인프런 커뮤니티 질문&답변
프로필 사진을 변경 후 뒤로가기 시, 서버 이미지 이슈
해결된 질문
작성
·
73
·
수정됨
1
안녕하세요 강사님
앱을 종료했다가 접속하면 정상적으로 보입니다.
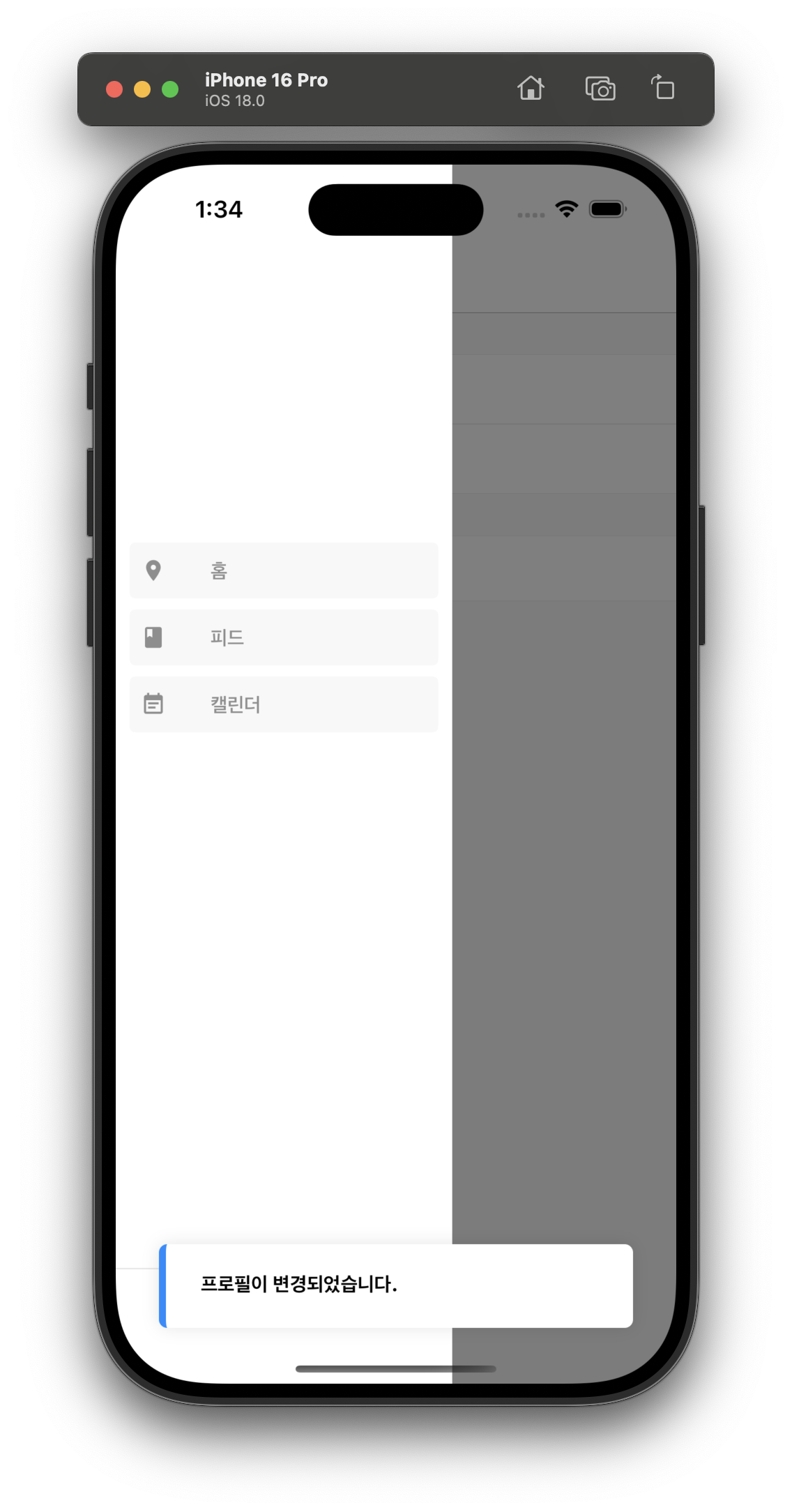
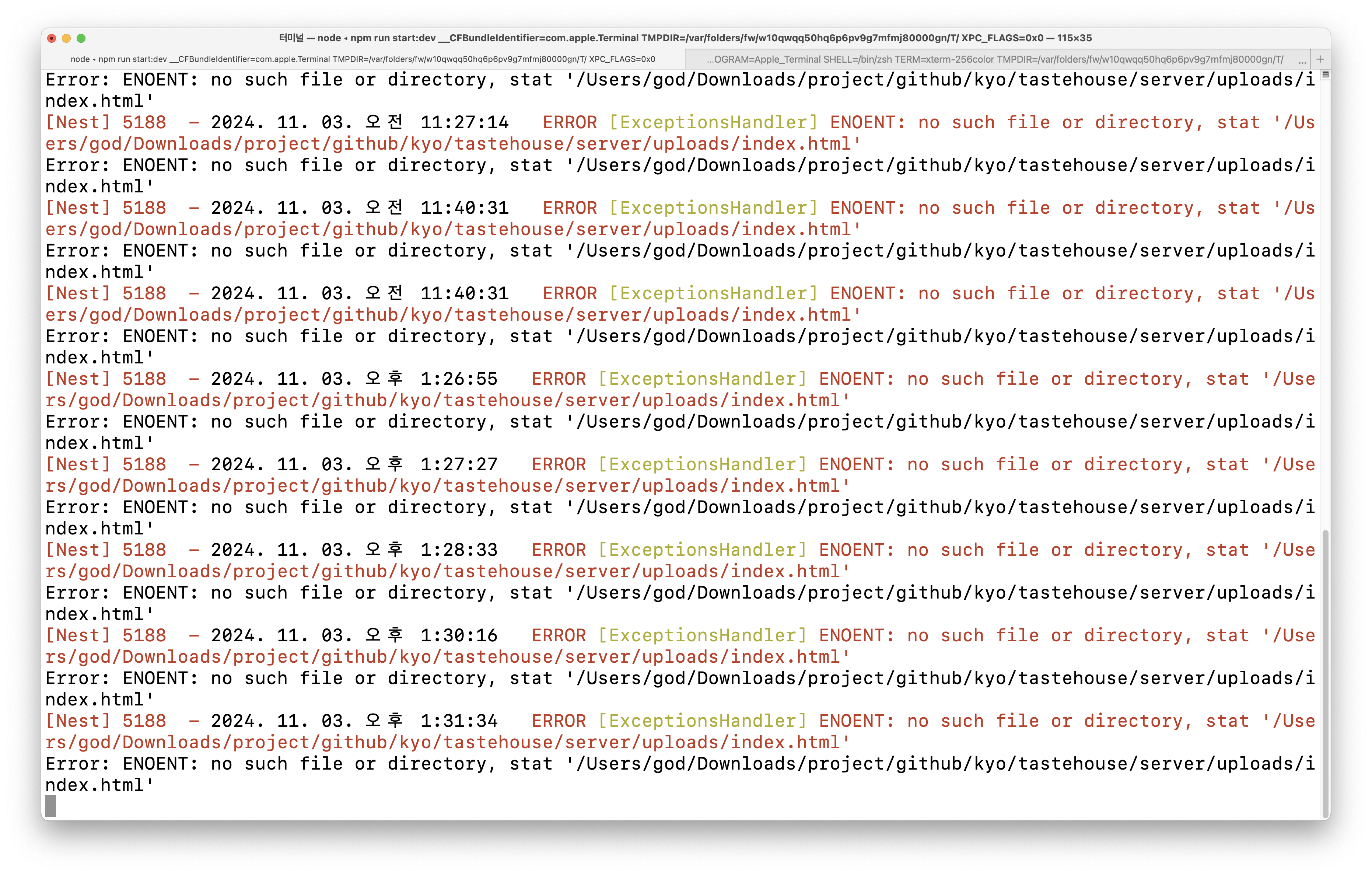
그런데 이미지, 닉네임을 설정하고 뒤로가기하면 아래와 같이 오류가 발생합니다..😭
그런데 또 왔다갔다 하다보면 다시 또 프로필이 보입니다..🥲
https://github.com/KMSKang/react.git



답변 3
1
server > src > auth > auth.service.ts 파일에서async editProfile(editProfileDto: EditProfileDto, user: User) {
이부분 검색하시고 함수 제일 아래 블록에
const { password, hashedRefreshToken, ...rest } = profile; return { ...rest }; 입력하세요 서버에서 리턴을 안해줘서 그런겁니다
그리고 CustomDrawerContent.tsx 파일에서
function CustomDrawerContent(props: DrawerContentComponentProps) {
const {getProfileQuery} = useAuth();
const {isError, isPending, data} = getProfileQuery;
const {email, nickname, imageUri, kakaoImageUri} = data || {};
const handlePressSetting = () => {
props.navigation.navigate(mainNavigations.SETTING, {
screen: settingNavigations.SETTING_HOME,
});
};
if (isError || isPending) {
return <ActivityIndicator />;
}
return (
<SafeAreaView style={styles.container}>이렇게 변경해주세요 isError || isPending 이 부분 있어야합니다
오!! 강사님 말씀하신대로 수정하였습니다. 감사합니다!!
다른분들 코드 참고하세요~~!
useAuth.ts
function useUpdateProfile(mutationOptions?: UseMutationCustomOptions) {
return useMutation({
mutationFn: editProfile,
onSuccess: newProfile => {
queryClient.setQueryData(
[queryKeys.AUTH, queryKeys.GET_PROFILE],
newProfile,
);
queryClient.invalidateQueries({ queryKey: ['auth', 'getProfile'] });
},
...mutationOptions,
});
}0
안녕하세요, 인프런 AI 인턴입니다.
강프로그래머님께서 겪고 계신 문제는 서버에서 특정 파일을 찾을 수 없어 발생하는 것으로 보입니다. 주로 /uploads/index.html 파일이 없다는 에러인데, 이는 아마도 불필요한 파일 요청을 처리하지 못해서 발생하는 경우가 많습니다.
이 문제에 대한 해결책으로 자주 언급된 것은 해당 경로의 파일 요청을 무시하도록 서버 설정을 조정하거나, 해당 파일이 필요한 경우에는 올바른 경로에 파일을 생성하는 것입니다. 다만, 대부분의 경우 이러한 ENOENT 에러는 앱의 동작에는 큰 영향을 주지 않는다고 합니다.
유사한 문제에 대한 참고 링크
ENOENT: no such file or directory, stat ‘/uploads/index.html’ 에러 관련
- 이 게시물에서는 비슷한
ENOENT오류가 발생했을 때 어떻게 해결됐는지를 참고할 수 있습니다.
- 이 게시물에서는 비슷한
-
- 이 게시물에서도 관련 문제가 언급되고 있으며, 서버에서 불필요한 경로 요청이 없도록 처리하는 팁을 얻을 수 있습니다.
- 이 게시물에서도 관련 문제가 언급되고 있으며, 서버에서 불필요한 경로 요청이 없도록 처리하는 팁을 얻을 수 있습니다.
위 답변들이 질문하신 문제를 해결하는 데 도움이 되기를 바랍니다. 이는 서버 설정 변경이나 실제 필요한 파일의 요청 여부를 확인하는 데 실마리를 제공할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

수렬님 감사합니다. 서버에 리턴값이 누락되어있었네요! 위와같이 서버코드를 수정해주시거나, 프로필수정후에 getProfile쿼리가 호출되도록 프론트 코드를 수정해주세요 (
setQueryData -> invalideQueries(['auth', 'getProfile']))