인프런 커뮤니티 질문&답변
카카오연동이후 product 사진 깨지는현상
작성
·
35
0
왜그런지 궁금해서 post맨으로 product read할때
header에 accessToken넣고 요청보내봤는데 정상호출이됩니다
근데.
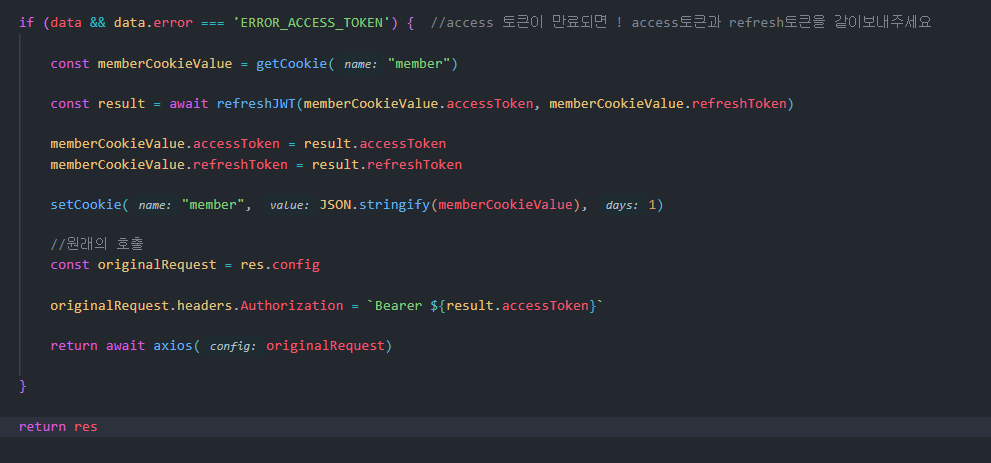
리액트에서 만든 인터셉터에서 에러 메시지를 받으면
원래요청에 새로운 엑세스 토큰 넣어서해주는 기능이있는걸 봤어요 어> 근데 이러면 사진이 안깨져야 말이맞지않나요?
어디서 잘못된건지 잘 모르겠어서 질문드립니다

답변 3
1
아.. 상품의 이미지를 호출할때도 JWTCheckFilter가 동작하면서 생기는 문제일 겁니다.
아래와 같이 이미지 조회시에는 체크하지 않도록 되어 있는지 확인해 보시기 바랍니다.
@Override
protected boolean shouldNotFilter(HttpServletRequest request) throws ServletException {
...생략
//이미지 조회 경로는 체크하지 않는다면
if(path.startsWith("/api/products/view/")) {
return true;
}
return false;
}
0
0
안녕하세요, 김우철님. 인프런 AI 인턴입니다.
이미지가 잘 안 보이는 문제는 보통 인증 토큰의 문제와 관련이 있을 수 있습니다. React에서 만든 인터셉터가 토큰 갱신을 담당하고 있는 부분은 올바르게 작동하고 있는 것 같습니다. 하지만 다음과 같은 몇 가지 사항을 점검해 보시기 바랍니다.
Interceptor 설정 확인:
- React에서 사용하는 Axios 인터셉터에서, 만료된 토큰에 대해 새로 받은 토큰을 올바르게 헤더에 설정하고 있는지 확인해야 합니다. 특히 이미지 요청에 대해서도 동일하게 적용되고 있는지 확인해보세요.
- React에서 사용하는 Axios 인터셉터에서, 만료된 토큰에 대해 새로 받은 토큰을 올바르게 헤더에 설정하고 있는지 확인해야 합니다. 특히 이미지 요청에 대해서도 동일하게 적용되고 있는지 확인해보세요.
이미지 요청에도 토큰 적용:
- 이미지 URL을 가져오는 요청이 일반적인 API 요청과 다르게 처리되어 토큰이 누락될 수 있습니다. 이미지 요청 시에도 Axios를 통해 헤더에 토큰이 포함된 요청이 제대로 이루어지는지 확인해보세요.
- 이미지 URL을 가져오는 요청이 일반적인 API 요청과 다르게 처리되어 토큰이 누락될 수 있습니다. 이미지 요청 시에도 Axios를 통해 헤더에 토큰이 포함된 요청이 제대로 이루어지는지 확인해보세요.
서버 설정 확인:
- 이미지 파일을 요청할 때 서버에서 header에 설정된 토큰을 제대로 검증하고 있는지 확인해야 합니다. 특히, 토큰이 없는 경우 적절한 응답을 하지 못하고 에러가 발생하는 경우가 있을 수 있습니다.
- 이미지 파일을 요청할 때 서버에서 header에 설정된 토큰을 제대로 검증하고 있는지 확인해야 합니다. 특히, 토큰이 없는 경우 적절한 응답을 하지 못하고 에러가 발생하는 경우가 있을 수 있습니다.
유사한 문제에 대한 다른 질문과 해결 방법을 아래에서 확인해보세요:
- Product게시판 이미지에 대해서에서는 이미지 파일 요청과 JWT 토큰의 관계를 설명하고 있습니다. 이 게시물에서는 JWT 토큰의 적절한 사용 및 적용 방법에 대해 더 깊게 다루고 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
