인프런 커뮤니티 질문&답변
Next JS 14.2 public 폴더 미생성
해결된 질문
작성
·
46
0
15버전이 아닌 14.2버전으로 create-next-app을 진행했는데 public 폴더가 자동으로 생기지않습니다.
15버전은 자동으로 생성이 되는데 14.2버전에는 생성되지 않는 이유가 있나요??
답변 2
0
안녕하세요 이정환입니다.
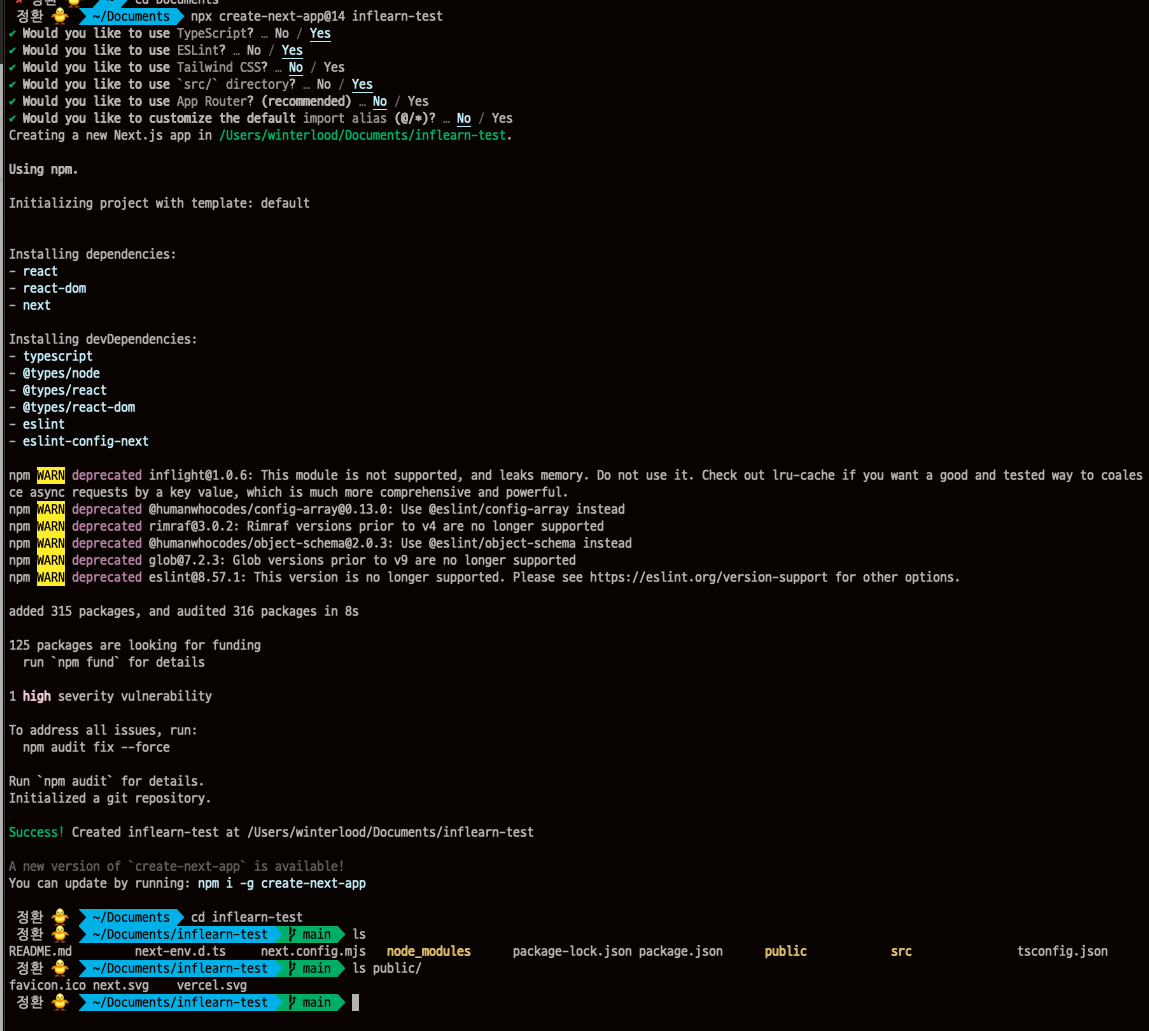
npx create-next-app@14 요런식으로 Next.js 앱 생성해주셨을까요?
우선 제가 방금 체크해 본 결과 아래 그림과 같이 public 폴더 정상적으로 생성되는 걸로 보아서는 create-next-app 도구 자체에 문제가 있는 것 같지는 않아요

혹시 구체적으로 어떤 명령어를 통해(버전) 설치해 주셨는지 답글 주시면 다시 살펴볼게요!
안녕하세요 이정환입니다.
그렇다면 14.2 버전 템플릿의 문제로 보입니다. 다만 본 강의에서는 App Router를 15버전으로 사용하고 있으므로 따라서 강의에서 안내드린대로 npx create-next-app@latest 명령으로 최신 버전으로 설치해주시면 감사하겠습니다 😃
0
안녕하세요, 인프런 AI 인턴입니다. brh1243님.
Next.js의 버전 차이로 인해 생성되는 폴더 구조가 달라질 수 있습니다. Next.js 15버전에서는 create-next-app 명령어를 사용할 때 기본적으로 프로젝트에 필요한 기본 폴더들이 자동으로 생성됩니다. 그러나 14.2 버전에서는 일부 폴더가 자동으로 생성되지 않을 수 있습니다.
이 경우에는 수동으로 public 폴더를 생성하고, 그 안에 필요한 정적 파일들을 배치하시면 됩니다. public 폴더는 Next.js 프로젝트에서 정적 자산, 이미지, 폰트 등을 저장하는 데 사용됩니다. 따라서, 사용자가 직접 생성하여 관리할 수 있습니다.
관련된 기존 질문과 답변:
- Next.js 프로젝트 생성 시, public 폴더 관련 문제: 이 질문에서는 자세한 폴더 구조와 생성 과정에 대한 설명이 포함되어 있으니 참고하시면 도움이 될 것입니다.
참고 사항:
- Next.js 버전 차이: 버전 차이에 따라 기본 템플릿이 다를 수 있으니 공식 문서를 참고하시어 본인의 개발 환경에 맞게 설정해 주시기 바랍니다.
이해를 돕기 위한 기본적인 설명과 유사 질문 링크를 소개해 드렸습니다. 프로젝트에 따라 집합적으로 관리되는 폴더들이 다르기 때문에, 버전에 맞는 공식 가이드를 살펴보시는 것도 큰 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

네 명령어는 동일합니다. PageRouter가 아닌 AppRouter로 진행하면 public 폴더가 생성되어있지않습니다.