

인프런 커뮤니티 질문&답변
싸이월드 과제 쪽이 궁금합니다.
해결된 질문
작성
·
57
0


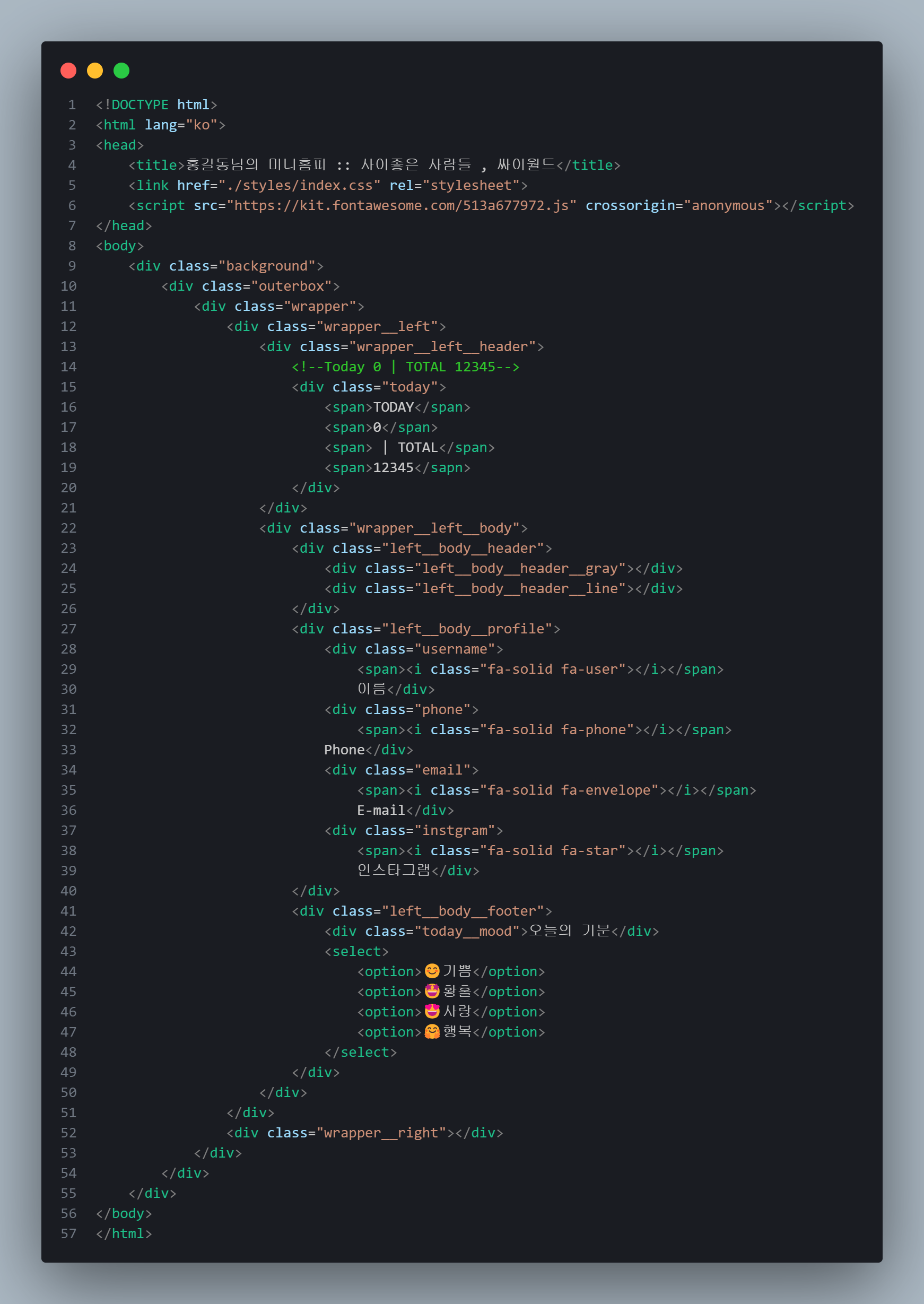
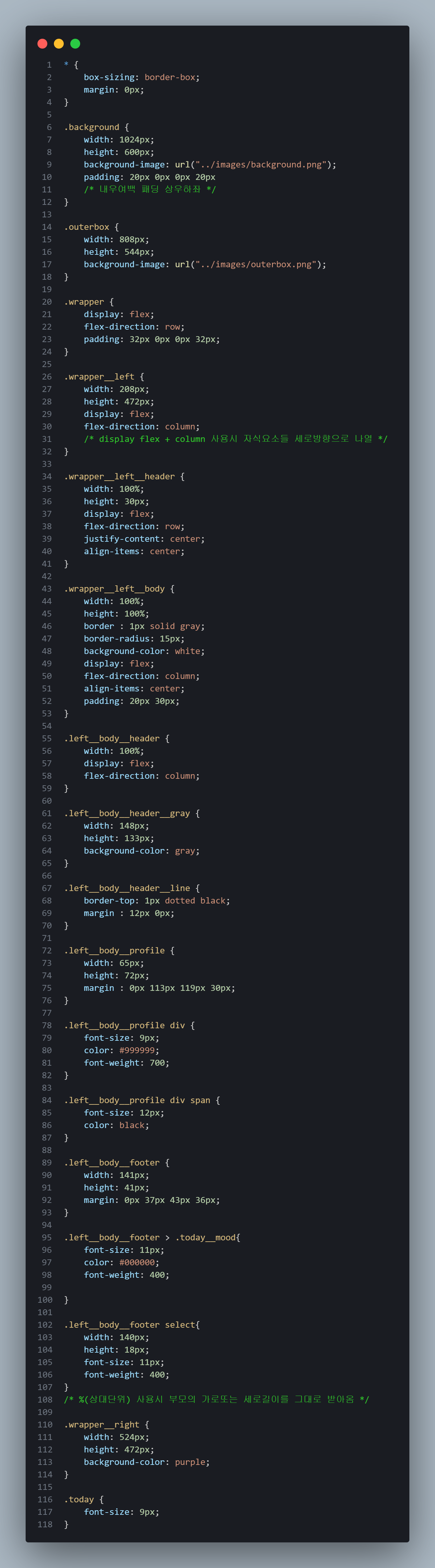
혼자할때 요런식으로 진행했는데 강의를 보니 아예 다르게 하시더라구요
피그마 여백쪽을 margin 으로 일일히 계산했는데 틀린방법일까요?
weight 100% 주면서 쉽게쉽게 하시길래 보면서 제 생각에는 미리 div들 따로 해놔서 maring 굳이 줄 이유가 없는것일까요?
답변 2
0
안녕하세요! 푸우푸우님!
프로그래밍 공부를 열심히 하고 계신 것 같아 보기 좋아요!^^
먼저, 시작하기 앞서 프로그래밍에서는 틀린방법이란 존재하지 않습니다!
얼마나 더 효율적인지가 다를 뿐!, 결과맞 알맞게 나온다면 모두 맞는 방법이랍니다^^
따라서, 프로그래밍 공부를 하실 때는 방법은 언제든 개선하면 되는 것이므로,
결과가 알맞게 나오는지 많이 시도해 보시는게 중요해요!
또한, 이러한 시행착오가 더 나은 코드를 만들어주게 된답니다!^^
(가장 효율적인 코드를 찾긴 어려워요! 왜냐하면 그보다 더 효율적인 코드가 어딘가엔 또 있을테니까요!)
그러면, 더 효율적인 관점에서 첨언을 드리자면,

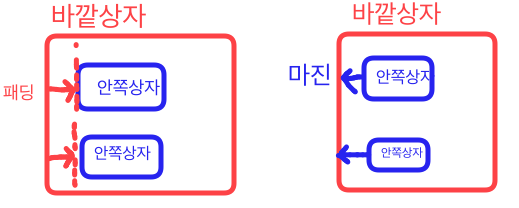
좌측과 같이 바깥상자에 패딩을 주시면 1번만 주시면 되지만, 안쪽상자들에 마진을 각각 주시게되면, 상자 갯수가 늘어날수록 해야할일이 많아지게 된답니다!
그렇다고 무조건 마진이 나쁜 것은 아니며, 패딩이 무조건 좋은 것도 아니랍니다!
상황에 따라 효율적인 방법을 선택해 주셔야 하며, 현재 상황에서는 각각에 모두 마진을 주는 것보단 바깥 상자에 패딩을 주는 방향으로 바꾸면 더 좋은 코드가 될 것 같아요!^^
0
안녕하세요, 인프런 AI 인턴입니다.
푸우푸우님, 싸이월드 과제를 진행하시면서 강의와 자신이 구현한 방식 간의 차이에서 궁금증이 생기신 것 같습니다.
Flexbox와 Grid 사용의 장점:
- Flexbox와 Grid는 레이아웃을 유연하게 만들 수 있는 강력한 도구입니다. 강의에서 가이드하는 대로
width: 100%등의 속성을 사용하면 요소들이 자연스럽게 공간을 채우면서 정렬됩니다. 이러한 방식은 여러 기기에서 반응형 웹을 구현하는 데 유리합니다.
- Flexbox와 Grid는 레이아웃을 유연하게 만들 수 있는 강력한 도구입니다. 강의에서 가이드하는 대로
Margin과 패딩의 사용:
- 피그마에서 제공되는 여백을 그대로 따라가는 대신, 전체적인 레이아웃의 흐름을 파악하고 Flexbox나 Grid의 균등 분배 속성을 활용하면 더 효율적으로 레이아웃을 구성할 수 있습니다.
- 요소 별로 margin을 사용하는 것도 한 방법이지만, 모든 요소에 일일이 margin을 주는 것은 코드의 관점에서 번거로울 수 있으며, 통일성을 해칠 수 있습니다.
- 피그마에서 제공되는 여백을 그대로 따라가는 대신, 전체적인 레이아웃의 흐름을 파악하고 Flexbox나 Grid의 균등 분배 속성을 활용하면 더 효율적으로 레이아웃을 구성할 수 있습니다.
정답은 없다:
- 웹 개발에서는 여러 방법이 있을 수 있으며, 가장 중요한 것은 최종 결과물의 일관성과 재사용성입니다. 미리 계획된 대로 div를 분리하고, 전체적인 컨테이너에 정렬 및 배치 방식을 지정하는 것이 유지보수에 더 유리할 수 있습니다.
- 웹 개발에서는 여러 방법이 있을 수 있으며, 가장 중요한 것은 최종 결과물의 일관성과 재사용성입니다. 미리 계획된 대로 div를 분리하고, 전체적인 컨테이너에 정렬 및 배치 방식을 지정하는 것이 유지보수에 더 유리할 수 있습니다.
다음 링크에서는 CSS 레이아웃을 더욱 효율적이고 반응형으로 만드는 방법에 대한 일반적인 가이드라인을 제공하고 있습니다:
- 싸이월드 회원가입 과제와 구체적인 방법: 이 게시글에서는 강의에서 사용된 Flexbox나 Grid를 활용하는 방법에 대해 더 상세히 다룬 내용을 참고하실 수 있습니다.
위 링크를 통해 더 다양한 방법을 배우고 적용해 보세요. 질문자님의 코딩 여정에 많은 도움이 되기를 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
