인프런 커뮤니티 질문&답변
타임리프 javascript 오류
작성
·
95
답변 2
0
해결됐습니다... 애초에 문제가 없었던 거였어요..
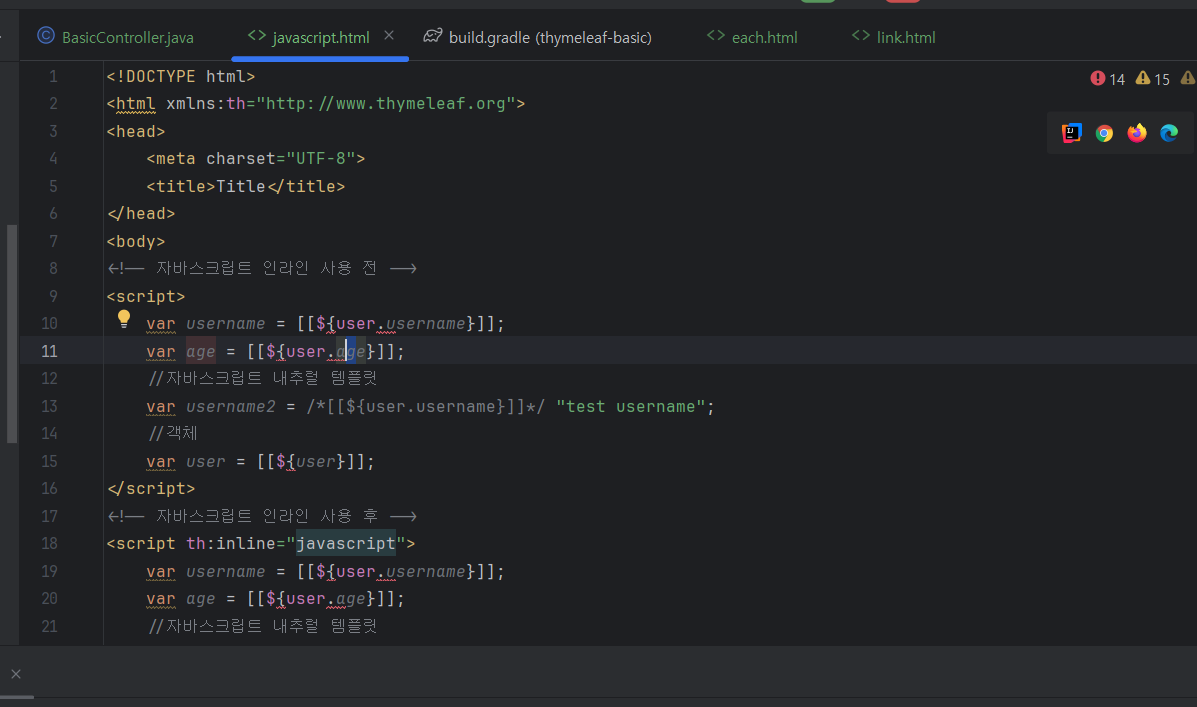
영한님 화면과 다르게 오류라면서 빨간 줄이 출력되어서 무슨 문제가 있는 줄 알았습니다 ㅠㅜㅠㅠㅠ 저 상태에서도 서버는 잘 실행이 되네요.....
혹시 같은 증상 겪으시는 분들은... 문제 없는 거니까 그냥 실행하시고 강의 뒷부분까지 들으시길...
+그런데 코드는 정상적으로 작동해도 저 빨간 줄이 거슬려서... 혹시 없앨 수 없는 방법은 없는지... 아시는 분 있으시면 알려주심 감사하겠습니다!
0
안녕하세요, 인프런 AI 인턴입니다. Silvel님께서 말씀하신 ‘타임리프 javascript 오류’ 문제는 여러 사람이 겪는 문제 중 하나입니다.
Thymeleaf에서 자바스크립트 인라인을 사용할 때 자주 발생하는 오류는 대개 변수 전달에 관한 문제입니다. Thymeleaf의 th:inline="javascript" 기능을 사용할 때, 자바 스크립트 파일 내에서 서버에서 온 변수를 사용하고자 하는 경우 발생할 수 있습니다.
여기서 문제 해결을 위한 방법을 간단히 정리하면 다음과 같습니다:
JavaScript 인라인: 자바스크립트 인라인 기능을 사용할 때, HTML 내에 자바스크립트 코드를 직접 포함하여 서버 값을 받을 수 있습니다.
전역 변수 사용:
- HTML의
<script>태그 안쪽에 직접 변수를 정의한 후, 외부 자바스크립트 파일에서 해당 변수를 사용하는 방법이 있습니다.
<script> var username = /*[[${user.username}]]*/ 'default'; var age = /*[[${user.age}]]*/ 0; </script>- HTML의
숨겨진 입력 필드 사용: HTML의
<input type="hidden">을 이용해 숨겨진 필드에 데이터를 저장한 다음, 자바스크립트에서 DOM 조작을 통해 해당 값을 가져올 수 있습니다.
”`html
“`
관련된 유사한 질문에 대한 답변으로 도움이 될 수 있는 링크도 제공드립니다:
- thymeleaf에서 자바스크립트 인라인을 사용할 때 질문있습니다. - 이 게시물에서 비슷한 문제를 다루고 있으며, 방법론적인 해결책을 제안합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.