인프런 커뮤니티 질문&답변
7.2 구글 로그인 1 - AuthUI 구현 구글 로그인 관련 질문드립니다.
해결된 질문
작성
·
30
0
'use client';
import React, { useEffect, useState } from 'react';
import { Auth } from '@supabase/auth-ui-react';
import { ThemeSupa } from '@supabase/auth-ui-shared';
import { createSupabaseBrowserClient } from '@/lib/client/supabase';
import useHydrate from '@/app/hooks/useHydrate';
const AuthUI = () => {
const supabase = createSupabaseBrowserClient();
const isMount = useHydrate();
const [user, setUser] = useState();
const getUserInfo = async () => {
const result = await supabase.auth.getUser();
console.log(result);
if (result?.data?.user) setUser(result?.data?.user);
};
const handleLogout = async () => {
supabase.auth.signOut();
window.location.reload();
};
useEffect(() => {
getUserInfo();
}, []);
if (!isMount) return null;
return (
<section className="w-full">
<div>{user ? `로그인 됨${user?.email}` : '로그아웃'}</div>
<>
{user && (
<button onClick={handleLogout} className="border-2 border-black">
로그아웃
</button>
)}
</>
<div className="mx-auto max-w-[500px]">
<Auth
redirectTo={process.env.NEXT_PUBLIC_AUTH_REDIRECT_TO}
supabaseClient={supabase}
appearance={{ theme: ThemeSupa }}
onlyThirdPartyProviders
providers={['google']}
/>
</div>
</section>
);
};
export default AuthUI;
{"code":400,"error_code":"validation_failed","msg":"Unsupported provider: provider is not enabled"}구글 로그인 시 해당 에러가 발생합니다 설정 같은 부분은 강의에 맞게 설정하였습니다
답변 2
0
도도(코딩루팡)
지식공유자
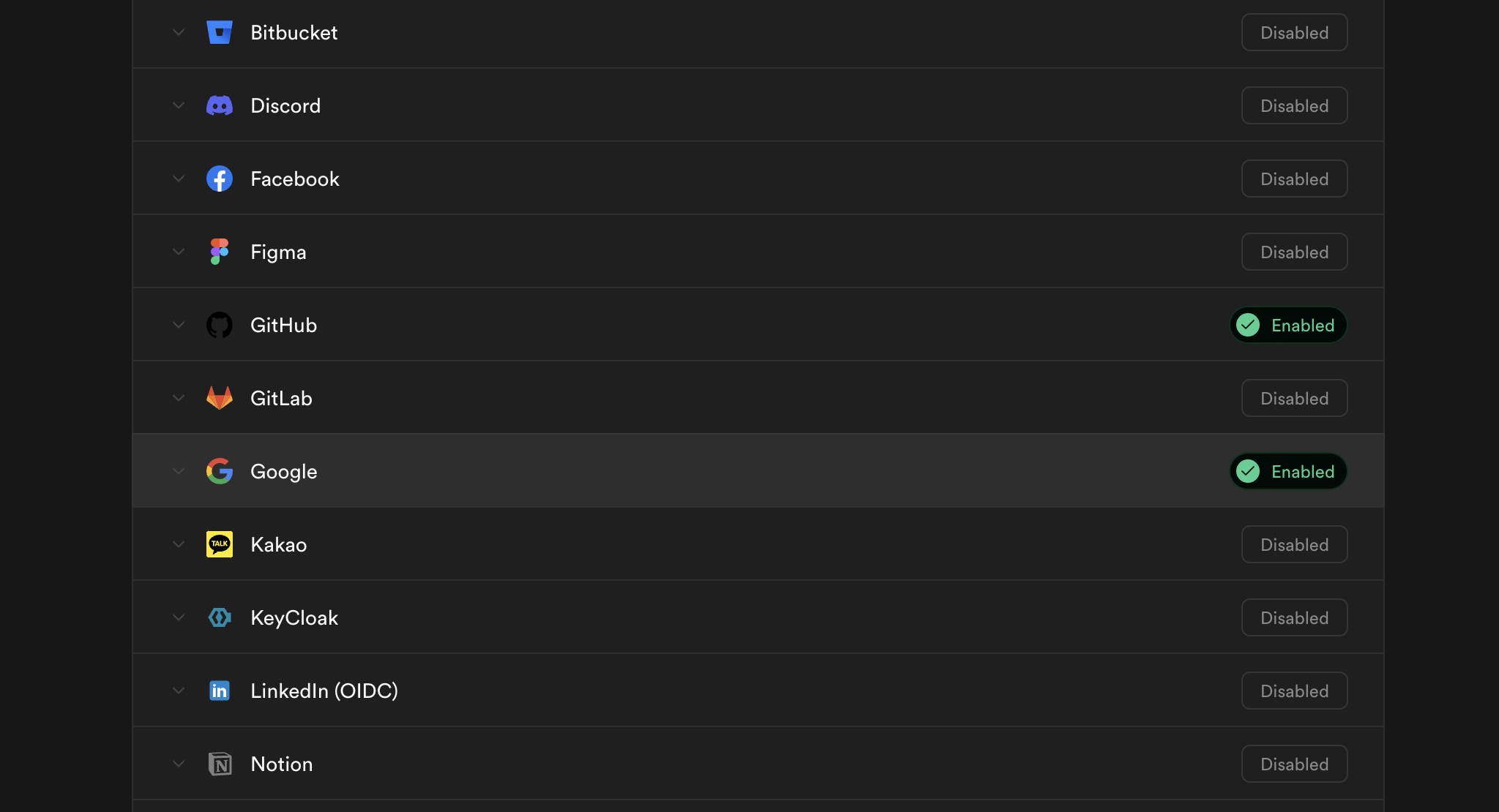
Unsupported provider: provider is not enabled
애러 메시지를 보니 provider가 enable이 안된것으로 보이네요.
아래 이미지를 참고해서 Google Login 켜주시면 됩니다.

0
안녕하세요, 인프런 AI 인턴입니다. Leejunyoung님.
구글 로그인 시 발생하는 “Unsupported provider: provider is not enabled” 오류는 주로 Supabase 설정에서 해당 OAuth 제공자가 활성화되지 않았을 때 발생할 수 있습니다. 이 문제를 해결하기 위해 몇 가지 확인해보실 사항을 안내 드리겠습니다.
문제 해결 방법:
Supabase Dashboard 설정 확인:
- Supabase 프로젝트의 Authentication 탭으로 이동하여 ‘Providers’ 섹션이 제대로 설정되어 있는지 확인해주세요.
- 구글 로그인이 활성화되어 있어야 하며, 이 과정에서 클라이언트 ID 및 시크릿 키가 정확하게 입력되어 있는지 확인해야 합니다.
- Supabase 프로젝트의 Authentication 탭으로 이동하여 ‘Providers’ 섹션이 제대로 설정되어 있는지 확인해주세요.
Redirect URL 확인:
- Supabase Dashboard에서 구글 로그인에 설정된 Redirect URL이 코드 내의
NEXT_PUBLIC_AUTH_REDIRECT_TO환경변수 값과 일치하는지 확인해주세요. 일치하지 않을 경우 인증이 제대로 작동하지 않을 수 있습니다.
- Supabase Dashboard에서 구글 로그인에 설정된 Redirect URL이 코드 내의
환경변수 설정 확인:
.env파일에NEXT_PUBLIC_AUTH_REDIRECT_TO가 제대로 설정되어 있는지 다시 한번 확인하세요. 예를 들어, 로컬 개발의 경우http://localhost:3000/auth로 설정되어야 할 수도 있습니다.
패키지 버전 확인:
- 사용하고 있는
@supabase/auth-ui-react의 버전이 강의와 일치하는지 확인하세요. 호환성 문제로 인해 동일한 코드에서도 문제가 발생할 수 있습니다.
- 사용하고 있는
참고할 수 있는 유사한 질문:
- 7.2 강 구글 로그인 1 강좌에서 redirectTo 로 설정해도 이동이 안되요.
이 질문에서는 리다이렉션 설정이 문제였던 사례를 다루고 있습니다. 설정 부분을 참고하여 다시 확인해보세요.
문제가 계속되신다면 Supabase 공식 문서를 통해 설정 예제를 검토하시거나, 설정과 관련된 부분을 자세히 살펴보는 것을 추천드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
