인프런 커뮤니티 질문&답변
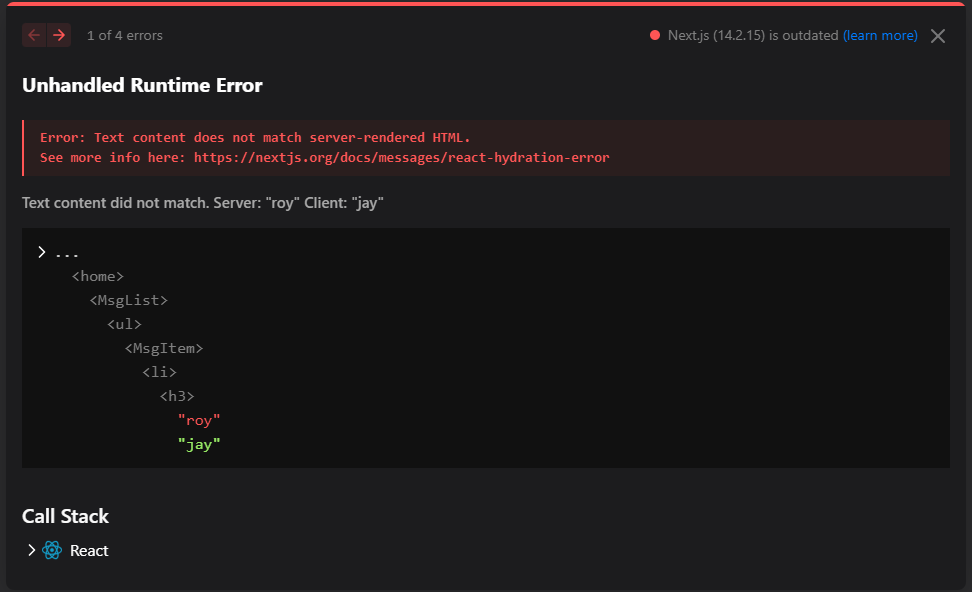
does not match
24.10.23 19:07 작성
·
21
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. 이민재님.
Hydration 오류는 서버에서 생성된 HTML과 클라이언트에서 렌더링되는 내용이 불일치할 때 발생하는 일반적인 문제가 있습니다. 이는 특히 랜덤 값이나 서버 데이터와 클라이언트 데이터가 일치하지 않을 때 발생할 수 있습니다. 해당 오류는 다음과 같은 방법으로 해결할 수 있습니다:
서버와 클라이언트 간의 데이터 일치: 임시 데이터를 처리하는 동안은
getRandomUserId함수 같은 랜덤 값 생성기를 사용하지 않거나, 특정 값을 고정해서 사용해보세요. 이렇게 하면 서버와 클라이언트가 항상 동일한 데이터를 가지게 됩니다.데이터 Fetch 시점을 조절: 서버에서 데이터를 가져오지 않고 클라이언트에서만 데이터를 랜더링하도록 할 수 있습니다. 초기 렌더링 단계에서는 일반적인 기본 값(예: ‘roy’)을 설정한 후, 클라이언트 렌더링 시점에서 실제 데이터를 불러오도록 처리할 수 있습니다.
Next.js 버전 업데이트: 현재 Next.js 버전이 14.2.15로 보이는데, 최신 버전으로 업데이트하면 여러 개선된 기능을 경험할 수 있고 문제가 해결될 수도 있습니다.
아래는 관련된 게시물들입니다:
- rendered HTML error 관련 - 랜덤 값으로 인해 발생할 수 있는 오류와 해결 방법에 대한 지식 공유자님의 설명이 있습니다.
- React Hydration Error 가 나는 이유가 무엇일까요 ?;; - 서버와 클라이언트 데이터 불일치 문제에 대한 논의가 포함되어 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.