인프런 커뮤니티 질문&답변
Heroku 데이터로드 문제.
24.11.01 02:32 작성
·
10
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. 박성현 Park님.
Heroku에 배포한 이후에 애플리케이션을 열 때 데이터가 로드되지 않는 문제에 대해 살펴보겠습니다.
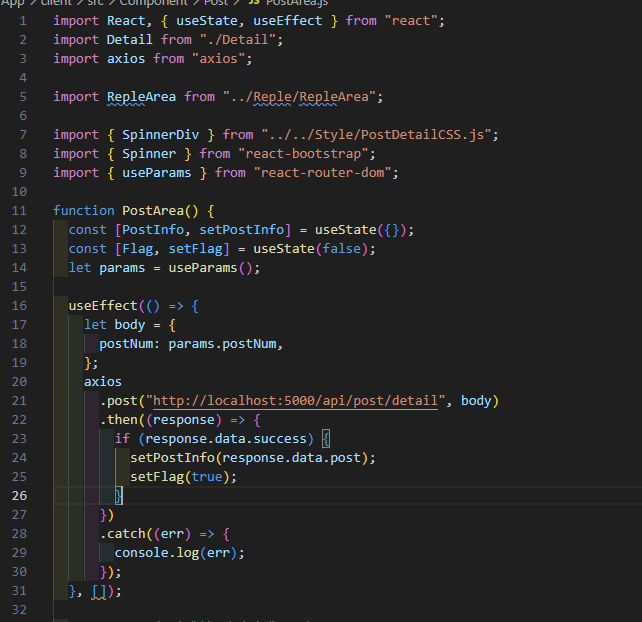
주된 문제는 배포 환경에서 axios 요청이 여전히 localhost:5000으로 설정되어 있다는 점입니다. 이는 로컬 개발 환경에서 설정된 것이며, 배포된 어플리케이션에서도 데이터베이스나 서버와의 통신을 위해서는 해당 서버의 실제 도메인 URL을 사용해야 합니다.
해결 방법:
- 환경 변수 사용: 개발과 배포 환경에서 서로 다른 URL을 사용하도록 환경 변수를 활용하세요.
- 예를 들어,
process.env.REACT_APP_API_URL같은 환경 변수를 생성하여, 개발 환경에서는http://localhost:5000, 배포 환경에서는 Heroku의 실제 URL을 지정할 수 있습니다.
- 예를 들어,
- 코드 수정 예:
const apiUrl = process.env.REACT_APP_API_URL || 'http://localhost:5000'; axios.post(`${apiUrl}/api/post/detail`, body) .then((response) => { if (response.data.success) { setPostInfo(response.data.post); setFlag(true); } }) .catch((err) => { console.log(err); });
위 방법으로 코드 수정을 진행한 후, 환경 변수 설정이 잘 되어 있는지 확인하세요. React 프로젝트의 경우 .env 파일을 통해 환경 변수를 설정할 수 있습니다.
이 외에도 필요한 설정이 있을 수 있으니, React 환경 변수 설정하기를 참고하시면 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.