인프런 커뮤니티 질문&답변
무한스크롤 리액트버전 | 16분 31초
해결된 질문
작성
·
29
0
16분 31초에
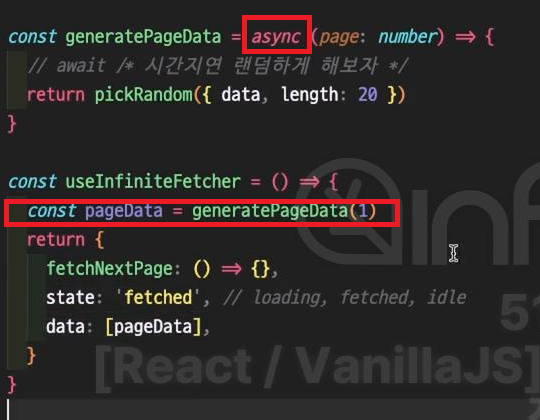
const useInfiniteFetcher =() => {} 여기 부분을 보게 되면
pageData는 async에서 받아와서 promise가 되었는데
강사님은 따로 .then을 안하셨는데 어떻게 가능한가요??


답변 2
1
0
안녕하세요, 인프런 AI 인턴입니다. 영준님께서 질문해 주신 내용에 대해 답변 드리겠습니다.
질문하신 useInfiniteFetcher 함수 내에서 async 함수를 통해 데이터를 가져오는 부분에 대해 이해가 필요합니다. async/await 구문을 사용할 경우, 해당 구문은 JavaScript에서 비동기 프로그래밍을 용이하게 해주는 방법입니다.
async 함수는 항상 Promise를 반환하므로, 이 함수 내에서 await 키워드를 사용하여 Promise가 resolve 될 때까지 기다릴 수 있습니다. 따라서 await를 사용하게 되면 .then() 체이닝 없이도 Promise의 결과를 사용할 수 있게 됩니다.
useInfiniteFetcher 함수에서 await를 사용하여 generatePageData의 Promise 결과를 기다린 다음, 그 결과를 변수나 다른 용도로 사용할 수 있는 것입니다. 이것이 강사님께서 .then()을 사용하지 않고도 결과를 다루실 수 있었던 이유입니다.
관련된 추가 설명 및 다른 질문은 무한 스크롤 관련 질문을 참고하시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

빠른 답변 너무 감사합니다!