

인프런 커뮤니티 질문&답변
Slider 패키지 설치 후 에러
해결된 질문
작성
·
110
0
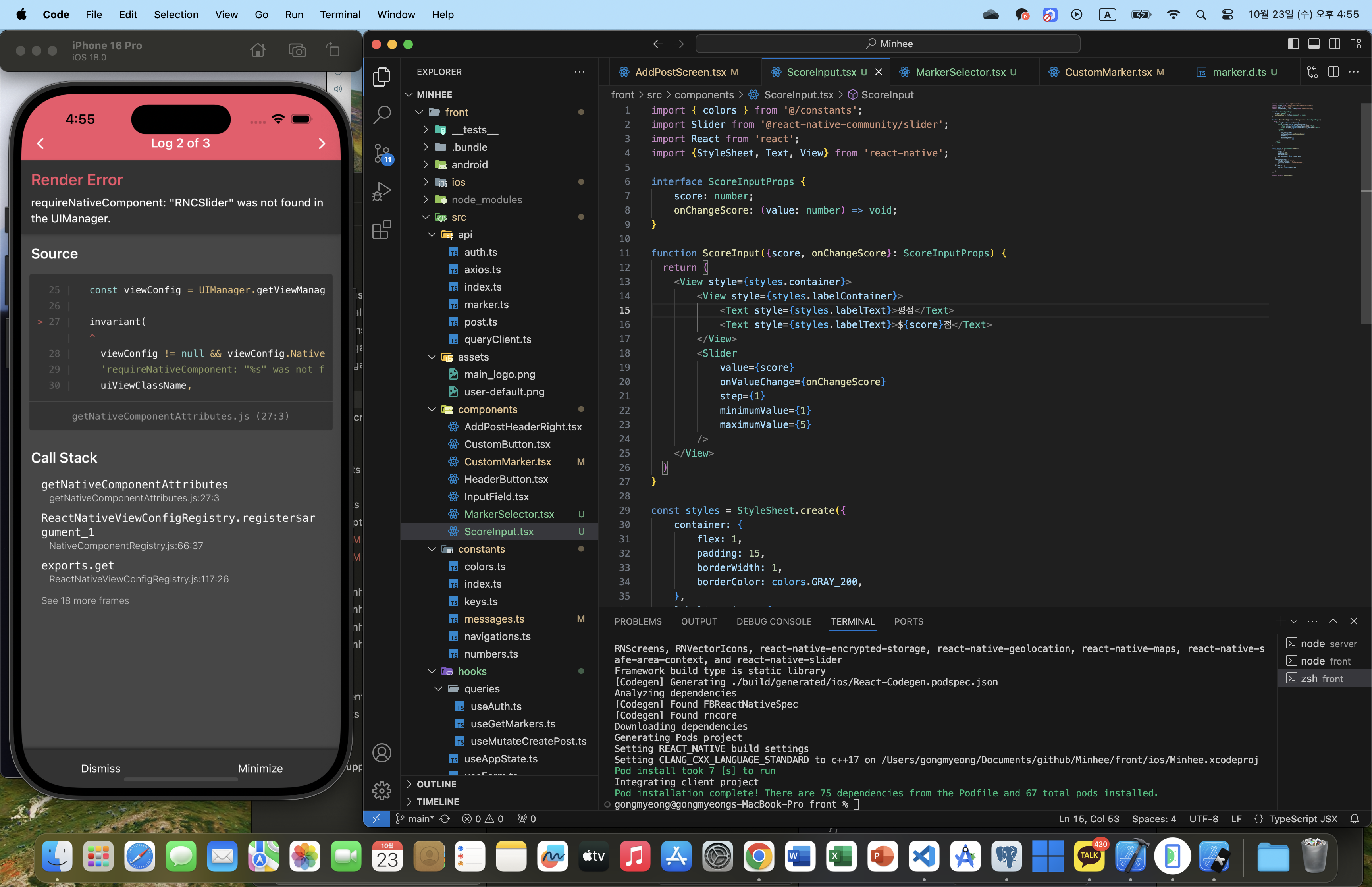
강의 듣는 중 Slider 패키지를 설치하고
아래와같은 에러가 발생합니다.

답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. 장태훈님.
Slider 패키지 설치 후 에러가 발생한 상황을 겪고 계시네요. 이 문제는 주로 패키지의 설치 문제나 설정 충돌, 또는 호환성 문제에서 발생할 수 있습니다. 해당 문제와 관련하여 여러 해결 방법을 탐색해 보겠습니다.
해결 방법 제안
패키지 재설치:
현재 설치된
node_modules폴더를 삭제한 후,npm install혹은yarn명령어로 패키지를 다시 설치해보세요.rm -rf node_modules npm install # or yarn
캐시 리셋:
- React Native 프로젝트는 종종 캐시가 문제를 일으킬 수 있기 때문에 캐시를 리셋해보는 것을 권장합니다.
npx react-native start --reset-cache
- React Native 프로젝트는 종종 캐시가 문제를 일으킬 수 있기 때문에 캐시를 리셋해보는 것을 권장합니다.
바벨 플러그인 추가:
- 바벨 설정(babel.config.js)에 관련 플러그인을 추가해야 할 수 있습니다.
react-native-reanimated와 같은 패키지가 필요한 경우 이에 맞춰 설정을 조정하세요.
module.exports = { presets: ['module:@react-native/babel-preset'], plugins: ['react-native-reanimated/plugin'], };
- 바벨 설정(babel.config.js)에 관련 플러그인을 추가해야 할 수 있습니다.
Linking 및 설치 확인:
- 패키지가 제대로 linking 되었는지 확인하세요. React Native는 자동 linking을 지원하지만, 필요에 따라 수동 linking이 필요한 경우도 있습니다.
- iOS의 경우,
cd ios && pod install명령어를 실행하여 CocoaPods를 통한 설치 상태를 확인하세요.
- 패키지가 제대로 linking 되었는지 확인하세요. React Native는 자동 linking을 지원하지만, 필요에 따라 수동 linking이 필요한 경우도 있습니다.
위의 방법들이 여전히 문제를 해결하지 못한다면, 해당 에러 메시지를 보여주는 이미지와 발생한 상황에 대한 더 많은 정보가 필요할 수 있습니다.
아래는 관련된 유사한 문제 사례들이 있던 질문입니다. 참고하시면 도움이 될 수 있습니다:
- DrawerNavigation 오류: Reanimated 관련 문제가 발생했을 때의 처리 방법.
- @react-navigation/drawer 접근 에러: 패키지 resolving 문제와 해결 방안을 다룬 사례.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
