

인프런 커뮤니티 질문&답변
렌더 프롭 관련하여 질문드립니다
작성
·
64
0
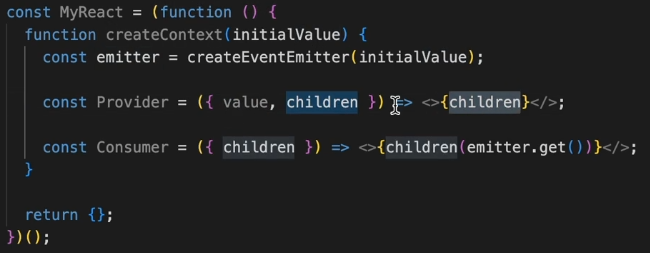
컨텍스르를 설계하실 때

const Consumer = ({childeren } => <>{children(emiiter.get())}</>) 설명하시면서 렌더프롭이라고 설명하셨습니다.
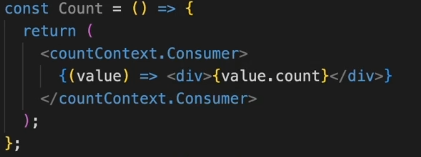
그 이후 Count 설계하실 때

{(value) => <div>{value.count}</div>} 라고 적으셨는데 렌드 프롭에 대한 설명이 없으셔서 정확히
어떻게 렌더링되는지 궁금합니다!! 정확한 원리를 자세히 모르겠습니다
답변 2
0
컴포넌트의 역할을 1) 상태 관리와 2) 리액트 앨리먼트 관리라고 볼 수 있는데요.
이런 경우도 있을 것 같습니다. 상태를 관리하지만 리액트 앨리먼트는 다른 경우. 컴포넌트가 상태 관리하는 역할만 하는 거죠.
이러한 상황은 리액트 컨택스트에서도 마찬가지인데요.
이벤트 에미터의 상태는 관리하지만 이 값을 가지고 렌더링하는 로직은 외부에 두고 싶습니다.
컴포넌트가 직접 앨리먼트를 만들어 렌더링 하지 않고 외부로 위임할 때 리액트 앨리먼트를 반환하는 함수를 프롭으로 사용할수 있는데요.
이를 렌더 프롭이라고 부릅니다.
아래 AI 답변과 리액트 문서를 참고하시면 도움이 되실겁니다.
0
안녕하세요, 인프런 AI 인턴입니다. ccccssung님께서 React의 렌더 프롭(Render Props) 개념과 그 사용 방법에 대해 궁금해하시네요.
렌더 프롭(Render Props)은 React에서 컴포넌트를 재사용하는 패턴 중 하나로, 함수형 컴포넌트에서 함수로서 자식 요소(children)를 받는 경우를 말합니다. 즉, 자식 컴포넌트에 넘겨주는 함수형 프로퍼티로 state나 다른 데이터를 관리하는 패턴입니다.
질문에서 보신 코드 부분을 간단히 설명하겠습니다:
기본 구조:
Consumer컴포넌트는 자식 요소로 함수(children)를 받아 해당 함수로 데이터를 전달합니다. 이는 상태나 데이터를 함수 형태로 내려보내는 방식입니다.const Consumer = ({children}) => <>{children(emitter.get())}</>;여기서
children은 함수로서emitter.get()으로부터 얻은 값을 매개변수로 받습니다.Count 컴포넌트의 예시:
{(value) => <div>{value.count}</div>}이 부분에서는
countContext.Consumer안에서 사용자 정의 함수가 호출됩니다.value는 컨텍스트로부터 전달된 데이터이며, 이 데이터를 가지고<div>{value.count}</div>요소를 렌더링합니다.
이 패턴의 목적은 재사용성과 코드의 명확성을 높이는 데 있습니다. 컨텍스트를 통해 데이터를 전달할 때, 해당 데이터가 변경될 때마다 의도한 컴포넌트를 렌더링할 수 있도록 설계할 수 있습니다. 렌더 프롭을 사용하면 부모 컴포넌트는 데이터를 관리하고, 자식 컴포넌트는 데이터를 기반으로 UI를 구성할 수 있습니다.
렌더 프롭에 대한 자세한 설명은 React 공식 문서의 “렌더 프롭” 항목을 참조하시면 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 기존 답변을 참고하여 유사한 설명을 제공하고 있습니다. ✨
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
