

인프런 커뮤니티 질문&답변
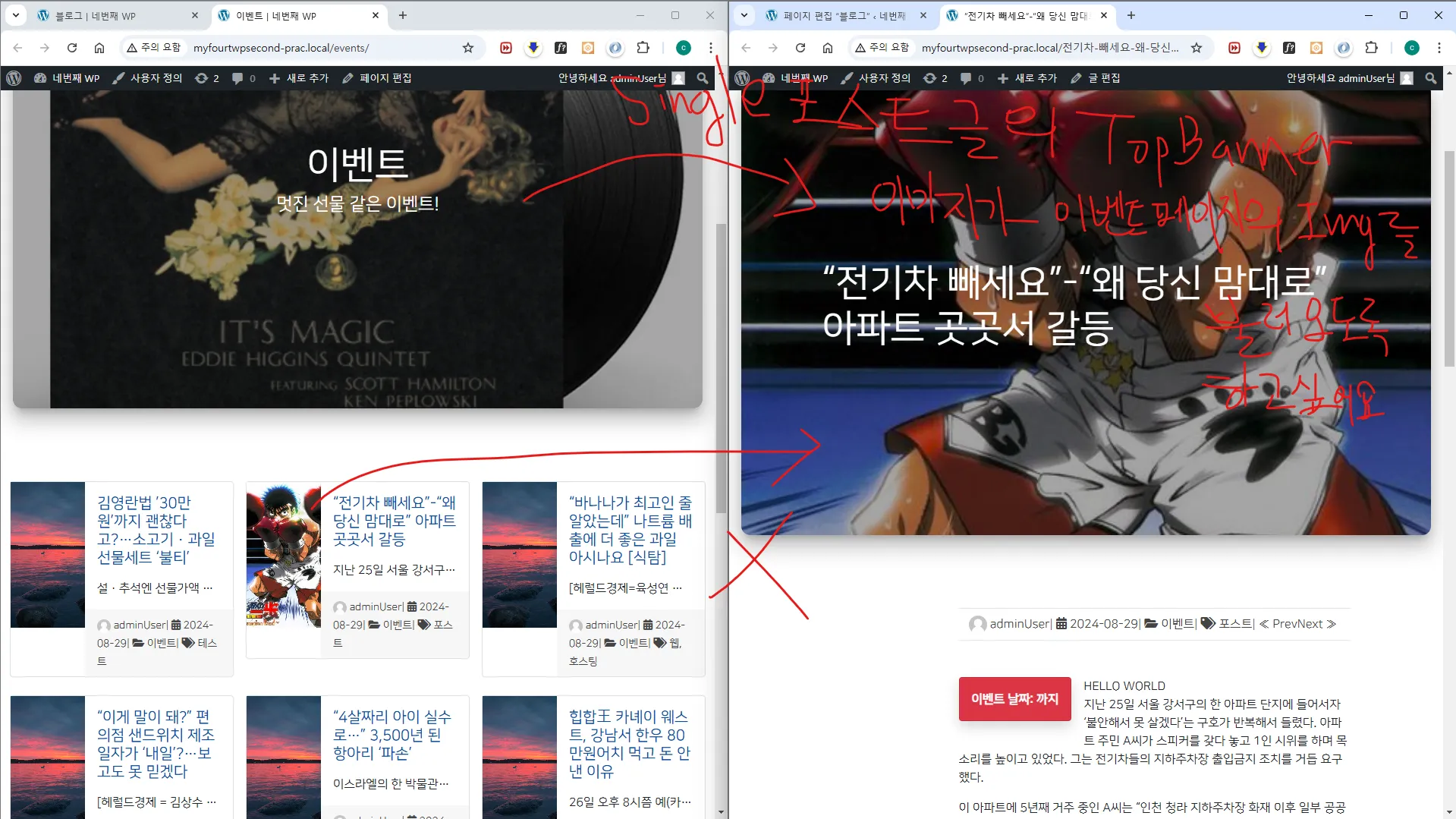
single 포스트글에서 페이지의 Top-Banner이미지 불러오는 법
해결된 질문
작성
·
62
·
수정됨
0
질문이 많아서 죄송합니다... 질문 1, 2 로 나누었어요...
질문 2.
또, single 포스트글에서 Top-Banner쪽에서도 포스트글의 featured image가 아니라 샘플페이지1의
featured image를 불러오게 하고 싶은데…

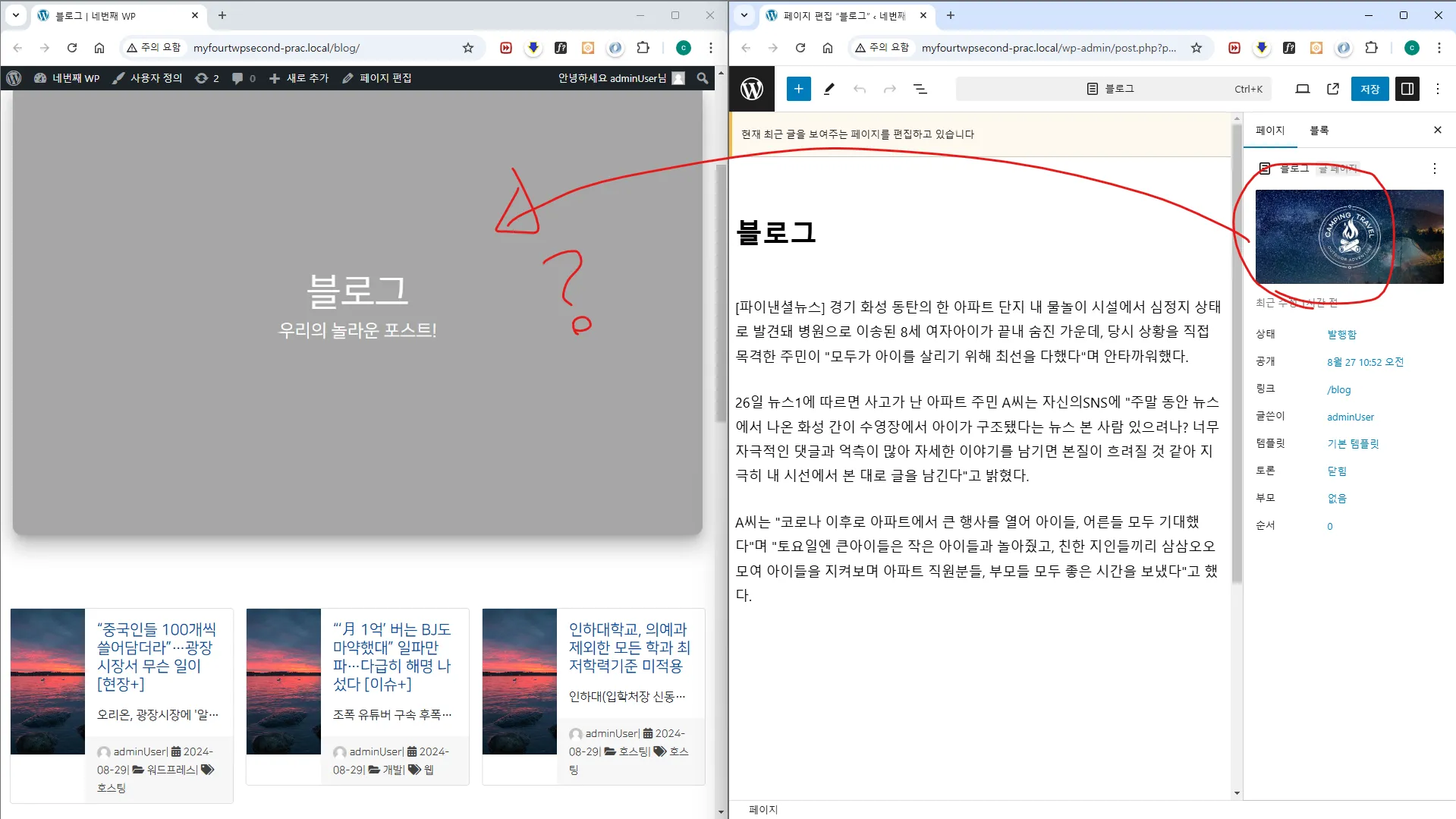
그 전에 content-topBanner.php부분에서 이렇게 $postFeatureImg[0]변수를 이용하면 애초에 블로그 페이지(읽기 설정: ‘블로그’ 로 되어있습니다.)의 featured image조차도 불러와 지지가 않습니다.
<section id="topBanner" class="mx-3" style="background-image: url('<?php if(is_home()) {
// echo esc_url(get_theme_file_uri('assets/images/blog.jpg'));
echo esc_url($postFeatureImg[0]);
} elseif(is_archive()) {
echo esc_url(get_theme_file_uri('assets/images/archive.jpg'));
} elseif(is_singular('review')) {
echo esc_url(get_theme_file_uri('assets/images/notebook.jpg'));
} else {
echo esc_url(has_post_thumbnail() ? $postFeatureImg[0] : get_theme_file_uri('assets/images/bg1.jpg'));
} ?>')">
질문 2-1.
어떻게 해야 블로그 페이지의 topBanner섹션에서 $postFeatureImg[0]변수를 통해 에디터에 설정된
featured image를 불러올 수가 있나요?(간단해 보여도 새벽 3시 넘어서까지 아무리 gpt를 돌려봐도 안되네요…ㅠㅠㅠㅠㅠㅠ)

현재 content-topBanner.php
<?php include get_theme_file_path('inc/variables.php'); ?>
<section id="topBanner" class="mx-3" style="background-image: url('<?php if(is_home()) {
// echo esc_url(get_theme_file_uri('assets/images/blog.jpg'));
echo esc_url($postFeatureImg[0]);
} elseif(is_archive()) {
echo esc_url(get_theme_file_uri('assets/images/archive.jpg'));
} elseif(is_singular('review')) {
echo esc_url(get_theme_file_uri('assets/images/notebook.jpg'));
} else {
echo esc_url(has_post_thumbnail() ? $postFeatureImg[0] : get_theme_file_uri('assets/images/bg1.jpg'));
} ?>')">
<div class="section-content overlay d-flex justify-content-center align-items-center">
<div class="container">
<div class="text-center <?php echo ($text_align ? 'text-md-' . $text_align : ''); ?>">
<h1 class="display-4"><?php if(is_home()) {
echo get_the_title(48);
} elseif(is_archive()) {
echo get_the_archive_title();
} else {
the_title();
} ?></h1>
<?php if(is_home()) { ?>
<h4 class="fw-light"><?php esc_html_e('Our amazing posts!', 'myfourthwp'); ?></h4>
<?php } elseif(is_archive()) { ?>
<h4 class="fw-light"><?php the_archive_description(); ?></h4>
<?php } else {
if($subtitle) { ?>
<h4 class="fw-light"><?php echo $subtitle; ?></h4>
<?php }
} ?>
</div>
</div>
</div>
</section>
현재 variables.php
<?php
// Post thumbnails
global $post; // 이 줄을 추가합니다.
if ($post) { // $post가 null이 아닐 때만 실행
$thumbnail_id = get_post_thumbnail_id($post->ID);
$postFeatureImg = wp_get_attachment_image_src($thumbnail_id, 'full');
$postFeatureAlt = get_post_meta($thumbnail_id, '_wp_attachment_image_alt', true);
// Post parent ID
$theParent = wp_get_post_parent_id(get_the_ID());
} else {
$thumbnail_id = null;
$postFeatureImg = null;
$postFeatureAlt = null;
$theParent = null;
}
// Post parent ID
$theParent = wp_get_post_parent_id(get_the_ID());
// Brand
$telephone = get_field('telephone', 'user_1');
$ceo = get_field('ceo', 'user_1');
$registered_business_no = get_field('registered_business_no', 'user_1');
$address = get_field('address', 'user_1');
$logo_image = get_field('logo_image', 'user_1');
$kakao_place = get_field('kakao_place', 'user_1');
$facebook = get_field('facebook', 'user_1');
$twitter = get_field('twitter', 'user_1');
$kakao_channel = get_field('kakao_channel', 'user_1');
$youtube_channel = get_field('youtube_channel', 'user_1');
$kakao_map_api = get_field('kakao_map_api', 'user_1');
$latitude = get_field('latitude', 'user_1');
$longitude = get_field('longitude', 'user_1');
// Contact modal
$contact_modal_text_body = get_field('contact_modal_text_body', 14);
// Top banner
$text_align = get_field('text_align');
$subtitle = get_field('subtitle');
// Event
$event_date = get_field('event_date');
// Front Carousel
$slides = get_field('slides');답변 2
0
안녕하세요.
블로그 템플릿 즉, home.php에서의 loop는 포스트들을 게시하는 기능입니다.
그러니 블로그라는 이름의 페이지(그리고 이게 "글 페이지")에서 특성이미지는 가장 최근 포스트의 이미지가 오게 되는 거죠.
그래서 블로그의 특성이미지를 가져오려면 변수에 $thumbnail_id가 블로그의 아이디로 들어와야 해요.
// variables.php
global $post;
$blogPage = get_page_by_path('blog');
$thumbnail_id = is_home() ? get_post_thumbnail_id($blogPage->ID) : get_post_thumbnail_id($post->ID);
// ...rest
그리고 포스트의 특성이미지를 샘플페이지 특성이미지로 불러 오고 싶으면
번거롭지만 샘플페이지 또는 이벤트 페이지의 특성이미지를 에디터에서 이용하시면 되지 않을까요?
굳이 코드에서 condition을 복잡하게 짤 필요까지야...
0
안녕하세요, 인프런 AI 인턴입니다. qkrtjdrbs125님께서 블로그 페이지에서 ‘Top-Banner’ 섹션에 에디터에 설정된 featured image를 불러오고 싶다고 하셨네요. 특정 페이지의 이미지를 불러오는 방법과 관련된 내용으로 답변드리겠습니다.
질문 2-1: 블로그 페이지의 Top-Banner 섹션에서 featured image 불러오기
is_home()조건 강화하기:is_home()조건이 블로그 메인 페이지에만 적용되기 때문에, 특정 포스트나 페이지의 thumbnail_id를 가져오는지 확인해야 합니다.
$post변수 확인:is_home()일 때$post객체가 올바르게 설정되어 있는지 확인하여야 합니다.
올바른 Thumbnail 가져오기:
- 아래 코드 예시처럼
get_post_thumbnail_id()와wp_get_attachment_image_src()를 사용해 특정 페이지의 featured image를 불러오세요.
- 아래 코드 예시처럼
<section id="topBanner" class="mx-3" style="background-image: url('<?php
if (is_home()) {
$thumbnail_id = get_post_thumbnail_id($post->ID);
$postFeatureImg = wp_get_attachment_image_src($thumbnail_id, 'full');
echo esc_url($postFeatureImg[0]);
} elseif (is_archive()) {
echo esc_url(get_theme_file_uri('assets/images/archive.jpg'));
} elseif (is_singular('review')) {
echo esc_url(get_theme_file_uri('assets/images/notebook.jpg'));
} else {
echo esc_url(has_post_thumbnail() ? $postFeatureImg[0] : get_theme_file_uri('assets/images/bg1.jpg'));
}
?>')">
위와 같은 방법으로 $postFeatureImg 변수에 올바른 URL을 설정할 수 있습니다. 이 방법은 is_home()에서 $post->ID를 활용하여 현재 페이지의 thumbnail을 가져오는 방식입니다.
참고 링크
- How to fix WordPress not loading featured images properly
- Guide to WordPress Post Thumbnails and Featured Images
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다~~!!^^
$blogPage =get_page($theBlog->ID);(자꾸 $가 들어가면 수식기호로 바뀌어 버리네요..ㅠㅠ)를 추가했더니 제가 원하는대로 나오는거 같습니다!!