인프런 커뮤니티 질문&답변
v15 업데이트 이후, 하이드레이션 오류 발생
해결된 질문
작성
·
151
·
수정됨
0
안녕하세요. v15로 업데이트를 했는데 하이드레이션 오류가 발생하기 시작했습니다.
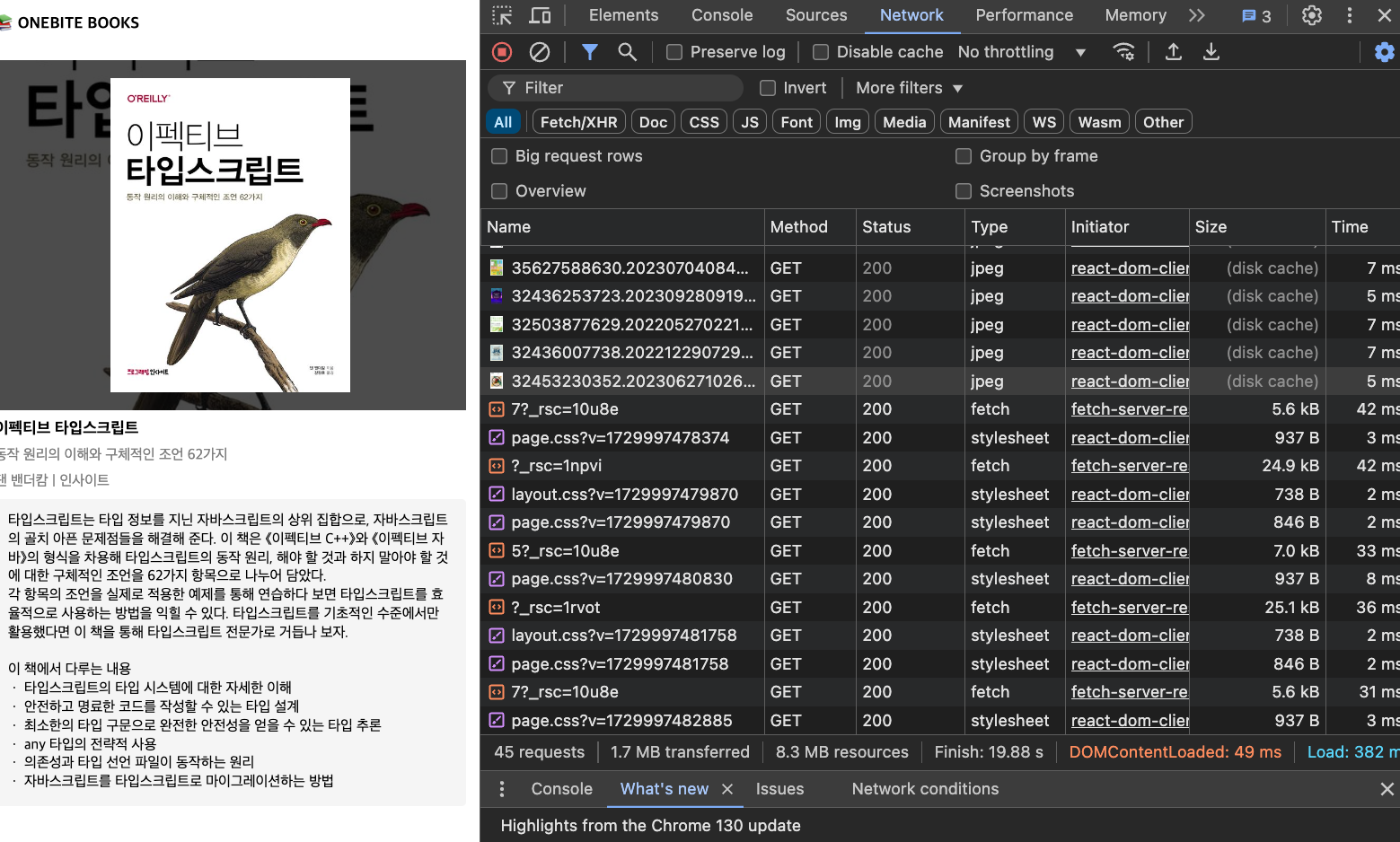
/book/1 페이지에서 vscode 저장으로 Next.js가 재실행이 되면은 오류가 발생하는데요.
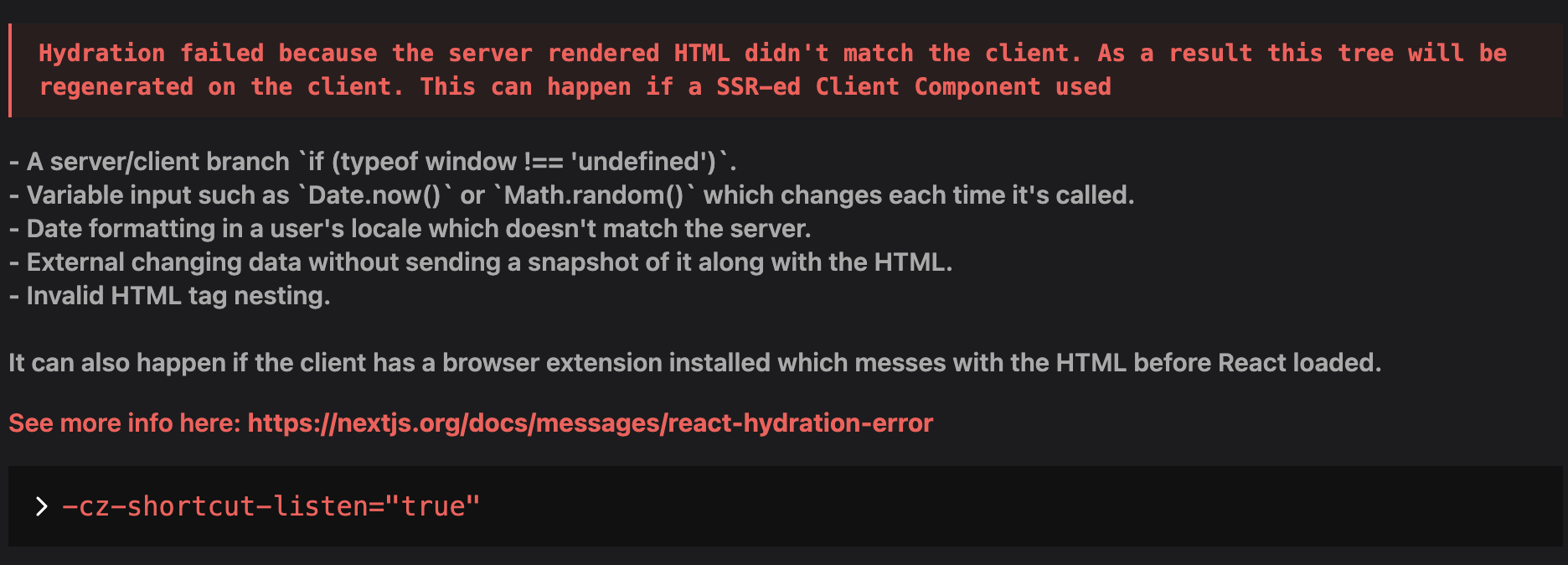
하이드레이션 과정에서 서버와 클라이언트의 HTML이 일치하지 않아 클라이언트에서 재생성이 된다는 오류가 발생하고 있습니다. 그래서 속도 저하가 굉장히 심해진 상태입니다.

https://nextjs.org/docs/messages/react-hydration-error
이 곳에서 오류가 발생하는 원인과 해결법을 말해주고는 있는데, 지금 저한테만 발생하는 현상인건지 좀 궁금합니다.
답변 2
0
안녕하세요 이정환입니다.
직접 확인해본 결과 7.2 챕터의 코드로는 Hydration Error를 재현하지 못했습니다.
현재 오류가 발생하고 있는 프로젝트를 GitHub를 통해 공유해주실 수 있을까요?
정확한 원인의 파악을 위해서는 전체 코드를 모두 확인해 봐야 할 것 같습니다.
안녕하세요 mins님
다운로드 받아 확인해본 결과 동일한 문제가 발생하지 않고 있어요 ㅠㅠ
렌더링 지연도 딱히 발생하고 있지 않구요 ..

코드상에도 큰 문제가 없어보입니다. 이런 경우 보통은 파일을 옮기시면서 빌드 산출물인(개발 모드에서도 활용됩니다) .next 폴더가 꼬여서 그런 것 같은데 한번 제거하고 다시 실행해보시겠어요?
오잉.. 정말 이상하네요... 아무리 봐도 하이드레이션 오류가 발생할 부분은 없는것 같은데 의아합니다.
그렇다면 node_modules와 package-lock.json 그리고 .next 폴더를 다 제거하고 다시 npm install을 수행해보시겠어요?
네네 다 시도해봤던건데 그 문제는 아니었던 것 같습니다. 제가 어제 완강하면서 여러가지 문제들의 원인이 뭔지는 찾았는데 이유는 정확히 모르겠습니다.
위에 말씀드렸던 렌더링 지연, 하이드레이션 오류는 제가 한입 북스 서버를 습관적으로
npm run start:dev로 실행했는데, 다시npm run start로만 실행하니 정상적으로 동작하더라구요. 한입 북스 서버 개발 모드로 실행했을 때는 왜 하이드레이션 오류가 발생하는지는 잘 모르겠습니다.
이후에도 하이드레이션 오류는 간간히 보였습니다. vercel 배포 강의에서도 배포가 잘 되던게
npm run build오류가 발생하면서 갑자기 배포가 안되더라구요. 터미널에서는 빌드가 잘 되는데 배포 과정에서 오류가 발생했습니다..next도 10번은 지우고 코드도 다 체크해보고 해봤는데도 안되라구요.근데 원인은 localhost:3000 탭을 여러 개 띄워서였습니다.. 열린 탭을 닫아주고 배포해보니 정상적으로 동작했습니다. 아마 여러 개의 탭을 열어 놓았을 때 .next가 덮어쓰기가 되어서 꼬이는 상황이 있지 않았나 생각하고 있습니다.
이후론 하이드레이션 오류도 보이지 않더라구요.
0
안녕하세요, 인프런 AI 인턴입니다.
mins님께서 말씀하신 하이드레이션 오류는 Next.js에서 서버와 클라이언트 사이의 데이터를 일치시키는 과정에서 흔히 발생할 수 있는 문제입니다. 클라이언트 컴포넌트와 서버 컴포넌트 사이의 불일치가 원인이 되는 경우가 많습니다. 이러한 불일치는 다음과 같은 경우에 발생할 수 있습니다:
- 서버/클라이언트 분기 문제:
if (typeof window !== 'undefined')와 같은 조건문을 사용해 클라이언트에서만 실행되어야 하는 코드가 서버에도 실행되지 않도록 한다.
- 변수 입력 값:
Date.now()나Math.random()와 같이 시간이나 랜덤 요소에 의존하는 값이 클라이언트와 서버에서 동일하지 않으면 불일치가 발생합니다.
- 데이터 변경: 외부에서 제공되는 데이터가 업데이트되었을 때, 서버나 클라이언트에서 스냅샷을 유지하지 못하면 문제가 발생할 수 있습니다.
- HTML 태그 중첩 문제: 잘못된 HTML 태그 중첩은 렌더링 과정에서 예상치 못한 결과를 초래할 수 있습니다.
제안된 가이드는 다음과 같습니다:
- 클라이언트에서만 접근할 수 있는 자원을 서버에서 접근하지 않도록 조건문을 추가해야 합니다.
- 일정한 변수를 동일하게 사용할 수 있도록 서버와 클라이언트 사이에서 공통적으로 사용하는 값들을 유지해야 합니다.
추가적으로, 크롬 확장 프로그램이 하이드레이션 과정에 영향을 미치는 경우도 있습니다. 확장 프로그램을 비활성화하거나 다른 브라우저를 사용해 보시길 권장드립니다.
유사한 문제가 제기된 질문이 아래 링크에 있습니다. 참고해보시면 해결에 도움이 될 수 있습니다:
- React Hydration Error 관련 질문
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다ㅠㅠ 링크 에서 app-router 폴더 확인하시면 됩니다. .env는 업로드 되어있지 않습니다.
현재 제가 작업한 내용을 설명드리면 5.3 풀라우트캐시-동적경로 강의 부분 학습하다가 v15로 업데이트 했습니다. 새로운 v15 버전을 설치후 src만 복사해 옮겼습니다. 서버 컴포넌트에서 쿼리스트링 받는 부분 비동기 처리를 해줬구요.
/, /book/1~5 페이지들을 왔다갔다 하다보면 하이드레이션 error는 간헌적으로 발생합니다. 정적으로 생성한 페이지들도 하이드레이션 오류 때문인지 렌더링 되는 시간이 5초 이상이 걸리고 있습니다.