인프런 커뮤니티 질문&답변
[id].tsx 서버사이트 호출시 2회씩 되는데요 ㅠㅠ
해결된 질문
작성
·
94
·
수정됨
0
안녕하세요.
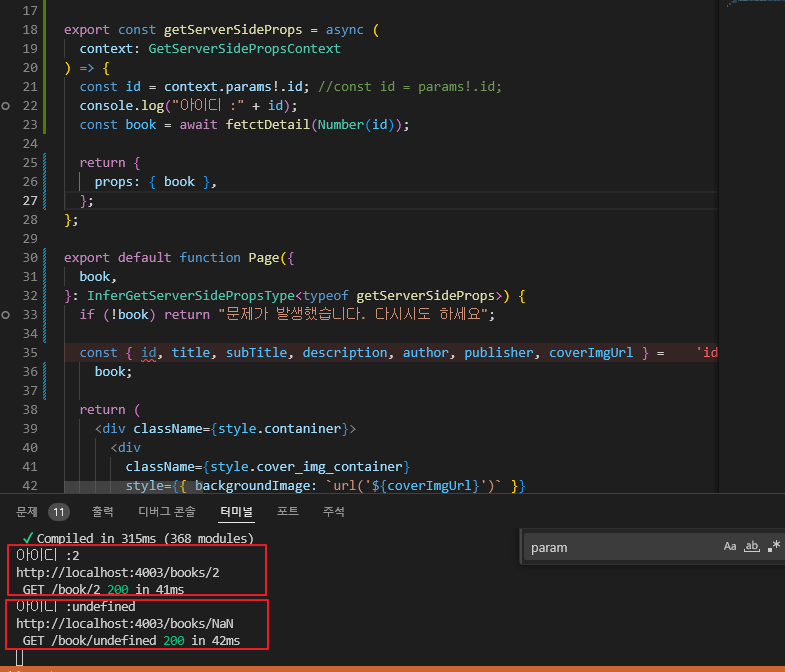
[id].tsx 소스인데요 .. fetch를 2씩 호출되는 걸까요? ㅠ
2번째 호출될때는 id 값에 undefinded 로 되어서 페이지 오류가 발생됩니다 ㅠㅠ
뭐가 잘못 된것일까요?
캡쳐 보내드립니다.

답변 2
0
안녕하세요 이정환입니다.
해당 문제는 아마 next.config.js 혹은 next.config.mjs 파일의 reactStrictMode 설정이 켜져있어 발생하는 문제로 보입니다. 이에 강의에서 안내드린 것 처럼 해당 파일로 이동하셔서 reactStrictMode의 설정을 false로 꺼 주시면 해결될 것 같습니다.
그럼에도 동일한 문제가 발생한다면 전체 프로젝트의 코드를 깃허브에 업로드 하신 다음 답글로 링크 보내주세요 직접 확인해보겠습니다 감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
Next.js에서 getServerSideProps 함수가 두 번 호출되면서 문제가 발생했을 때, 아래와 같은 점을 확인해보세요:
React Strict Mode 사용 여부: 개발 중에 React의 Strict Mode가 활성화되어 있다면, 컴포넌트와 함수가 두 번 호출될 수 있습니다.
next.config.js파일을 확인해 인트리 모드가 켜져 있는지 확인하고, 설정을 변경해 보세요.라우팅 문제:
getServerSideProps에서context.params를 통해 ID를 가져오는데, 가끔 라우트가 제대로 동작하지 않으면undefined가 반환될 수 있습니다. 이를 확인하기 위해 콘솔에context.params값이 올바르게 출력되는지 디버깅 하세요.네트워크 요청 확인: 콘솔의 네트워크 탭을 통해 두 번 호출되는 요청의 시점과 원인을 살펴보세요. 개발 도구를 활용해 각 요청의 트리거를 파악할 수 있습니다.
관련 논의 사항과 해결 방법을 자세히 다루고 있는 유사한 질문과 답변을 확인해보시면 도움이 될 수 있습니다:
- “SSR실습 질문”:
getServerSideProps에서 이상이 발생했을 때의 처리 방법에 대한 논의입니다.
확인 후에도 문제가 해결되지 않으면, 추가적인 코드 부분 혹은 더 많은 디버그 정보를 공유해 주시면 더 구체적으로 도와드릴 수 있을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
