인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
admin 페이지에서 projectSkill 질문 있습니다
해결된 질문
작성
·
21
0
admin 페이지 중 왼쪽에 사이드바에서 projectSkill 클릭할 때 url 이 "/admin/project/skill" 이 아닌, "admin/projectSkill" 로 넘어가져서 오류 페이지로 이동된다면 어디를 고쳐야 할까요?
@Controller
@RequestMapping("/admin/project/skill")
class AdminProjectSkillViewController(
private val adminProjectSkillService: AdminProjectSkillService
) {
@GetMapping
fun projectSkill(model: Model): String {
val proejctList = adminProjectSkillService.getProjectList()
val skillList = adminProjectSkillService.getSkillList()
val formElements = listOf<FormElementDTO>(
SelectFormElementDTO("project", 8, proejctList),
SelectFormElementDTO("skill", 4, skillList)
)
model.addAttribute("formElements", formElements)
val table = adminProjectSkillService.getProjectSkillTable()
model.addAttribute("table", table)
model.addAttribute("detailTable", null)
val pageAttributes = mutableMapOf<String, Any>(
Pair("menuName", "Projects"),
Pair("pageName", table.name),
Pair("editable", false),
Pair("deletable", true),
Pair("hasDetails", false),
)
model.addAllAttributes(pageAttributes)
return "admin/page-table"
}
}

답변 2
0
안녕하세요 정보근입니다:)
화면의 사이드바에서 메뉴를 선택하면
컨트롤러에 지정한 "/admin/project/skill"이 아니고,
"/admin/projectSkill"로 이동한다는 말씀이시죠?
아마 404 Not Found 오류가 뜰 것으로 보이네요.
저희 프로젝트는 백엔드 개발자가 HTML이나 자바스크립트를 수정하는 일을 최소화 하기 위해
사이드바에 필요한 메뉴와 페이지 정보를 HTML에 하드코딩 하지 않고,
서버의 AdminInterceptor에서 생성해서 모델에 넣어주고 있습니다.
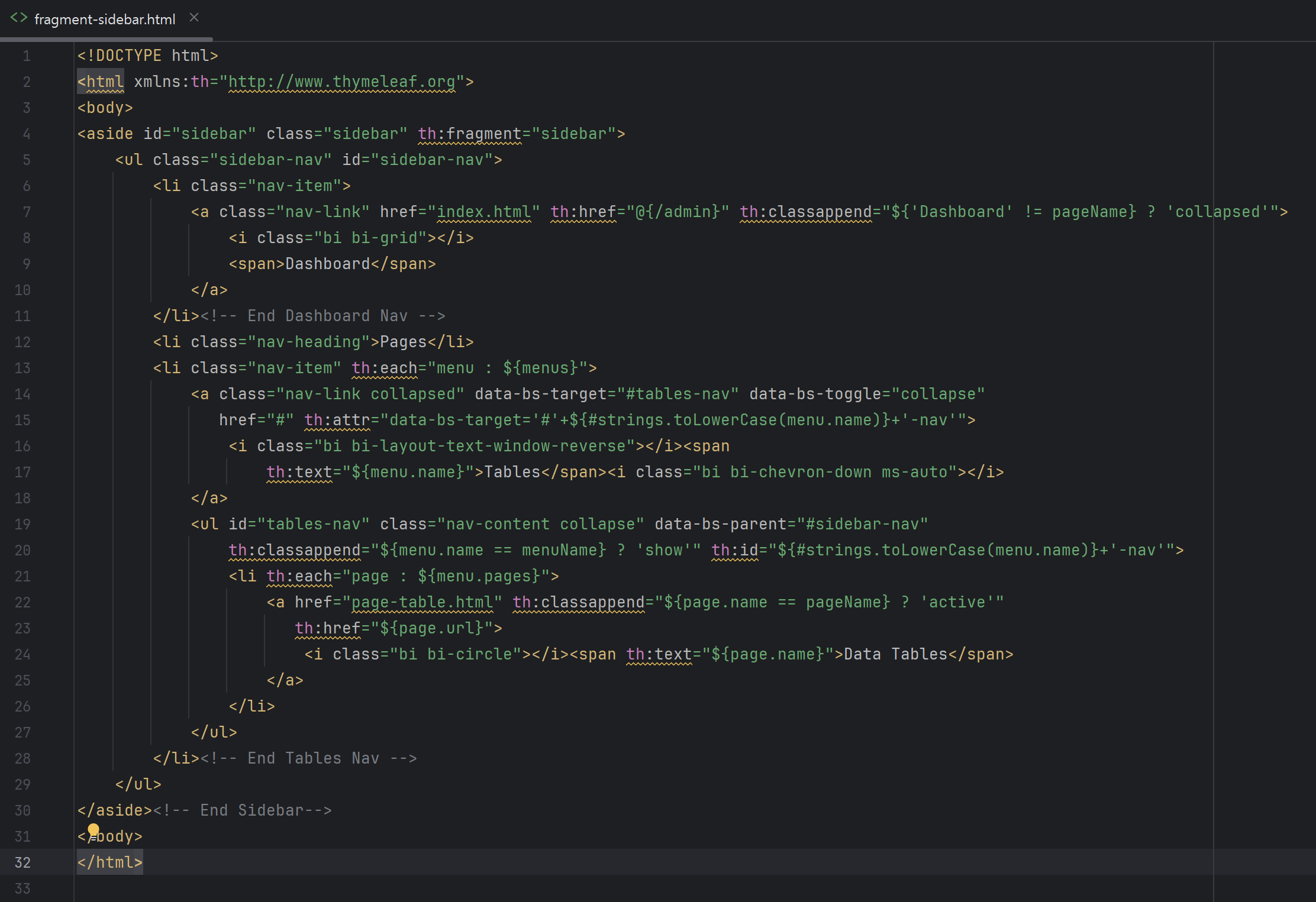
그럼 올려주신 사이드바 html에서 타임리프 문법을 이용해서 모델의 객체 정보를 가져와서
각 페이지의 이름과 url을 보여주고 있고요.
th:href="${page.url}"이 페이지 객체의 url 필드에 접근해서 링크를 걸어주는 부분입니다.
즉 사이드바에 걸리는 URL 정보는 인터셉터에서 세팅해주고 있으니
AdminInterceptor를 확인하셔야 할 것 같습니다.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
dkslwlsWk님께서 겪고 계신 문제는 URL 경로가 잘못 설정되어 있어서 발생하는 것 같습니다. 이 문제는 사이드바 혹은 관련 HTML 파일의 링크 설정에서 발생할 수 있습니다.
사이드바의 링크가 “admin/project/skill” 대신 “admin/projectSkill”로 설정되어 있는지 확인이 필요합니다. 보통 Thymeleaf와 같은 템플릿 엔진을 사용할 경우, 링크 경로를 잘못 입력해서 이런 오류가 생길 수 있습니다.
해결 방법 제안:
HTML 파일 확인:
- HTML이나 템플릿 파일에서 해당 사이드바 링크의
th:href부분을 확인하세요. 다음과 같이 설정돼 있어야 합니다:
<a th:href="@{/admin/project/skill}">Project Skill</a>
- HTML이나 템플릿 파일에서 해당 사이드바 링크의
Java 컨트롤러 확인:
- 컨트롤러에 잘못된 경로가 설정되었는지 확인해 보세요. 질문에 적어 주신 내용에는 정상으로 보입니다. 문제는 HTML의 경로일 가능성이 큽니다.
- 컨트롤러에 잘못된 경로가 설정되었는지 확인해 보세요. 질문에 적어 주신 내용에는 정상으로 보입니다. 문제는 HTML의 경로일 가능성이 큽니다.
JavaScript/CSS 관련 참조 체크:
- 혹시 JavaScript 나 CSS 파일에서 링크가 하드코딩되어 있을 수도 있으니 확인해 보세요.
- 혹시 JavaScript 나 CSS 파일에서 링크가 하드코딩되어 있을 수도 있으니 확인해 보세요.
유사한 문제에 대한 자세한 설명과 실질적인 해결책을 참고하시려면 아래의 유사한 질문 답변을 확인해 보시는 것도 좋습니다:
- 한번만 도와주세요 오류를 못찾겠습니다. - 경로 설정의 실수가 발생할 수 있는 일반적인 사례와 해결책을 설명합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

계속 사이드바랑 컨트롤러만 보고 있었네요 감사합니다!