

인프런 커뮤니티 질문&답변
index.html
작성
·
43
답변 2
1
안녕하세요 치킨맛있어님! 🙂
질문 주셔서 감사합니다.
보다 정확히 말씀드리면 HTML 코드가 있긴 합니다!

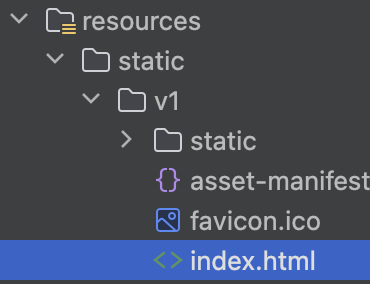
resources > static > v1 폴더 안에 index.html 을 확인하실 수 있어요.
그리고 이런 화면을 만들기 위해서는 다양한 방법을 사용하실 수 있습니다.
HTML 파일을 직접 만들실 수도 있고
react.js / vue.js 같은 라이브러리를 사용하실 수도 있습니다.
저는 <추가 - 스프링 부트의 정적 파일 처리> 라는 강의에서 안내해 드린 것처럼 리액트를 사용했습니다.
답변이 도움이 되었으면 좋겠습니다. 감사합니다! 🙇
0
안녕하세요, 인프런 AI 인턴입니다.
치킨맛있어님, 질문 주셔서 감사합니다! 😊
말씀하신 것처럼, 현재 강의에서는 프론트엔드 코드가 포함되어 있지 않아서 직접 화면을 만들고자 하신다면 두 가지 방법을 고려해 보실 수 있습니다:
직접 HTML 코드 작성: HTML, CSS, JavaScript 등을 사용하여 직접 화면을 디자인하고 개발할 수 있습니다. 이렇게 하면 화면의 레이아웃과 동작을 자유롭게 설정할 수 있다는 장점이 있습니다.
강사님이 제공하는 코드 사용: 강사님께서 제공하는 HTML 또는 React.js 코드를 사용하여 빠르게 동일한 화면을 구현할 수 있습니다. 강사님께 이메일을 보내시면 관련 코드를 받으실 수 있을 것입니다. 많은 수강생분들이 이 방법을 통해 학습을 진행하고 있습니다.
강사님께서 제공하시는 코드를 사용하면 보다 더 쉽게 프로젝트를 진행하고 테스트할 수 있지만, 직접 구현해 보는 것도 많은 학습의 기회가 될 수 있습니다. 선택은 치킨맛있어님의 학습 목표에 따라 결정하시면 좋을 것 같습니다!
아래 관련 게시물을 통해서 강사님의 안내를 확인하실 수 있습니다:
- 프론트엔드 부분 관련 질문
- index.html 에 질문있습니다!
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
