

인프런 커뮤니티 질문&답변
최종 프로젝트 적용
해결된 질문
작성
·
123
0
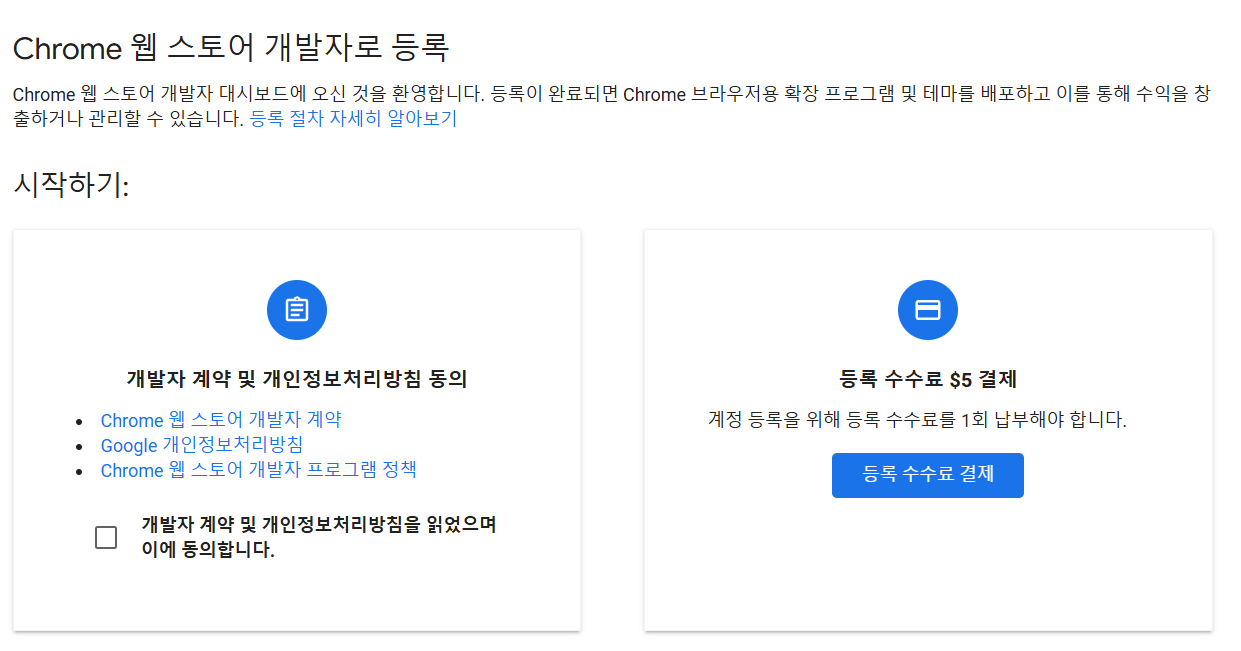
 영상 촬영 시기와 현재 크롬 화면이 달라서 질문드립니다. 개발자 모드가 없어서 그런데 등록을 마쳐야 적용 가능할까요?
영상 촬영 시기와 현재 크롬 화면이 달라서 질문드립니다. 개발자 모드가 없어서 그런데 등록을 마쳐야 적용 가능할까요?
답변 2
0
안녕하세요 🙂
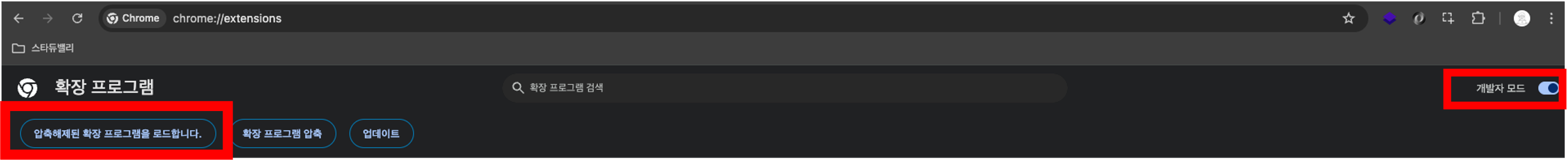
주소창에 chrome://extensions/를 입력하면 다음과 같은 페이지로 이동하는데요,

우측에 '개발자 모드'가 있고, 왼쪽에 '압축해제된 확장 프로그램을 로드합니다.' 버튼이 있습니다.
해당 버튼을 눌러 파일을 업로드 해주시면 됩니다. 감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
고구마의고구마님, Chrome Web Store에 확장 프로그램을 업로드 및 등록하기 위해서는 개발자 등록이 필요합니다. 질문에서 말씀하신 “개발자 모드”라는 것은 아마 확장 프로그램을 개발 중인 상태에서 직접 로드하여 테스트할 수 있는 기능을 의미하는 것 같습니다.
개발자 모드는 크롬 브라우저에서 “chrome://extensions” 주소로 접속한 후, 우측 상단의 개발자 모드를 활성화하여 사용할 수 있습니다. 이 모드를 사용하면 로컬에 저장된 확장 프로그램을 테스트할 수 있습니다.
관련 질문과 해결 방법
- 크롬 확장프로그램 검색어 질문: 확장 프로그램 개발에 대한 기본 적용 방법에 대해 설명되어 있습니다.
- 코딩환경설정 강의 중에서 질문입니다: 개발자 도구 화면 관련 질문이지만, UI 변경에 대한 참고가 되실 수 있습니다.
말씀하신 “개발자 등록”은 학습 단계에서 크롬 브라우저의 기능 테스트와는 무관한 부분일 수 있습니다. 실제 배포를 위해서는 개발자 등록 과정을 거쳐야 하지만, 강의와 실습에서는 개발자 모드를 통해 충분히 테스트하고 학습할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
