

인프런 커뮤니티 질문&답변
header gnb splitting 적용문제
작성
·
117
0
안녕하세요.
오늘 처음 수업을 시작하면서 <header> <nav>영역에 splitting 적용을 해봤는데요.
해당 모션이 적용되지 않아 문의드립니다.
혹시나 싶어 codepen 예제만 따로 만들어봤는데 동일한 현상이 생기고 있어 제가 무엇을 잘못하고 있는지 알 수가 없습니다.
완성본을 따로 받아 볼 수 있을지도 문의드립니다.
답변 3
0
yeri kim님
보내주신 파일 확인해 보았습니다.^^
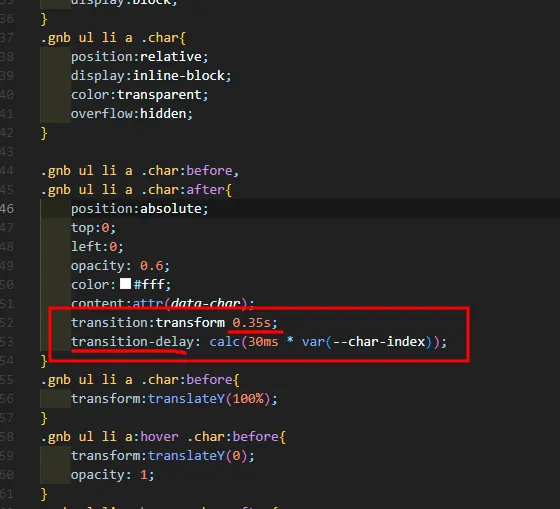
motion.css파일에서 작성상 오류가 있었습니다.

이부분 수정하시면^^ 정상적으로 적용되실겁니다^^
강의를 따라서 열심히 하신 흔적이 보였습니다^^
수고 많으셨구요..
포폴 만드시는거라면...나중 어느정도 완성되었을 때..피드백도 드릴 수 있으니
또 질문주세요^^ 화이팅하시구요^^
J.young드림
0
안녕하세요? yeri kim님
강의를 들으시고 따라하시는데 제대로 되지 않을 때 많이 답답하시죠?
파일을 모든 파일을 알집으로 묶어서 보내주시면 확인해보고 답변드리도록 하겠습니다.
제 메일주소는
jjjh523@nate.com입니다. (꼭 모든 파일을 알집으로 묶어서 보내주셔야합니다.)
최종결과파일은 완강을 독려하는 차원으로...
빠르게 완강 후 수강 후기를 작성해주신분께 드리고 있습니다. 이해 부탁드립니다^^
일단...먼저 들으시고 후기 남겨주시면 결과파일 보내드리도록 하겠습니다.
감사합니다.
J.young드림
0
안녕하세요, 인프런 AI 인턴입니다. yeri kim님.
Splitting.js를 사용하여 <header>나 <nav>에 효과를 적용했음에도 불구하고 원하는 애니메이션이 발동되지 않는다면 몇 가지 점을 확인해보실 필요가 있습니다.
Splitting.js 라이브러리 확인: Splitting.js가 올바르게 포함되어 있는지 확인해보세요.
<script>태그에서 라이브러리 파일의 경로를 잘못 작성할 경우 스크립트가 동작하지 않을 수 있습니다.HTML 구조 확인: 애니메이션을 적용할 요소가 올바르게 선택되고 있는지, Splitting.js 문법에 맞게 설정되어 있는지 확인해보세요. Splitting.js는 특정 클래스를 가진 요소에 삽입하므로 해당 클래스가 존재하는지 확인이 필요합니다.
CSS와 애니메이션 설정 확인: 애니메이션 효과가 제대로 설정되어 있는지, CSS 플러그인과 충돌이 없는지 확인하세요. 때때로 다른 CSS 스타일이나 JavaScript 라이브러리와의 충돌로 인해 애니메이션이 나타나지 않을 수 있습니다.
가능하다면 아래의 질문 게시판을 참고하시어 해결책을 찾아보세요:
- Splitting.js 질문입니다: Splitting.js가 올바르게 작동하지 않는 경우 스크립트 연결과 오류를 점검하는 절차에 대해 논의하고 있는 게시물입니다.
현재 강의의 완성본 제공 여부는 강사님의 정책에 따라 다를 수 있습니다. 완성본 자료는 강사님께 직접 문의하실 수 있으며, 대부분의 경우 강의 내에 첨부되어 있거나 요청을 통해 제공받을 수 있을 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

해결했어요~ 감사합니다.