인프런 커뮤니티 질문&답변
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
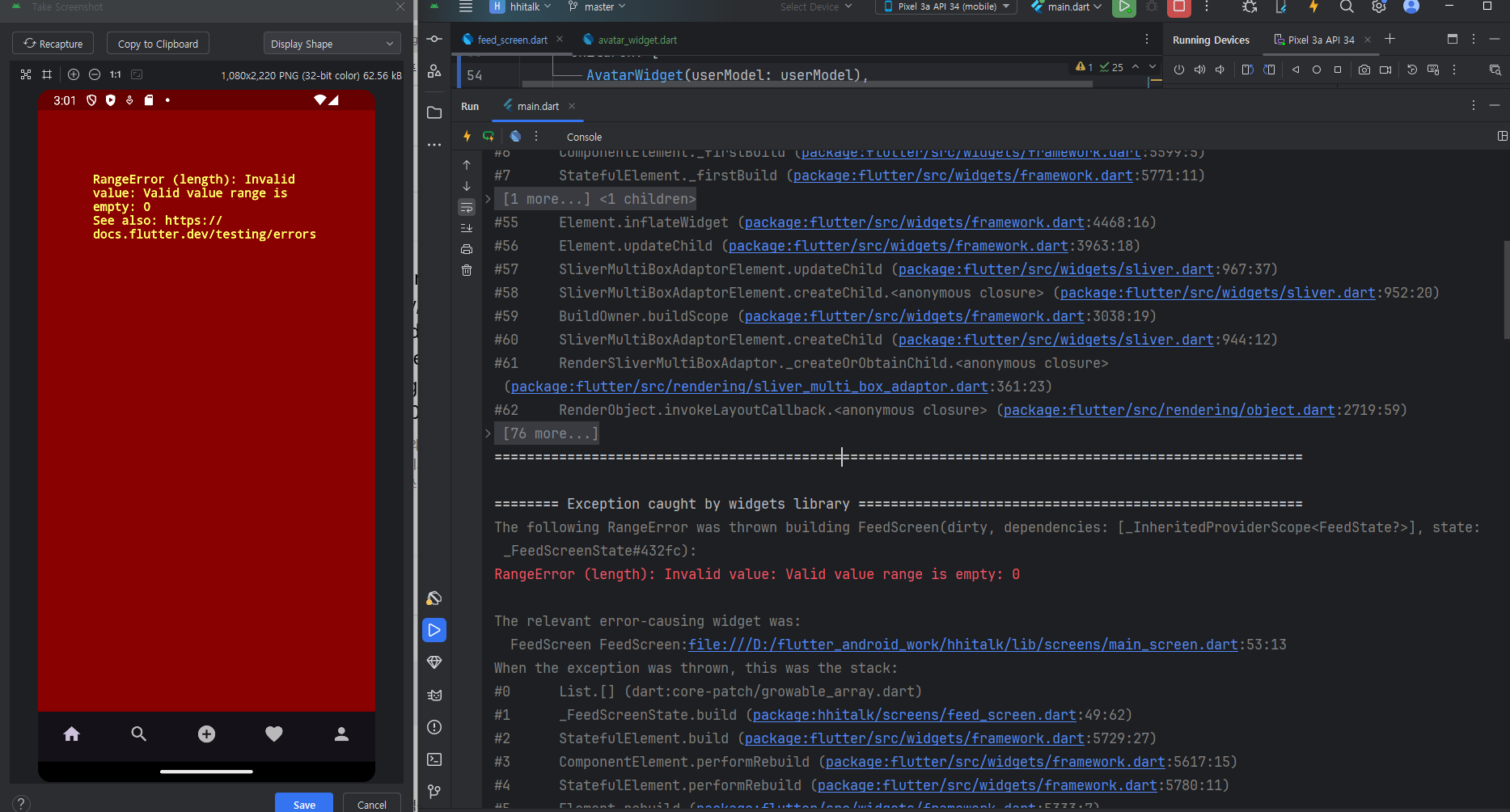
vadain2000님, 게시글 정보 화면에 표시되는 문제에 대해 문의해 주셨네요. 질문 내용을 기반으로 말씀 드리면, 초기 화면 로딩 시 RangeError가 발생하지만 이후에 정상적으로 표시된다고 하셨습니다. 이는 데이터가 비동기 방식으로 로드될 때 발생하는 일반적인 문제 중 하나로 보입니다.
이 문제는 보통 리스트의 길이가 0인 순간에 접근하려 할 때 발생합니다. 데이터가 비동기로 로드되기 때문에, 데이터 획득 전에 UI를 그리려 하면 이런 오류가 생길 수 있습니다. 즉, 데이터를 가져오기 전에 리스트에 접근하려는 시도로 인해 오류가 발생하는 것입니다.
간단한 해결책으로는 데이터가 준비되지 않았을 때 빈 화면이나 로딩 인디케이터를 표시하도록 조건문을 추가하는 것입니다. 이렇게 하면 데이터가 준비되기 전까지는 화면에 에러를 표시하지 않고, 데이터가 준비된 후에만 정상적인 화면이 표시되도록 할 수 있습니다. 예를 들어, Flutter에서 FutureBuilder나 StreamBuilder를 사용하여 데이터 로딩 상태를 관리하면 이러한 문제를 해결할 수 있습니다.
기존에 이와 유사한 논의가 진행되었던 게시물이 있을 수 있습니다:
이 링크들에서는 비슷한 비동기 데이터 로딩 문제나 UI 업데이트와 관련된 내용을 다루고 있습니다. 문제가 지속된다면, 이 게시물들도 한 번 참고해 보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.