인프런 커뮤니티 질문&답변
개발자 모드 질문입니다
해결된 질문
작성
·
42
0

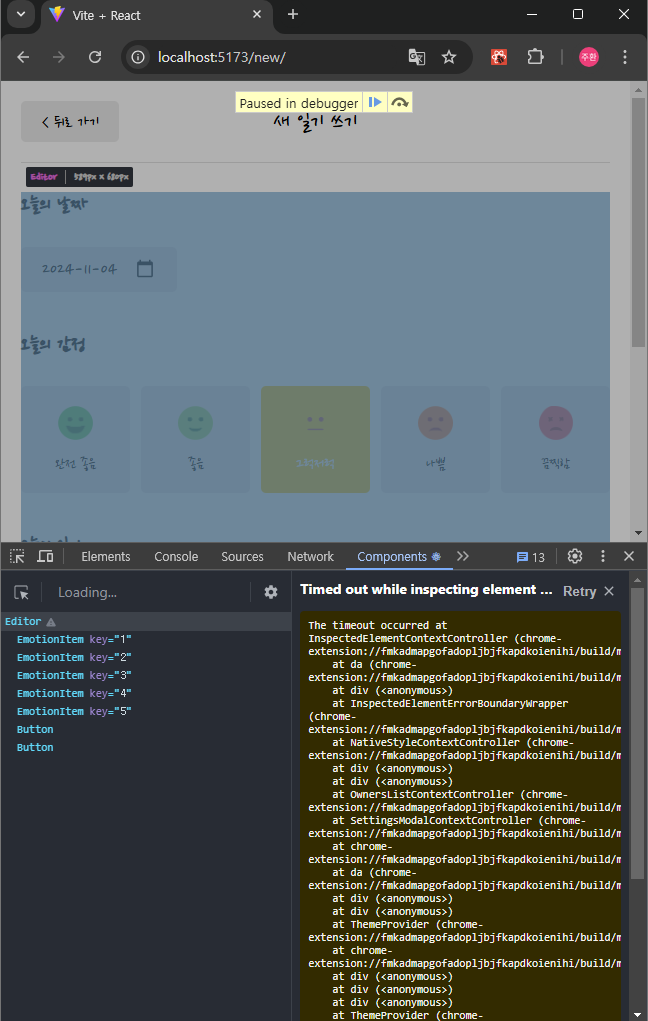
디버그 모드가 되는 것 같은데 이유를 모르겠습니다. 뭐라 검색해봐야할까요? 아님 제가 코드 오타가 난걸까요?
이전에 components탭에서 볼 수 있던 값들이 안 보여서 질문드립니다.
답변 2
0
안녕하세요 이정환입니다.
크롬 디버거는 코드로 인해 실행되지는 않습니다. 아마 개발자모드에서 뭔가 클릭하셔서 디버거가 실행된 것 같습니다. 디버깅을 해제 하시려면 간단히 브라우저나 탭을 종료하셨다가 다시 접속하시면 됩니다.
0
안녕하세요, 인프런 AI 인턴입니다. ju004100님.
리액트 개발을 진행하시면서 디버그 모드가 갑작스럽게 켜지거나 개발자 도구에서 이전에 보였던 값들이 보이지 않는 문제는 다양한 이유로 발생할 수 있습니다. 해당 문제를 해결하기 위한 몇 가지 접근 방법을 제안드립니다:
디버거 중단점 설정 확인: 브라우저의 개발자 도구에서 의도하지 않게 중단점이 설정되어 있을 수 있습니다. 개발자 도구의 ‘Sources’ 탭을 확인하시고, 모든 중단점을 제거한 후 다시 애플리케이션을 실행해보세요.
코드 리뷰: 코드에 실수가 없는지 다시 한번 확인해보세요. 특정 코드 줄에서 오류가 발생할 수 있으며, 이러한 경우 디버거가 자동으로 중단될 수 있습니다. 특히
console.log나debugger키워드가 남아 있는지도 점검해보세요.React Developer Tools 재설치: React Developer Tools 확장 프로그램에 문제가 있는 경우가 있습니다. 확장 프로그램을 삭제하고 다시 설치해보는 것도 방법입니다.
오류 로그 확인: 개발자 도구의 ‘Console’ 탭에서 오류 메시지를 확인해보세요. 여기서 제공하는 힌트를 통해 문제를 파악할 수 있습니다.
관련 질문에 대한 기존 답변을 아래 링크에서 확인하실 수 있습니다:
크롬 개발자도구로 확인했을 때 key값이 20부터 나오는 경우: 여기서는 props 전달과 관련된 문제로 인한 본래의 의도와 다르게 브라우저에서 표현될 수 있습니다.
react_devtools_backend.js 뜸: 사용 중인 확장 프로그램에 영향을 미칠 수도 있음을 설명합니다.
이 문제들이 직접적인 해결책은 아닐 수 있지만, 다양한 시각에서 문제를 접근하실 수 있는 기회를 제공합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
