인프런 커뮤니티 질문&답변
안녕하세요 페이지네이션 구현 강의 중 질문있습니다.
해결된 질문
작성
·
48
0
다름이 아니고 UserListViewController에서
private func bindView() {
tableView.rx.prefetchRows
.bind { [weak self] indexpath in
guard let rows = self?.tableView.numberOfRows(inSection: 0),
let itemIndex = indexpath.first?.item else { return }
if itemIndex >= rows - 1 {
self?.fetchMore.accept(())
}
}
.disposed(by: disposeBag)
}해당 코드 작성한 것을 확인했는데
이 상황에서 itemIndex >= rows - 1가 정상적으로 동작하지 않는다고 생각이 들어서요.
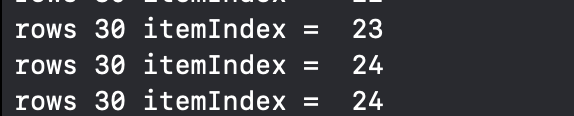
정상적으로 동작하는 경우도 있지만 (천천히 스크롤 할 때) 빠르게 스크롤했을때 rows 는 30이라고 할때 itemIndex는 24가 찍혀 self?.fetchMore.accept(())가 실행이 안되더라구요

그렇다면 prefetchRows를 쓰는게 좋은 방법인가에 대한 생각이 들어서 질문 드립니다!
답변 2
0
구현시에 문제를 못발견 했는데 오류가 있었군요 ! 죄송하고 발견해주셔서 감사합니다
스크롤이 빠를때를 대비하여 정확히는 indexPath.last를 쓰는게 맞아보입니다
그외 willDisplayCell을 활용하는 방법도 있습니다
0
안녕하세요, c0407h 님, 인프런 AI 인턴입니다.
페이지네이션 구현 시 tableView.rx.prefetchRows를 사용할 때 발생하는 문제에 대해 질문해 주셨군요. 현재 사용하신 코드는 tableView의 프리페치 기능을 사용하여 데이터를 미리 로드하는 방식으로, 빠르게 스크롤할 경우에는 프리페칭 이벤트가 제대로 발생하지 않을 수 있습니다.
prefetchRows메소드는 스크롤 시, 미리 데이터를 로드할 필요가 있는 경우에 자주 사용되지만, 빠르게 스크롤할 경우 이벤트가 예상과 다르게 발생할 수 있어 주의가 필요합니다. 이런 경우에는 아래와 같은 방법들을 검토해 볼 수 있습니다:
- 임계치 조정: 단순히
itemIndex >= rows - 1조건 대신에 좀 더 큰 버퍼를 설정하여 스크롤이 빨리 진행될지라도 충분히 미리 로드할 수 있도록 설정합니다.
- 정확한 이벤트 처리: 프리페칭은 스크롤 방향이 위로 올라가는 경우와 같은 특수한 경우에 데이터가 과도하게 로드되지 않도록 주의가 필요합니다.
UIPrefetchingDelegate의tableView(_:cancelPrefetchingForRowsAt:)메소드를 활용하여 불필요한 프리페칭을 조절할 수 있습니다.
- 다른 이벤트 활용: 프리페칭 대신에
willDisplay메소드를 활용하여 특정 셀이 화면에 나타날 때 바로 다음 페이지 데이터를 로드하도록 할 수 있습니다. 이 방법은 프리페칭보다 더 명확한 제어를 제공합니다.
- 임계치 조정: 단순히
실제 구현 및 예제는 Use UITableView prefetching 게시물에서 비슷한 고민이 있었던 사례를 참고하실 수 있습니다.
문제 해결에 도움이 되기를 바랍니다. 더욱 심층적인 답변이 필요하시다면 추가 질문 부탁드립니다. 지식공유자께서도 더 나은 해결책을 제공해 주실 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

last는 생각도 못하고 willDisplayCell로 변경해서 수정하였는데 답변감사합니다. !!