

인프런 커뮤니티 질문&답변
eslint 설정 문의
작성
·
330
0
안녕하세요. 24년 10월 기준으로 문의드립니다.
npm 버전은 10.8.2으로 아래와 같이 프로젝트 생성을 했습니다.
npm init vue@latest (eslint, prettier 설정)
npm install
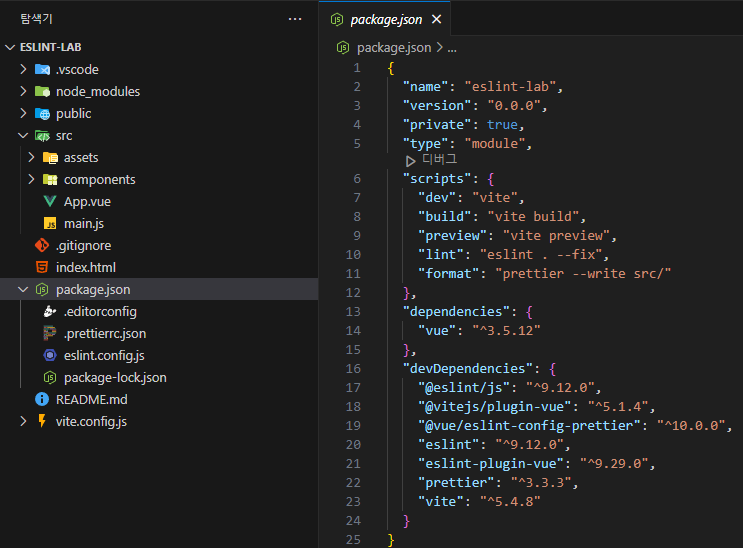
강의에서와 다르게 .eslinttrc.cjs 파일이 생성되지 않고 아래의 이미지와 같이 생성됩니다. 가능한 현재 버전을 기준으로 해보고 싶습니다. 방법에 대해 문의드립니다!

답변 1
0
짐코딩
지식공유자
안녕하세요.
ESLint Rule을 적용하시려면
eslint.config.js해당 파일에 적용하시면 됩니다.
import js from '@eslint/js'
import pluginVue from 'eslint-plugin-vue'
import skipFormatting from '@vue/eslint-config-prettier/skip-formatting'
export default [
{
name: 'app/files-to-lint',
files: ['**/*.{js,mjs,jsx,vue}'],
rules: {
'no-console': 'warn', // files에 적용할 규칙 설정
},
},
{
name: 'app/files-to-ignore',
ignores: ['**/dist/**', '**/dist-ssr/**', '**/coverage/**'],
},
js.configs.recommended,
...pluginVue.configs['flat/essential'],
skipFormatting,
{
rules: {
'no-console': 'warn', // 프로젝트 전체 규칙 설정
},
}
]Prettier 룰을 적용하시려면
.prettierrc.json파일에 적용하시면 됩니다.
{
"$schema": "https://json.schemastore.org/prettierrc", // Prettier 설정 스키마
"semi": false, // 세미콜론 생략
"singleQuote": true, // 작은따옴표 사용
"arrowParens": "avoid" // 매개변수 하나일 때 괄호 생략
}(참고로 새로운 프로젝트 환경에 대한 영상은 정리 후 다음 달에 추가할 예정이에요 🙂, 추가하면 새소식으로 전달드릴게요~!)
