인프런 커뮤니티 질문&답변
single 포스트글에서도 페이지의 $theParent를 가져오는 법
해결된 질문
작성
·
58
·
수정됨
0
강사님 안녕하세요?(제가 좀 질문이 많아서 죄송합니다..ㅠㅠ 그렇지만 꼭 만들어야 해서요...ㅠㅠ)
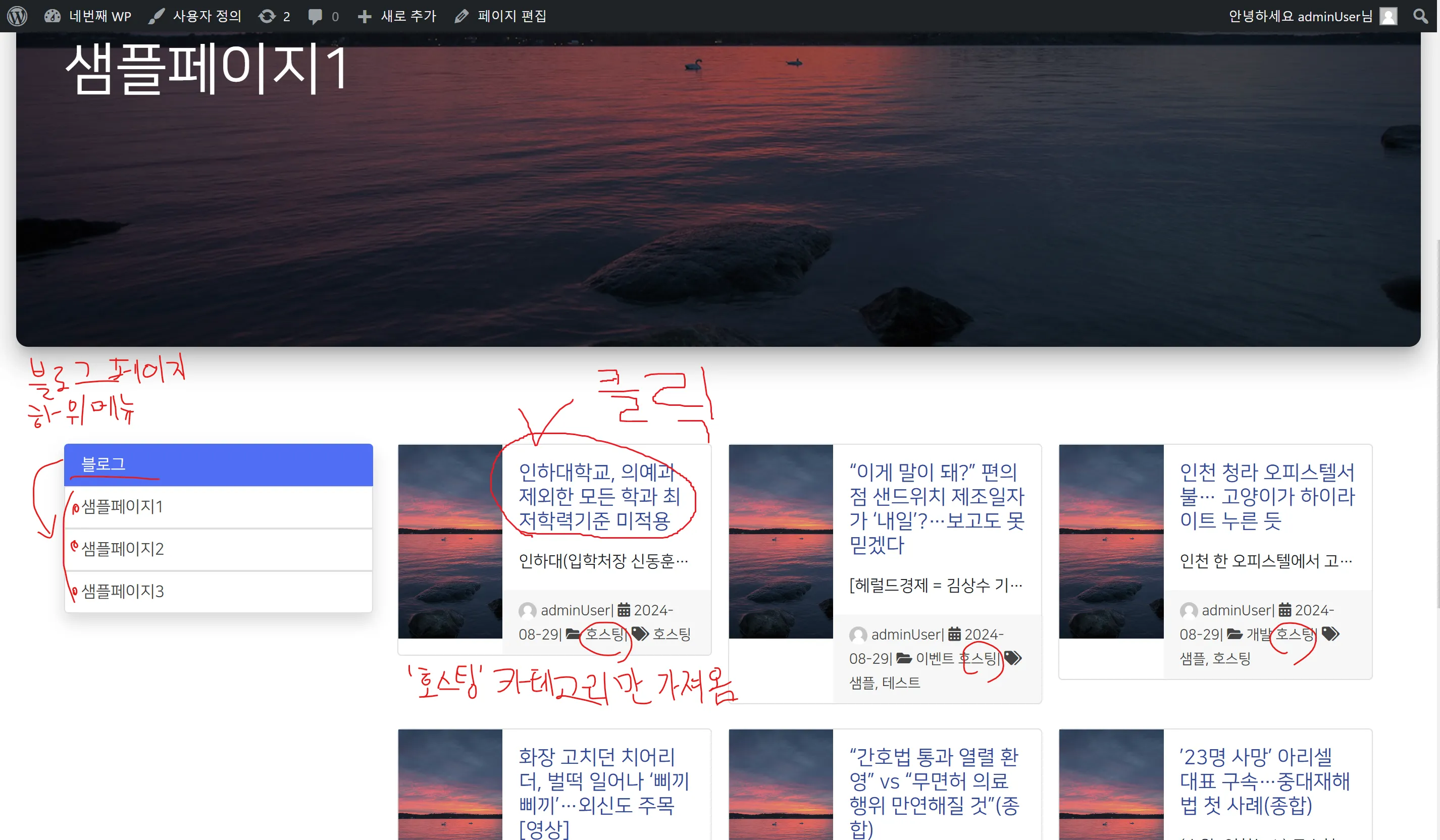
강의내용을 토대로 블로그페이지에 하위 메뉴 샘플페이지1,2,3을 만들어 보았습니다.(크게 다른것 없이 셋 다 /* Template Name: Sample Template */으로 동일한 커스텀 템플릿입니다.)
Sample Template의 내용으로는 ‘호스팅’이라는 카테고리(id=20)만 불러오도록 했습니다.
샘플페이지에 나타난 포스트카드를 클릭하면 해당 포스트글로 창이 넘어가는데요.
여기까지는 강의내용과 똑같습니다.
여기서 제가 한 가지 변화를 주고 싶은데요. single 포스트글의 전체적인 디자인이 샘플페이지1과 동일했으면 좋겠습니다.
그러니깐 샘플페이지1에서 좌측에 <aside>가 불러와져 있는데요.
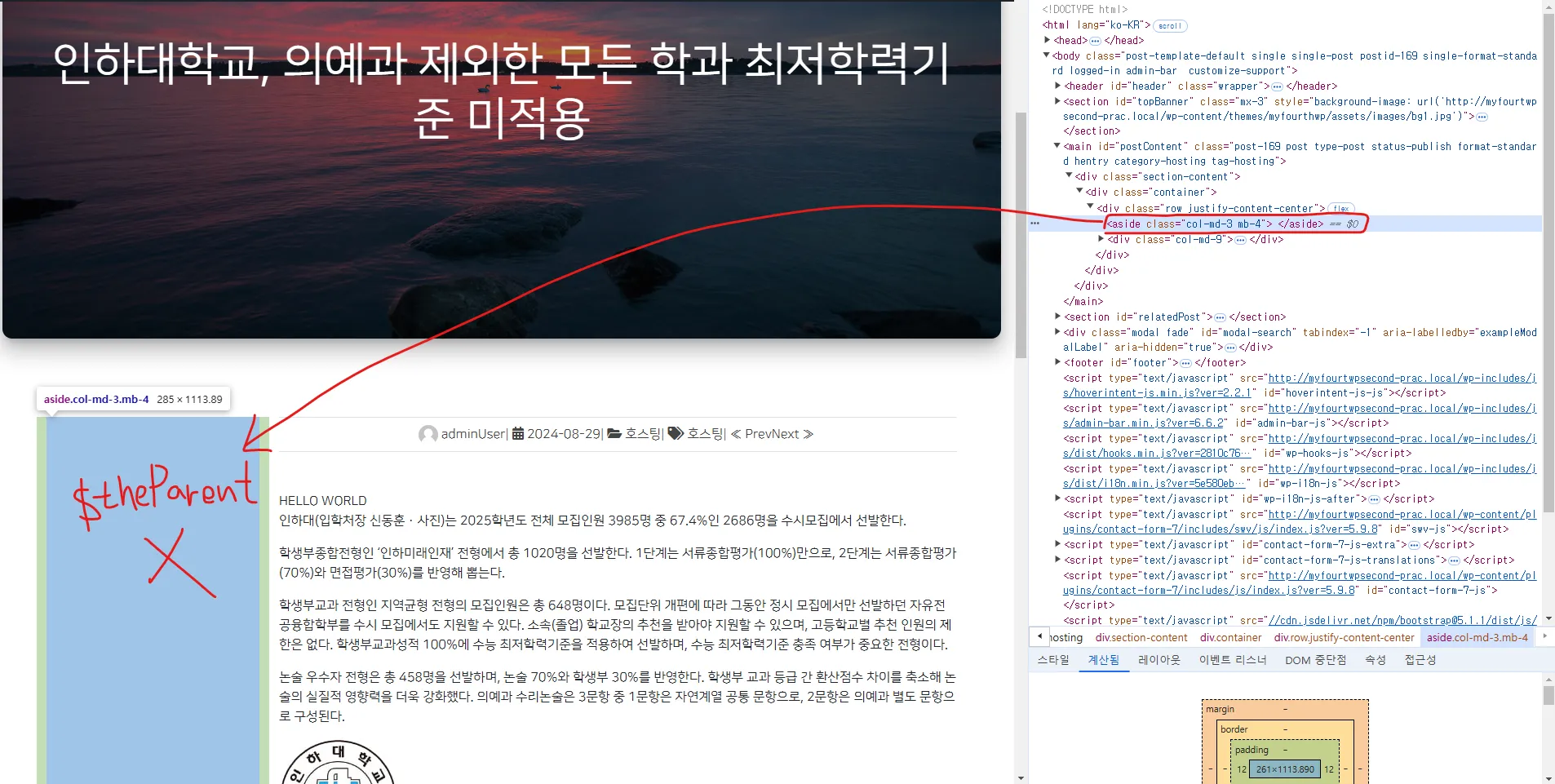
single 포스트글에서도 좌측에 <aside>가 불러오고 싶은데, 불러와지지가 않습니다.
물론 당연히도 if($theParent) { } 구문에서
$theParent변수에 할당된 것이 없어서 그렇겠지요?
질문 1.
그러면 어떻게 해야 single 포스트글에서도 샘플페이지1 에서 갖고 있는 $theParent변수와 같은 변수를 가져올 수 있나요?
(질문이 많아서 나누었습니다..ㅠㅠ)


제가 만든 content-samplepage.php
<?php include get_theme_file_path('inc/variables.php'); ?>
<main id="sampleContent">
<div class="section-content">
<div class="container">
<div class="row">
<aside class="col-md-3 mb-4">
<?php
if($theParent) {
?>
<ul class="list-group shadow">
<p class="list-group-item list-group-item-action active mb-0" aria-current="true">
<?php echo get_the_title($theParent); ?>
</p>
<?php
if($theParent) {
$childrenList = $theParent;
} else {
$childrenList = get_the_ID();
}
wp_list_pages(array(
'title_li' => NULL,
'link_before' => '<li class="list-group-item list-group-item-action">',
'link_after' => '</li>',
'sort_column' => 'menu_order',
'child_of' => $childrenList
));
?>
</ul>
<?php } ?>
</aside>
<article class="col-md-9 mb-4 fw-light">
<?php the_content(); ?>
<?php
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$eventQuery = new WP_Query(array(
'post_type' => 'post',
// 'posts_per_page' => 10,
'cat' => 20,
'paged' => $paged
// 'category_name' => 'event'
// 'order' => 'DESC',
// 'orderby' => 'date'
));
if($eventQuery->have_posts()) {
?>
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 gx-3 gy-2 grid">
<?php
while($eventQuery->have_posts()) {
$eventQuery->the_post();
include get_theme_file_path('inc/variables.php'); ?>
<div class="col grid-item">
<div class="card mb-3">
<div class="row g-0">
<div class="col-4 post-featured"
style="background-image: url('<?php echo esc_url(has_post_thumbnail() ? $postFeatureImg[0] : get_theme_file_uri('assets/images/bg1.jpg')); ?>')">
</div>
<div class="col-8 post-text d-flex flex-column align-items-stretch">
<div class="card-body">
<h5 class="card-title mb-3">
<a href="<?php the_permalink(); ?>" class="text-decoration-none mb-3"><?php the_title(); ?></a>
</h5>
<p class="card-text fw-light text-truncate">
<?php if(has_excerpt()) {
echo get_the_excerpt();
} else {
echo wp_trim_words(get_the_content(), 10);
} ?>
</p>
</div>
<div class="card-footer border-0">
<small class="fw-light post-meta">
<?php post_meta(18); ?>
</small>
</div>
</div>
</div>
</div>
</div>
<?php }
?>
</div>
<br />
<div class="row justify-content-center my-5">
<div class="col-md-8">
<?php fellowtuts_wpbs_pagination($eventQuery->max_num_pages); ?>
</div>
</div>
<?php } else {
echo '<div class="row justify-content-center">';
echo '<p class="text-center">'. esc_html__('Sorry, no events.', 'myfourthwp') .'</div>';
echo '</div>';
} wp_reset_postdata(); ?>
</article>
</div>
</div>
</div>
</main>제가 만든 page-sample.php
<?php /* Template Name: Sample Template */
get_header();
while(have_posts()) {
the_post();
get_template_part('template-parts/content/content', 'topBanner');
get_template_part('template-parts/content/content', 'samplepage');
}
get_footer();
?>답변 1
0
안녕하세요.
single.php에서 샘플페이지의 페이지 리스트를 가져오려면
변수 $theParent의 아이디를 조정하셔야 할 것 같은데요.
// variables.php
$theParent = wp_get_post_parent_id(get_the_ID()); 이 변수가 담긴 파일을 single.php에 include 하셨으니, get_the_ID는 페이지(샘플페이지1, 2,3)의 아이디가 아니라 포스트의 아이디가 오게 됩니다.
그래서 single.php에서는 조금 수정을 해주셔야 할 것 같아요.
theParent를 블로그로 잡으면 될 것 같아요.
<?php // single.php ?>
<aside class="col-md-3 mb-4">
<?php
$theBlog = get_page_by_path('blog');
?>
<ul class="list-group shadow">
<p class="list-group-item list-group-item-action active mb-0" aria-current="true">
<?php echo get_the_title($theBlog->ID); ?>
</p>
<?php
wp_list_pages(array(
'title_li' => NULL,
'link_before' => '<li class="list-group-item list-group-item-action">',
'link_after' => '</li>',
'sort_column' => 'menu_order',
'child_of' => $theBlog->ID,
));
?>
</ul>
<?php } ?>
</aside>
테스트는 못 해봤는데, 한번 해 보시고 이슈가 또 생기면 말씀해주세요~

감사합니다~~!!
덕분에 잘 나옵니다!!ㅎㅎㅎ