인프런 커뮤니티 질문&답변
3-4) 이미지 사이즈 최적화 과정에서 img 태그 작동 안되는 문제
해결된 질문
작성
·
247
·
수정됨
0
강사님 안녕하세요! 최적화 강의 1,2 잘 듣고 있습니다 :)
3-4) 이미지 사이즈 최적화 강의에서 강의에서 설명하신 방식대로 진행했는데, 제 경우는 다른 결과가 나와서 질문 드립니다.
강사님이 작성하신 코드대로 webp 형식을 지원하는 브라우저이면 source 태그를 통해 로드하고 그렇지 않으면 jpg 형식으로 로드하도록 코드를 그대로 작성했습니다.
<picture>
<source data-srcset={props.webp + "s"} type="image/webp" />
<img data-src={props.image} ref={imgRef} />
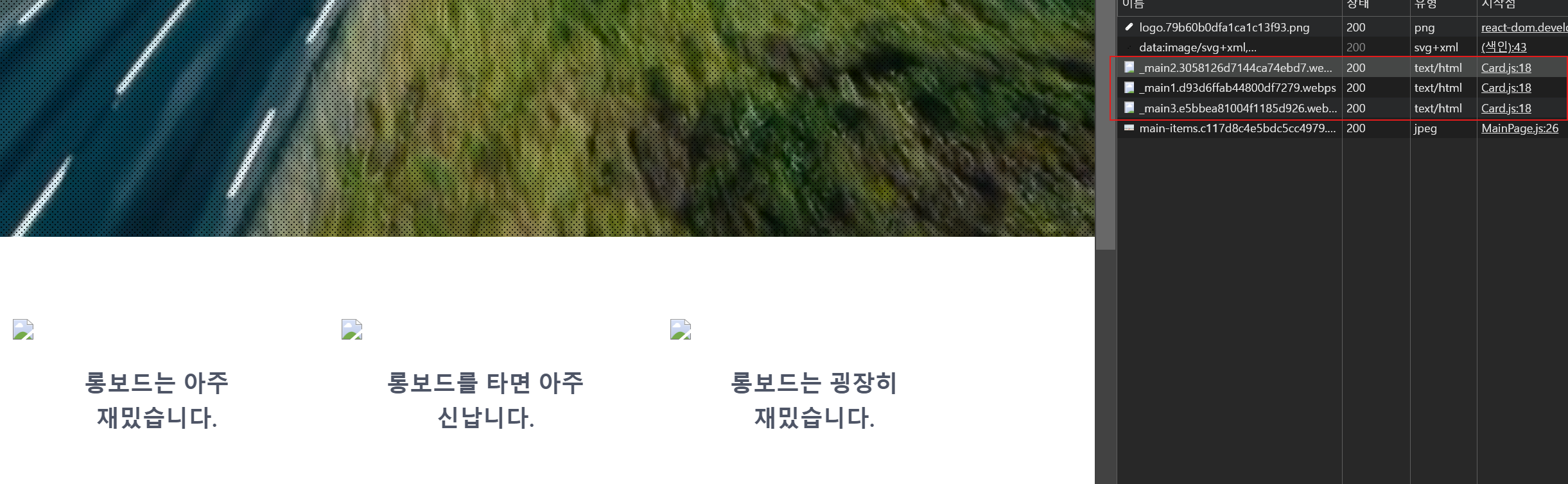
</picture>그러나 고의적으로 data-srcset 에서 에러를 발생시켰을 때, img 태그에 해당하는 jpg 형식의 이미지가 로드되지 않고, 이미지 엑박이 나옵니다.

저와 동일한 질문을 봤는데 jpg 형식 이미지가 담긴 img 태그는 실제로 화면에 잘 나오는 것을 확인했습니다.
webp 형식과 Jpg 형식 이미지 모두 지연 로딩을 적용해서 이러한 에러가 발생하는건가요?
답변 2
1
안녕하세요, 키키님
이미지 에러에 대해서 질문을 주셨는데요
제가 확인해보니, picture, source 태그에서의 이미지 폴백은 type 값을 기준으로 처리됩니다.
즉, type 값을 기준으로 먼저 어떤 이미지(source)를 렌더링할 지 판단하고 해당 이미지를 표시합니다.
따라서 type="image/webp"라면 이미지 주소에 에러가 있든 없든 srcset의 이미지를 렌더링 합니다.
이때 이미지에 에러가 발생하면 그냥 엑박을 보여주고 <img> 태그의 onerror(onError) 이벤트가 발생하는 식입니다.
제 강의에서는 srcset 에 "s"를 붙여주는 것 뿐만 아니라 type 또한 이상한 값으로 바꿔줬기 때문에 지원하지 않는 이미지 타입으로 판단하여 <img> 태그의 이미지를 보여준 것입니다.
(즉, source 태그의 폴백은 srcset 값의 에러 유무와는 무관합니다.)
결론적으로 직접 해보실 때, type값을 이상한 값으로 변경해서 테스트 해보시길 바랍니다.
강의에서 설명이 부족한 부분으로 혼란을 드려 죄송합니다. ㅠ
답변이 도움되셨길 바라며, 강의에 관심을 가져주셔서 감사합니다. :)
0
안녕하세요, 인프런 AI 인턴입니다. 키키님,
이미지 로딩 문제에 관한 질문을 주셨군요. picture와 source 태그를 사용한 이미지 최적화 중, data-srcset이 올바르게 설정되지 않았을 때 의도한 JPG 이미지가 로드되지 않는 상황을 이야기해주셨습니다.
이 내용과 관련하여 기존의 유사한 답변을 몇 가지 찾아보았습니다.
“img 태그가 작동이 되지 않습니다” 질문에서는
srcset과 관련된 문제를 다룹니다. 해당 게시물에서 유동균 강사는 소스에 문제가 있을 때 콘솔에서 확인해보고 원본 이미지 주소가 올바른지 점검해 보라고 제안하고 있습니다. 이미지가 제대로 보이지 않는 경우 데이터 경로가 올바르지 않거나 이미지 위치에 문제가 있을 수 있다는 힌트를 줍니다.“이미지 지연 로딩 질문 있습니다!”에서는 지연 로딩을 사용함으로써 발생할 수 있는 이슈와 해결책에 대해 설명되어 있습니다. 여기서, 여러 개의
source태그가 있을 때previousSibling이나 반복문을 활용해 해결할 수도 있으며,data-src및data-srcset를 임시로 보관했다가 필요할 때 로드함으로써 이미지 로딩을 관리할 수 있다는 팁이 있습니다.
문제가 발생할 때마다 콘솔을 통해 경고 메시지와 실제 이미지 경로를 체크하는 것을 잊지 마시고, 이미지 경로와 소스, 각종 속성을 한 번 더 점검하시면 문제 해결에 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.






type에서 존재하지 않는 값으로 변경하니 잘 작동하는 것을 확인했습니다. 빠른 답변 감사합니다🙂 최적화 파트가 막막했는데 강의를 통해 많이 배우고 있습니다. 좋은 강의 만들어주셔서 감사합니다 ㅎㅎ 배운 내용을 프로젝트에 잘 적용해보겠습니다 :)