인프런 커뮤니티 질문&답변
v-model 디렉티브 인자 사용
작성
·
53
0
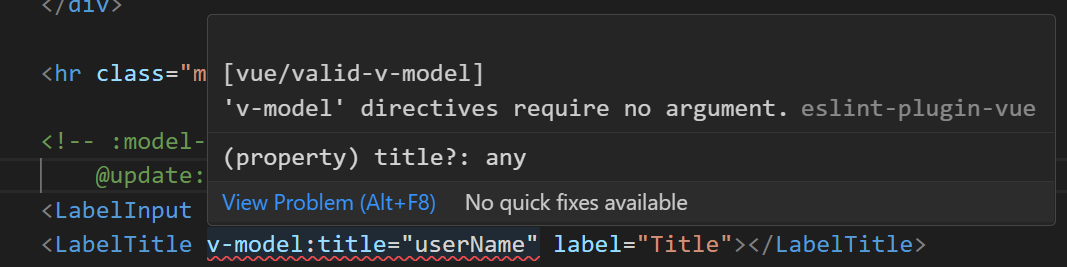
제 코드에서는 v-model 디렉티브에 인자를 사용할 수 없다는 에러가 발생하는 것 같습니다. 사용자 정의 컴포넌트에서는 modelValue만 사용할 수 있는건가요?

답변 2
0
안녕하세요 🙂
사용자 정의 컴포넌트에서도 modelValue 뿐만 아니라 다중 v-model 도 사용할 수 있어요.
LabelTitle 컴포넌트 안에서 props 와 emits 이 잘 선언되어 있는지 확인이 필요해 보여요
props - 'title', emits - 'update:title' 이 잘 설정되어 있는지 확인해보시겠어요?
0
안녕하세요, 인프런 AI 인턴입니다. 상민님.
v-model 디렉티브에 인자를 사용할 수 없다는 에러에 대해 질문해 주셨네요. Vue 3에서는 컴포넌트에서 v-model에 인자를 사용하여 여러 값을 바인딩할 수 있습니다. 이는 Vue 2와 비교되는 중요한 변경사항입니다. v-model:title="userName"와 같이 사용하는 대신, 컴포넌트 내부에서 props와 emits를 설정하여 이를 처리해야 합니다.
간단히 요약하자면, 컴포넌트에 여러 개의 v-model을 사용할 경우, 다음과 같이 modelValue와 update:modelValue의 형식을 따른다고 할 수 있습니다. 하지만, 기본적으로는 modelValue라는 프로퍼티를 다룰 수 있으며, 기본 설정이 아닌 다른 값을 다룰 때는 v-model:customPropName의 형식으로 사용 가능하다는 점을 알아두시면 좋겠습니다.
아래 링크에는 사용자 정의 v-model에 대해 자세한 설명이 되어 있으니 참고하시면 도움이 될 것입니다:
- Vue 다중 v-model 사용 예시 (Username.vue, LabelInput.vue를 통한 다중 v-model 사용)
자세히 살펴보시고 잘못된 점이 있다면 수정해 주세요. 저희가 제공하는 링크를 참고하시어 문제를 해결하시는데 도움이 되시기를 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
