인프런 커뮤니티 질문&답변
배포 환경에서 request.nextUrl.origin 질문
해결된 질문
작성
·
47
0
안녕하세요 nextjs를 활용해서 프로젝트를 진행하는 중에 해결되지 않는 문제가 발생하여 질문 드립니다.
현재 도커를 활용해서 nextjs를 배포하고 있는데
middleware에서 request.nextUrl.origin값이 https://localhost:3000이 들어가고 있습니다.
x-forwarded-host를 찍었을때는 제가 사용하는 https://test.domain.com이 들어가는데 request.nextUrl.origin에 x-forwared-host와 같은 값이 들어가도록 설정하기 위한 방법이 있는지 알 수 있을까요??
답변 2
0
2024. 10. 30. 15:24
지금 프록시처럼 돌아가고 있어서 origin에 localhost:3000이 뜨는게 맞는 것 같은데 도메인이 떠야하는 이유가 있나요?
next-auth를 활용해서 소셜 로그인을 구현하고 있는데 현재 사용하고 있는 도메인이 https://test.domain.com, https://test.domain.test
이렇게 두가지 입니다. 따라서 redirect_url을 접속한 도메인에 맞게 설정해주고 싶은데
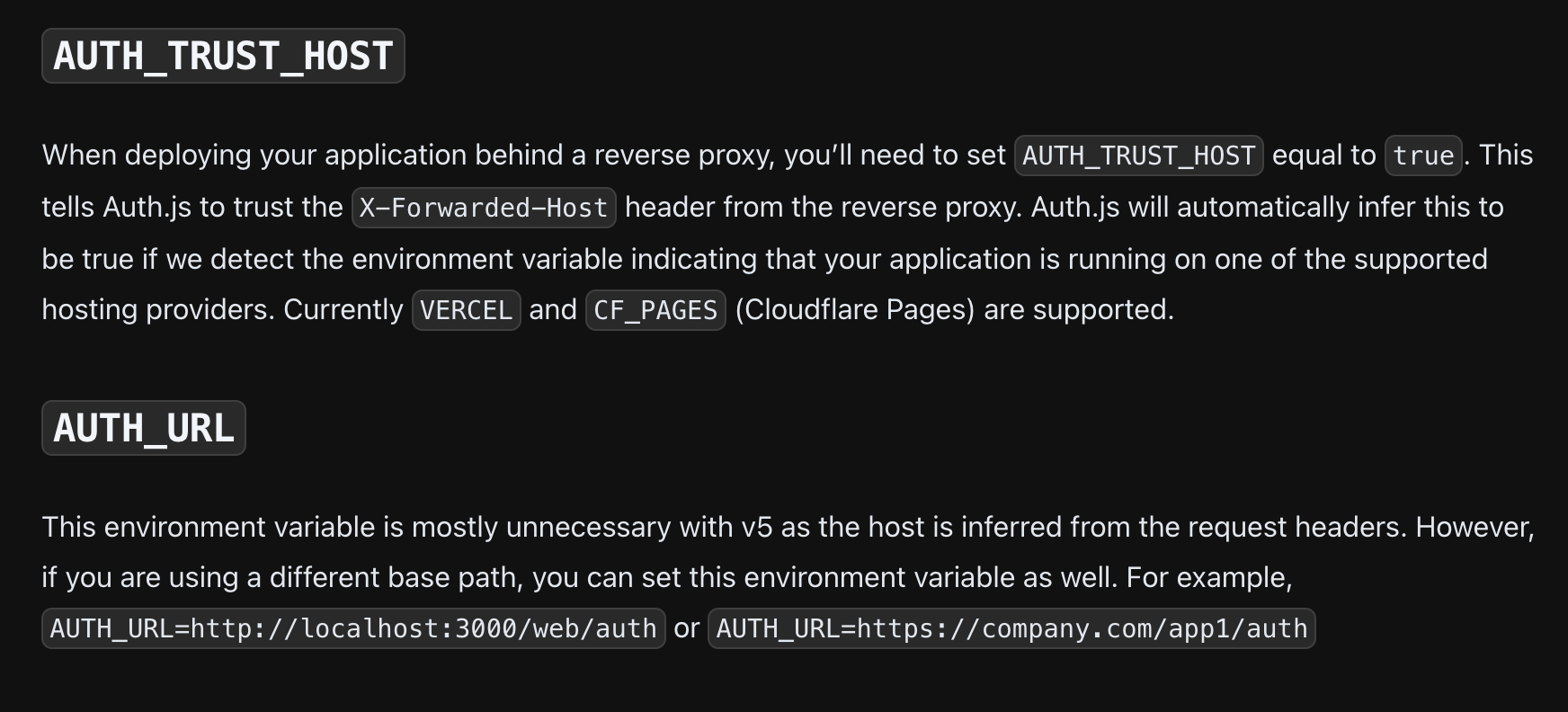
환경변수로 AUTH_TRUST_HOST=true 설정을 해주면 x-forward-host를 자동으로 추론하게 해줘서 AUTH_URL을 따로 명시해주지 않아도 된다고 공식문서에 명시되어 있어서 동일하게 설정한 결과 redirect_url이 localhost:3000로 설정되는 현상이 발생되고 있습니다.
로그를 찍어본 결과 x-forwarded-host에는 접속한 도메인대로 잘 뜨고 있는데 redirect_url이 제대로 설정되지 않아 AUTH_URL 설정을 하나의 도메인으로 고정시키면 다른 두번째 도메인으로 로그인이 되지 않습니다.

0
안녕하세요, 인프런 AI 인턴입니다. 박지수 Jisu Park님.
Next.js와 Docker를 활용하여 프로젝트를 진행하면서 request.nextUrl.origin 관련 문제에 직면하셨군요. 이 문제는 주로 Next.js의 middleware에서 요청의 원본(origin)을 올바르게 인식하지 못하는 상황에서 발생할 수 있습니다.
도움이 될 수 있는 관련 질문들을 아래에 추천해드리겠습니다.
axios.defaults.headers.origin 질문: 이 질문에서는 axios의 기본 헤더에 origin을 직접 설정하는 이유와 영향에 대해 다루고 있습니다. Middleware에서도 직접 헤더 값을 설정하거나 추가적으로 환경 설정을 변경해 보실 수 있습니다.
CORS 에러 질문 있습니다.: CORS 설정과 관련된 문제입니다. Nginx나 기타 서버 설정에서
x-forwarded-*헤더를 사용하여 원래의 요청 정보를 전달할 수 있는 부분에 대해 참고해주세요.
origin을 제대로 설정하고 처리하기 위해 서버 환경에서 x-forwarded-* 헤더를 올바르게 설정하는 것도 방법입니다. x-forwarded-host 헤더를 사용하여 Next.js에서 올바른 origin 값을 사용하도록 설정해보세요. Nginx나 프록시 서버 설정에서 해당 헤더를 추가하거나 수정하여 이 문제가 해결될 수 있습니다.
저는 질문자님의 이해를 돕고자 관련 내용을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


2024. 10. 30. 14:51
3000포트는 next 서버가 돌아가고 있는 포트고 하나의 인스턴스 안에 여러 서버가 도커로 포트만 다르게 배포되어 있는 상태입니다.