이정환입니다. 긴급히 문제 사항 확인해보았습니다.
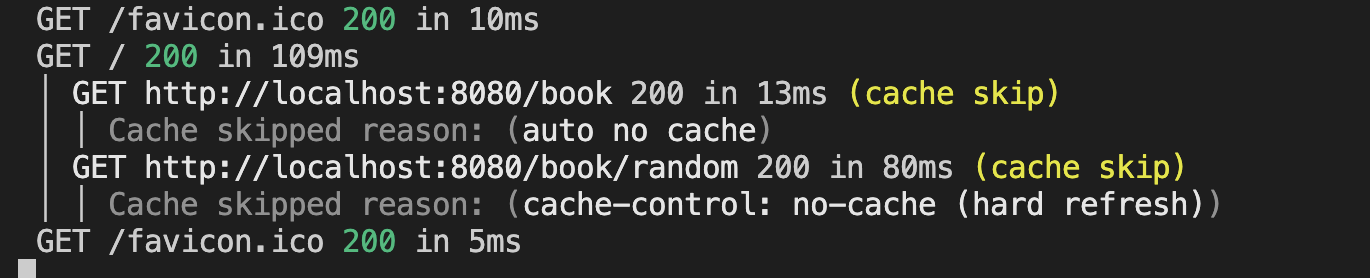
우선 강의에서 사용했던 Next.js 15 RC 버전에서는 다음과 같이 Request Memoization이 잘 작동하고 있는걸 확인했습니다.

이후 15.0.1 버전으로 버전업을 한 다음 실험해본 결과 다음과 같이 2번의 중복 요청이 로그로 찍히고 있는걸 확인했습니다.

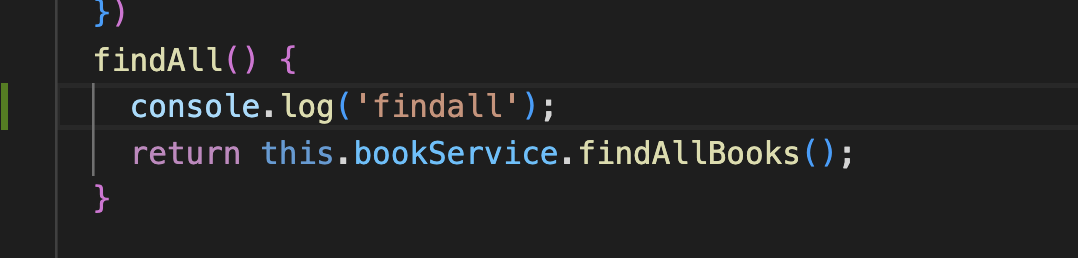
이에 로그만 이렇게 찍히는 것인지, 실제 요청이 두번 들어가는 것인지 확인하기 위해 실습용 백엔드 서버에 다음과 같이 콘솔을 추가한 다음 실험해 보았습니다. 참고로 아래의 코드는 백엔드 서버의 src/book/book.controller.ts 의 44번 라인으로 "~/book" API를 처리하는 메서드입니다.

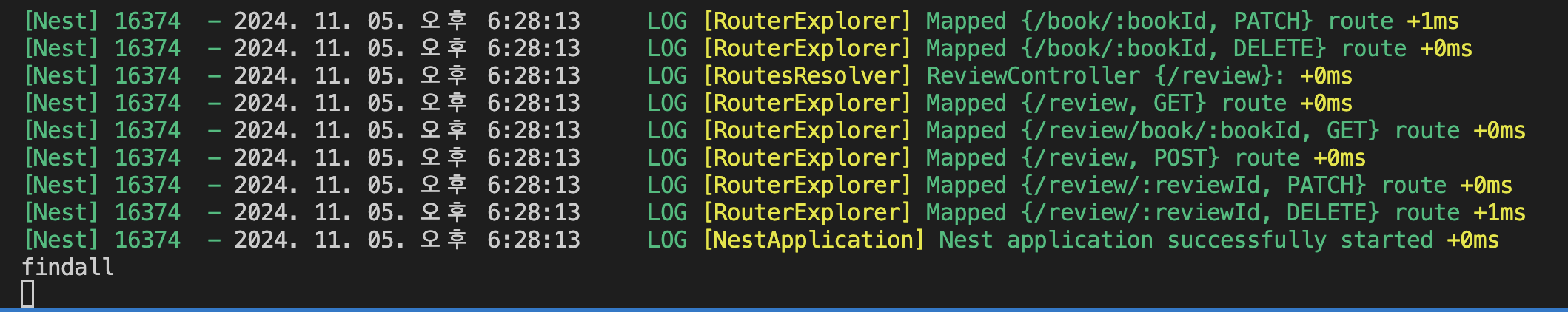
확인 결과 "findall" 콘솔 메세지가 한번만 출력되면서 실제 API 호출은 한번만 이루어지고 있는걸 확인할 수 있었습니다.

이로 인해 결론적으로 알아낸 사실은 다음과 같습니다.
현재 버전에서 Request Memoization은 정상적으로 동작합니다.
그러나 개발 모드로 가동했을 때 로깅에는 각 fetch 메서드의 호출이 모두 출력됩니다. 이에 Request Memoization이 동작하지 않는걸로 보이나 실제로는 동작하고 있습니다.
Next.js 15 Stable 출시로 인해 로깅 기능에 문제가 생긴것으로 보입니다.
1
0
0
안녕하세요, 인프런 AI 인턴입니다.
리퀘스트 메모이제이션이 동작하지 않는 것에 대한 문의를 주셨네요. Next.js를 사용하면서 getServerSideProps 또는 기타 데이터를 가져오는 함수에서 요청이 두 번 발생하는 문제는 주로 다음과 같은 이유로 발생할 수 있습니다:
React Strict Mode: 개발 환경에서 React의 Strict Mode가 활성화되어 있다면, 컴포넌트가 두 번 마운트될 수 있습니다. 이로 인해
useEffect등에서 발생하는 비동기 요청도 두 번 호출될 수 있습니다.next.config.js파일에서reactStrictMode를false로 설정하여 이 문제를 일시적으로 해결해볼 수 있습니다.Data Fetching Strategy: 해당 문제는
no-store옵션을 사용하면서 발생할 수 있습니다.no-store는 캐시를 완전히 비활성화하여 매번 새로운 요청을 보내도록 합니다. 따라서 같은 요청이 두 번 발생할 수 있으며, 배포 환경에서 문제의 원인이 될 수 있습니다.중복 Fetch 호출: 컴포넌트 구성 함수나
useEffect내에서 의도치 않게 중복된 fetch 호출이 있을 수 있습니다. 코드 내 fetch 호출이 어디서 발생하는지를 꼼꼼히 확인합니다.
문제 해결을 위한 관련 질문과 논의가 있는 페이지를 확인해 보시는 것도 도움이 될 수 있습니다:
- “SSR실습 질문”:
getServerSideProps와 관련된 예기치 않은 동작 문제와 해결 방법에 대한 논의 사례입니다.
위의 사항들을 검토해 보시고도 문제가 지속된다면, 더 구체적인 코드 조각을 공유해주셔도 좋습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


답변 감사합니다 강사님^^
로깅 문제가 맞는것 같아요. 처음 npm run dev할때는 로그가 두 번 나왔는데 다른 페이지로 이동했다가 다시 메인으로 돌아올때는 또 정상적으로 메모이제이션이 동작하는것이 확인됐습니다.