인프런 커뮤니티 질문&답변
부록) remark 강의 중 parmas 오류
해결된 질문
작성
·
23
·
수정됨
0
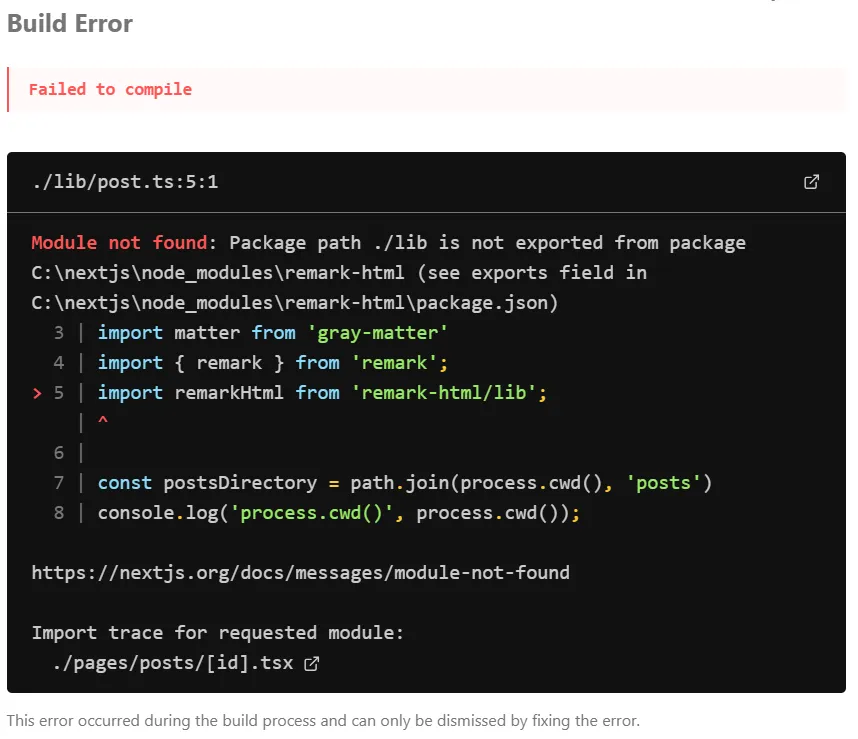
부록 따라가고 있는데 그대로 소스 코드를 작성해서 실행하면 localhost에 아래와 같이 오류가 뜹니다.

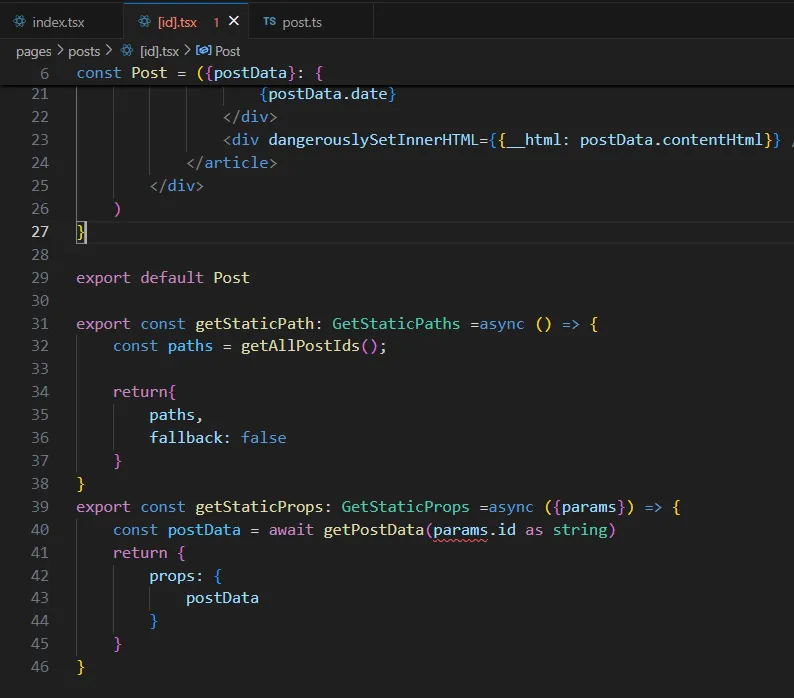
오류 메시지가 [id].tsx 파일에 아래와 같이 뜨긴 하는데 강의 중 강사님 화면에도 그렇고 강의 자료에도 똑같이 오류 메시지(빨간 줄)가 있더라구요. next13부터 라우팅 방식이 달라졌다고 하던데 버전 문제인건지...
아래 params 오류 제외하고는 모두 동일한 소스 코드를 작성했고 오류도 없습니다.
해결 방법이 궁금합니다.

**혹시 몰라서 [id].tsx 랑 post.ts 코드 전체 첨부합니다.
<id.tsx>
import React from 'react'
import Head from 'next/head'
import { GetStaticPaths, GetStaticProps } from 'next'
import { getAllPostIds, getPostData, getSortedPostsData } from '../../lib/post'
const Post = ({postData}: {
postData: {
title: string
date: string
contentHtml: string
}
}) => {
return (
<div>
<Head>
<title>{postData.title}</title>
</Head>
<article>
<h1>{postData.title}</h1>
<div>
{postData.date}
</div>
<div dangerouslySetInnerHTML={{__html: postData.contentHtml}} />
</article>
</div>
)
}
export default Post
export const getStaticPath: GetStaticPaths =async () => {
const paths = getAllPostIds();
return{
paths,
fallback: false
}
}
export const getStaticProps: GetStaticProps =async ({params}) => {
const postData = await getPostData(params.id as string)
return {
props: {
postData
}
}
}<post.ts>
import fs from 'fs'
import path from 'path'
import matter from 'gray-matter'
import { remark } from 'remark';
import remarkHtml from 'remark-html/lib';
const postsDirectory = path.join(process.cwd(), 'posts')
console.log('process.cwd()', process.cwd());
console.log('postsDirectory.cwd()', postsDirectory);
export function getSortedPostsData(){
//Get file names under /posts
const fileNames = fs.readdirSync(postsDirectory)
console.log('fileNames', fileNames);
//fileNames ['pre-rendering.md', 'ssg-ssr.md']
const allPostsData = fileNames.map(fileName => {
//Remove ".md" from file name to get id
const id = fileName.replace(/\.md$/, '')
//Read markdown file as string
const fullPath = path.join(postsDirectory, fileName)
const fileContents = fs.readFileSync(fullPath, 'utf8')
//Use gray-matter to parse the post metadata section
const matterResult = matter(fileContents)
//Combine the data with the id
return{
id,
...(matterResult.data as {date: string; title: string})
}
})
//Sort posts by date
return allPostsData.sort((a,b) => {
if(a.date<b.date){
return 1
}
else{
return -1
}
})
}
export function getAllPostIds(){
const fileNames = fs.readdirSync(postsDirectory);
return fileNames.map(fileName => {
return {
params: {
id: fileName.replace(/\.md$/, '')
}
}
})
}
export async function getPostData(id: string){
const fullPath = path.join(postsDirectory, `${id}.md`)
const fileContents = fs.readFileSync(fullPath, 'utf-8')
const matterResult = matter(fileContents);
const processedContent = await remark().use(remarkHtml).process(matterResult.content);
const contentHtml = processedContent.toString();
return {
id,
contentHtml,
...(matterResult.data as {date: string; title: string})
}
}답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 마곡동김두팔님, 오류 해결에 대해 도움을 드리겠습니다.
현재 Next.js 프로젝트에서 발생하고 있는 오류는 remark-html 모듈을 잘못 임포트해서 생긴 문제로 보입니다. remark-html/lib으로 경로를 지정하는 대신, 기본적으로 패키지를 임포트해 사용해야 합니다.
특히, post.ts 파일에서 다음과 같은 수정이 필요합니다:
// import remarkHtml from 'remark-html/lib';
import remarkHtml from 'remark-html';
./lib에서 디렉토리 경로를 지정하는 대신, remark-html 패키지를 직접 임포트함으로써 문제를 해결할 수 있습니다. 이 문제는 잘못된 경로 지정으로 인해 내부 모듈을 올바르게 찾지 못하는 상황에서 발생할 수 있습니다.
다시 말씀드리면, remark-html/lib로 경로를 지정하는 대신, remark-html만 임포트하여 사용하면 올바르게 모듈을 불러올 수 있습니다.
추가적으로 Next.js 문서에도 자세한 오류 해결 방법이 나와 있으니 참고하시기 바랍니다.
이 방법으로 문제가 해결되길 바랍니다! 도움이 필요하시면 언제든지 말씀해 주세요.
