인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
안녕하세요 todos 에서 map 사용시 에러가 발생합니다.
해결된 질문
작성
·
91
0
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요
- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
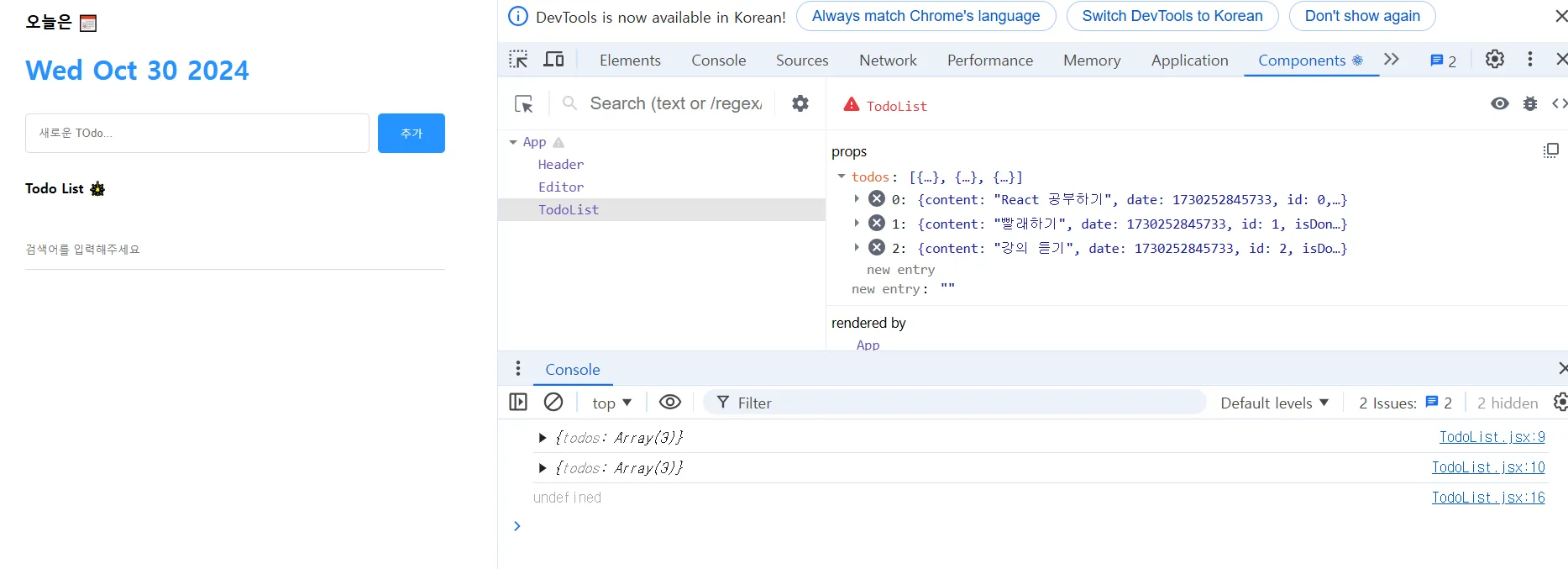
todos 콘솔 테스트


📝 ?? 을 사용하면 console 에 Array 를 보여주지만 ?? 을 빼면 undefined 로 보여줍니다.
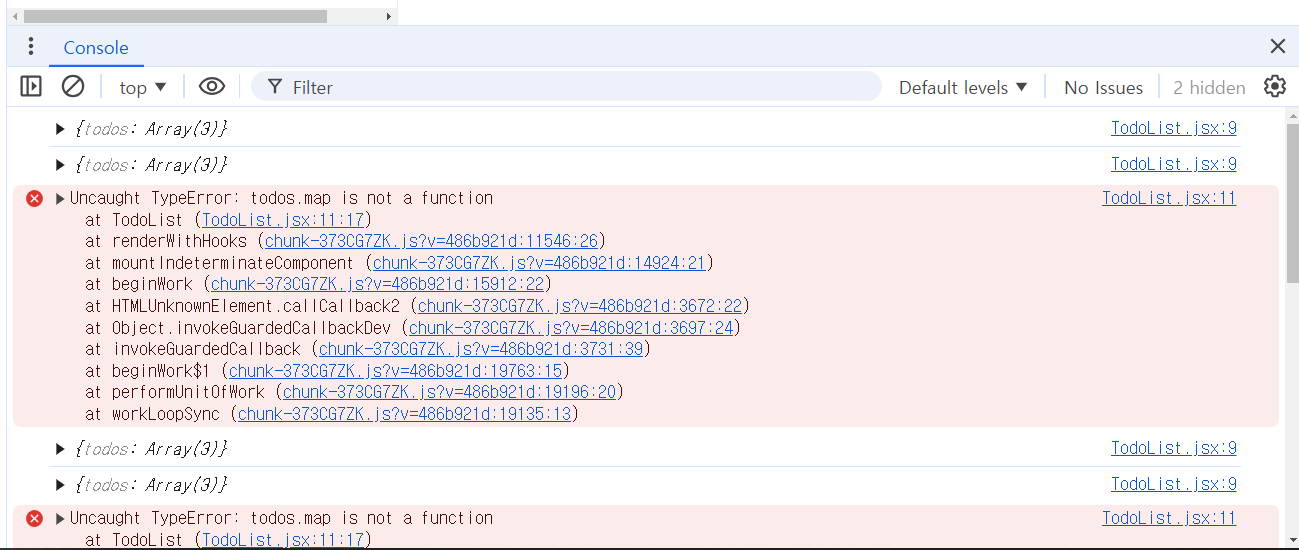
map 오류


undefiend 되면서 오류가 발생하는거 같은데 App 에서 Array 를 제대로 넘겼는데 왜 undefined 가 되는걸까요 ??
답변 2
0
안녕하세요 이정환입니다.
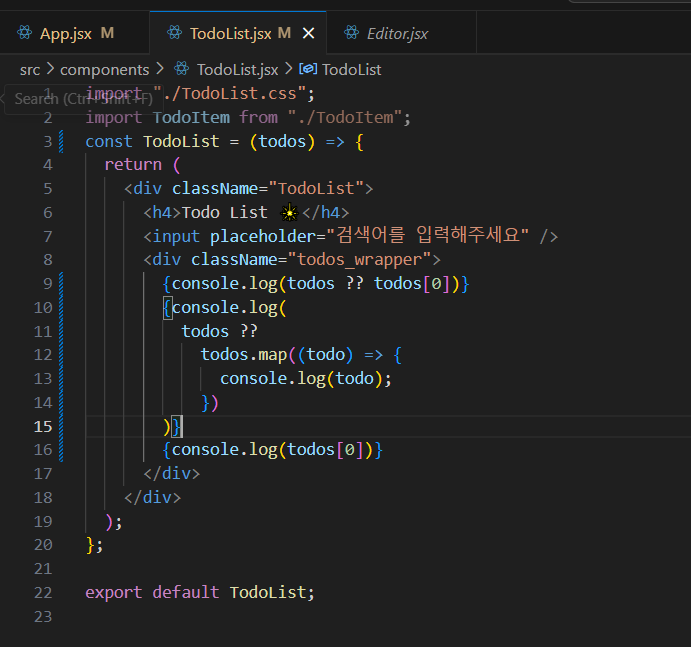
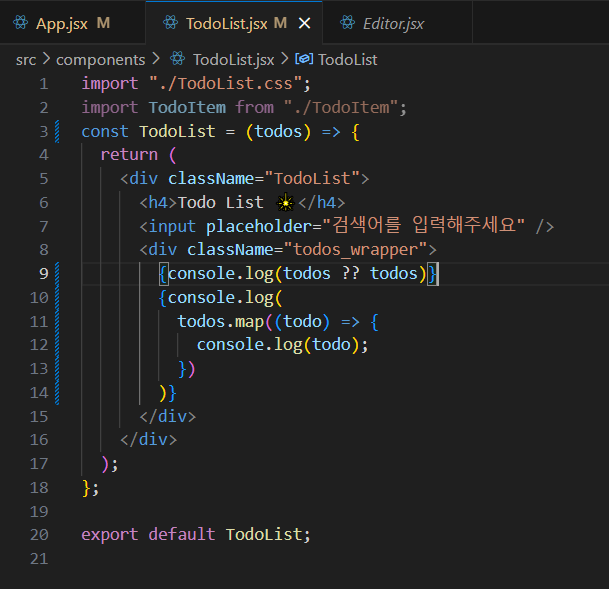
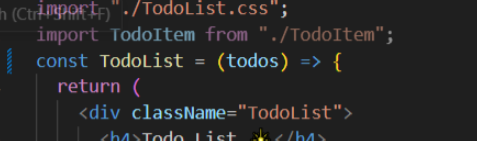
보내주신 코드 확인해보니 TodoList 컴포넌트에서 todos Prop을 전달 받는 과정중 오타가 있는 것 같습니다. 아래 그림을 보시면 const TodoList = (todos) => { ... }로 작성해 주셨는데 Props는 객체 형태로 전달되기 때문에 구조분해 할당을 이용해 const TodoList = ({todos}) => {...}로 작성하셔야 합니다.

0
안녕하세요, 인프런 AI 인턴입니다. Rain D님.
React에서 map 함수를 사용할 때 종종 발생하는 문제는 todos가 배열이 아닌 경우일 수 있습니다. TypeError: todos.map is not a function라는 에러 메시지가 나타나는 이유는 todos가 배열로 인식되지 않기 때문입니다. 몇 가지 확인해야 할 사항과 해결 방법을 제안드립니다:
todos가 배열인지 확인:console.log(todos)를 사용하여todos의 값을 확인해보세요.todos가 배열인지 확인하는 것이 첫 번째 단계입니다.Props가 올바르게 전달되는지 확인:
TodoList컴포넌트가todosprops를 제대로 받아오고 있는지 확인하세요.App컴포넌트에서TodoList를 호출할 때,todos를 props로 전달하고 있는지 확인하세요.
<TodoList todos={todos} />
- 데이터 초기화 문제 확인:
App컴포넌트에서todos의 초기 값이 배열로 설정되어 있는지 확인하세요. 예를 들어,useState를 사용할 경우 초기 값을 빈 배열로 설정해야 합니다.
const [todos, setTodos] = useState([]);
데이터 변환 또는 API 호출 확인: 데이터를 외부에서 불러오고 있는 경우, API 호출 등이 비동기적으로 이루어진다면 데이터가 아직 로드되지 않았을 때
map함수가 호출될 수도 있습니다. 이런 경우 로딩 상태를 관리하는 방법도 고려하세요.이미지 예시 및
console.log사용: 제공된 이미지에서todos배열을 확인할 수 있는데,console.log(todos)를 적절한 시점에 넣어 현재 상태를 지속적으로 확인해 보세요. 예를 들면console.log가 특정 시점에undefined나 객체가 아닌 것으로 보이지 않는지 체크해보세요.
아래 링크는 유사한 문제와 해결 방법을 논의한 게시물입니다:
- Uncaught TypeError: data.map is not a function: 데이터가 배열이 아닌 경우 .map() 메서드를 사용할 수 없음에 대한 해결 방안.
위의 사항들을 확인하신 후에도 문제가 해결되지 않는다면, 더욱 자세한 에러 메시지나 오류 발생 상황을 추가로 설명해 주시면 도움을 드리기 더 쉽겠습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

지금 확인 했는데 todos를 구조분해할당 하지 않아서 문제가 있었네요