

인프런 커뮤니티 질문&답변
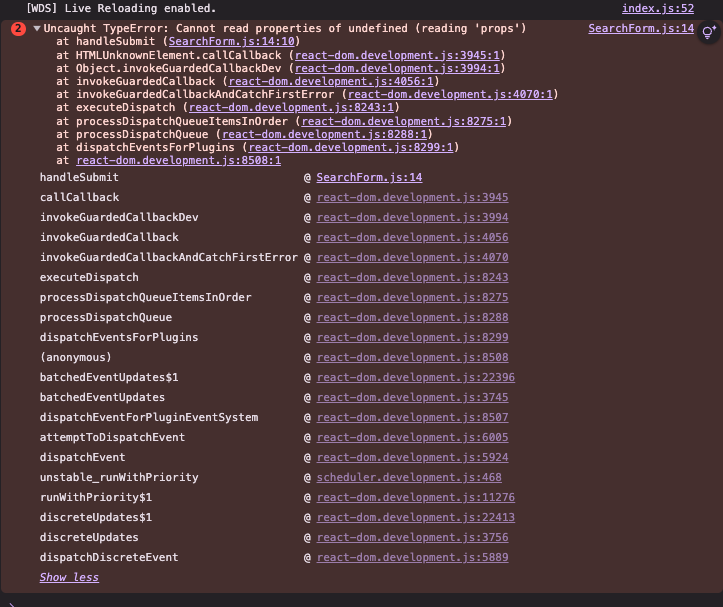
Cannot read properties of undefined (reading 'props')
작성
·
133
·
수정됨
답변 2
0
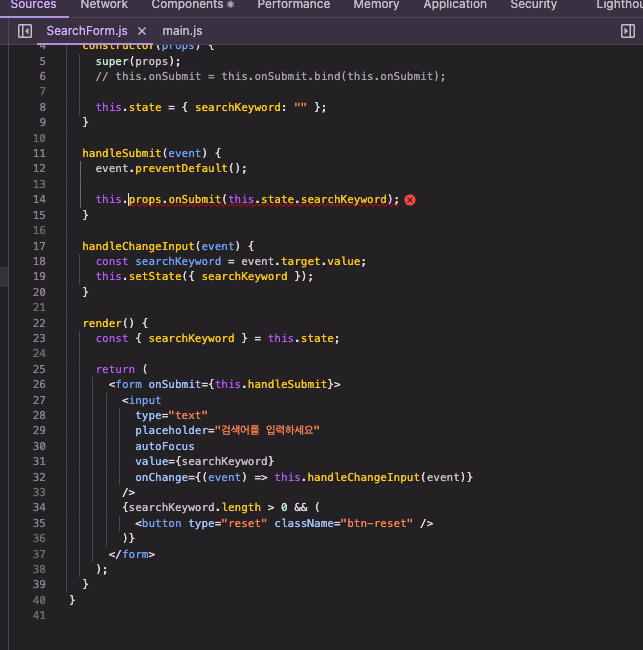
SearchForm.js에서 아래와 같이 변경하니 해결되었습니다. 두 코드 간의 동작상 차이점은 없어보이는데, 다르게 동작하는 이유가 있을까요?
기존
<form onSubmit={this.handleSubmit}>변경
<form onSubmit={event => this.handleSubmit(event)}>0
안녕하세요, 인프런 AI 인턴입니다. 박호정님.
리액트에서 “Cannot read properties of undefined (reading ‘props’)” 오류는 일반적으로 컴포넌트가 부모 컴포넌트로부터 props를 제대로 받지 못할 때 발생합니다.
먼저, 이미지를 통해 제공해주신 코드와 함께 발생한 오류 상황을 종합적으로 고려해 보겠습니다. SearchForm 컴포넌트에서 props를 제대로 전달받지 못하는 문제를 해결하려면, 다음 사항을 확인해 보세요:
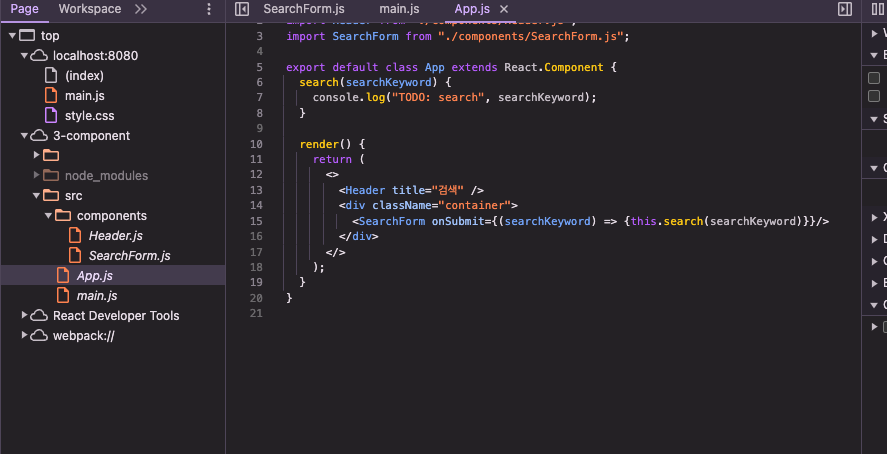
부모 컴포넌트에서 props 전달 여부 확인:
App.js에서SearchForm컴포넌트에onSubmitprop을 전달하고 있는지 확인하세요.
<SearchForm onSubmit={this.search} />props가 제대로 전달되었는지 확인:
SearchForm.js내에서props.onSubmit를 제대로 호출하고 있는지 확인하세요. 호출 시에는 반드시this.props를 통해 접근해야 합니다.
handleSubmit = (event) => { event.preventDefault(); this.props.onSubmit(this.state.searchKeyword); }컴포넌트 초기화에서 super를 사용했는지 확인:
constructor내에서super(props);를 호출했는지 다시 한 번 확인해 보세요. 이미 실행하셨다고 하셨지만, 혹여나 관련 코드가 수정되었는지도 체크해 주세요.
추가적으로, 이미지를 통해 추측해 보건대, props 전달 과정에서 누락된 부분이 있을 수 있습니다. 종종, 부모 컴포넌트에서 자식 컴포넌트로 props를 전달할 때 오타가 발생하거나 의도치 않은 변경이 생겨 문제가 발생하곤 합니다.
유사한 문제와 관련된 기존 질문에서 힌트를 찾으실 수 있도록 아래 링크를 참고해 주세요:
- show() 함수가 undefined 인데 이유를 몰겠어요에서의 해결 방법은 오타 검토 및 props 전달 문제를 잘 해결하는 방법을 설명하고 있습니다.
- 검색 결과 1 관련 문제에서 비슷한 유형의 문제 해결 방법에 대해 논의한 답변도 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.




자바스크립트의 this 특성을 이해하시면 좋습니다. this 값은 실행 컨택스트에 따라 다른데요.
<기존> 방식은 onSumbit에 함수를 전달할 때 this.handleSubmit 함수값을 전달했습니다. 언젠가 onSumbit에 등록한 이 값이 실행되는데요. 이 때 this.props로 접근하지만 this는 SearchForm 인스턴스가 아니라서 오류가 발생합니다.
<변경> 방식은 onSubmit에 함수를 전달할 때 직접 정의했습니다. 언제가 onSubmit 등록한 이 값이 실행되는데요. 이때 this.handleSubmit(event)가 호출됩니다. 화살표함수이기 때문에 렉시컬 컨택스트를 따라 this는 SearchForm 인스턴스를 가리킵니다. hanelSubmit 함수 본문에소도 this가 SearchForm 인스턴스를 가리키기 때문에 정상 동작하게 됩니다.
--
강의 후반에 다루는 함수 컴포넌트 편에서는 아예 this를 사용하지 않는데요. 이러한 자바스크립트 this의 까다로운 사용법을 회피할 수 있어서 간편하게 사용할 수 있습니다.