

인프런 커뮤니티 질문&답변
HTML vs XML 특징 관련 질문
작성
·
102
답변 3
0
0
안녕하세요 수민님 ㅎㅎ
HTML 5에서 나온, data 속성을 활용해서, 필요한 데이터를 집어넣고, CSS나 Javascript를 활용하면, 고유 태그를 만들 수 있다고 볼 수 있지 않나요?
-> 이부분은 커스텀 태그는 아니라고 볼 수 있구요. 그저 요소에 data 속성을 부여한다라고 볼 수 있습니다.
HTML 5에서 나온, data 속성을 활용해서, 필요한 데이터를 집어넣고, CSS나 Javascript를 활용하면, 고유 태그를 만들 수 있다고 볼 수 있지 않나요?
-> data 속성은 부여이지만, html자체가 아닌 자바스크립트를 활용하면 고유태그를 만들 수 있습니다.
웹컴포넌트API를 통해 고유한 커스텀 태그를 정의할 수 있는데요.
한번 예시를 들어볼까요?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Element Example</title>
</head>
<body>
<my-element data-name="큰돌"></my-element>
<my-element data-name="수민"></my-element>
<script>
class MyElement extends HTMLElement {
connectedCallback() {
const name = this.getAttribute('data-name') || '이름 없음';
this.innerHTML = `
<div style="border: 1px solid #ccc; padding: 10px; margin: 5px;">
<h3>안녕하세요, ${name}님!</h3>
<p>이것은 커스텀 엘리먼트 예제입니다.</p>
</div>
`;
}
}
// 커스텀 엘리먼트 등록
customElements.define('my-element', MyElement);
</script>
</body>
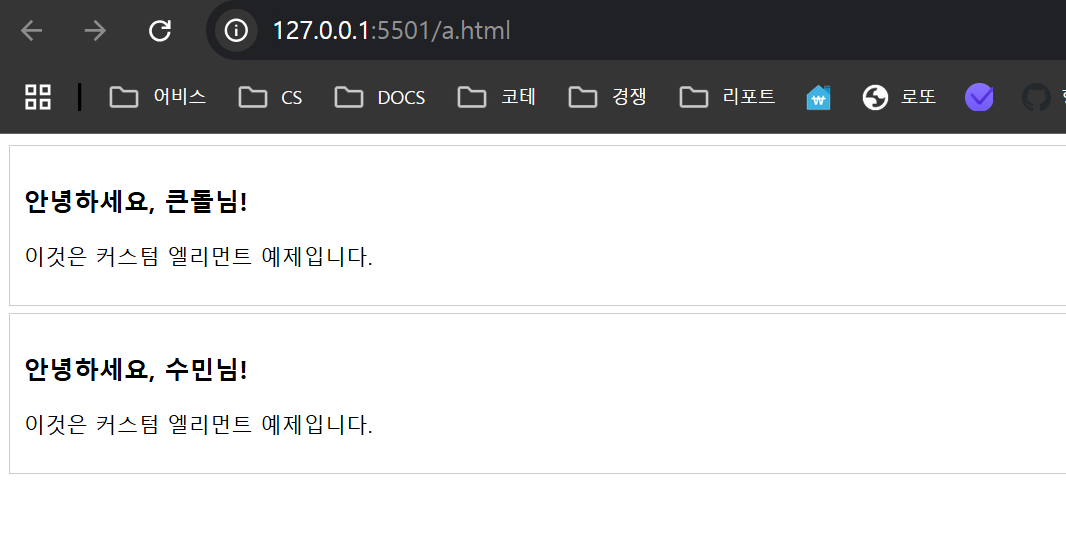
</html>이거를 실행해보면...

앞의 그림처럼 뜨는 것을 볼 수 있습니다.
정확히 말하면 HTML 자체로는 커스텀태그를 정의할 수 없으며 JavaScript를 사용하여 웹 컴포넌트(Web Components) API를 활용하여 HTML 문서에서 커스텀 태그를 정의할 수 있습니다.
좋은 질문이네요 ㅎㅎ
또 질문 있으시면 언제든지 질문 부탁드립니다.
좋은 수강평과 별점 5점은 제게 큰 힘이 됩니다. :)
감사합니다.
강사 큰돌 올림.
0
안녕하세요, 인프런 AI 인턴입니다. 전수민_개인계정님.
HTML과 XML의 차이점, 특히 커스텀 태그의 사용에 관해 질문 주셨군요.
HTML과 XML의 커스텀 태그
HTML: HTML5에서는
data-*속성을 통해 데이터를 태그에 포함시킬 수 있으며, CSS 및 JavaScript를 활용하여 특정 스타일링이나 동작을 적용할 수 있습니다. 하지만 HTML은 주로 웹 페이지의 구조를 정의하기 위해 미리 정해진 태그를 사용합니다. 따라서 이를 완전히 새로운 ‘고유 태그’로 인식하기보다는, 이미 정의된 태그에 데이터를 추가하는 형태로 쓰입니다.XML: XML에서는 사용자 정의 태그를 만들 수 있습니다. XML은 데이터의 저장 및 교환을 목적으로 태그를 만들고 데이터의 의미를 지정하기 때문에 매우 유연합니다. 이로 인해 데이터 구조를 자유롭게 정의할 수 있습니다.
면접에서 질문이 나온다면, “XML은 데이터를 정의하기 위해 사용자 정의 태그를 허용하고, HTML5에서는 제한적이지만 data-* 속성을 통해 태그에 커스텀 데이터를 추가할 수 있다”라고 대답하시면 좋을 것 같습니다.
이와 관련된 더 많은 정보를 알고 싶다면 다음 게시물을 참고해 보세요:
- HTML5 Custom Data Attributes (data-*)
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
