

인프런 커뮤니티 질문&답변
선생님 알려주신 내용을 기반삼아 구현하고 싶은 UI가 있습니다.
해결된 질문
작성
·
133
1
안녕하세요 범쌤...!
강의 너무 잘 듣고 있습니다.
motionPath를 이용해서 구현하고 싶은 UI가 있습니다.
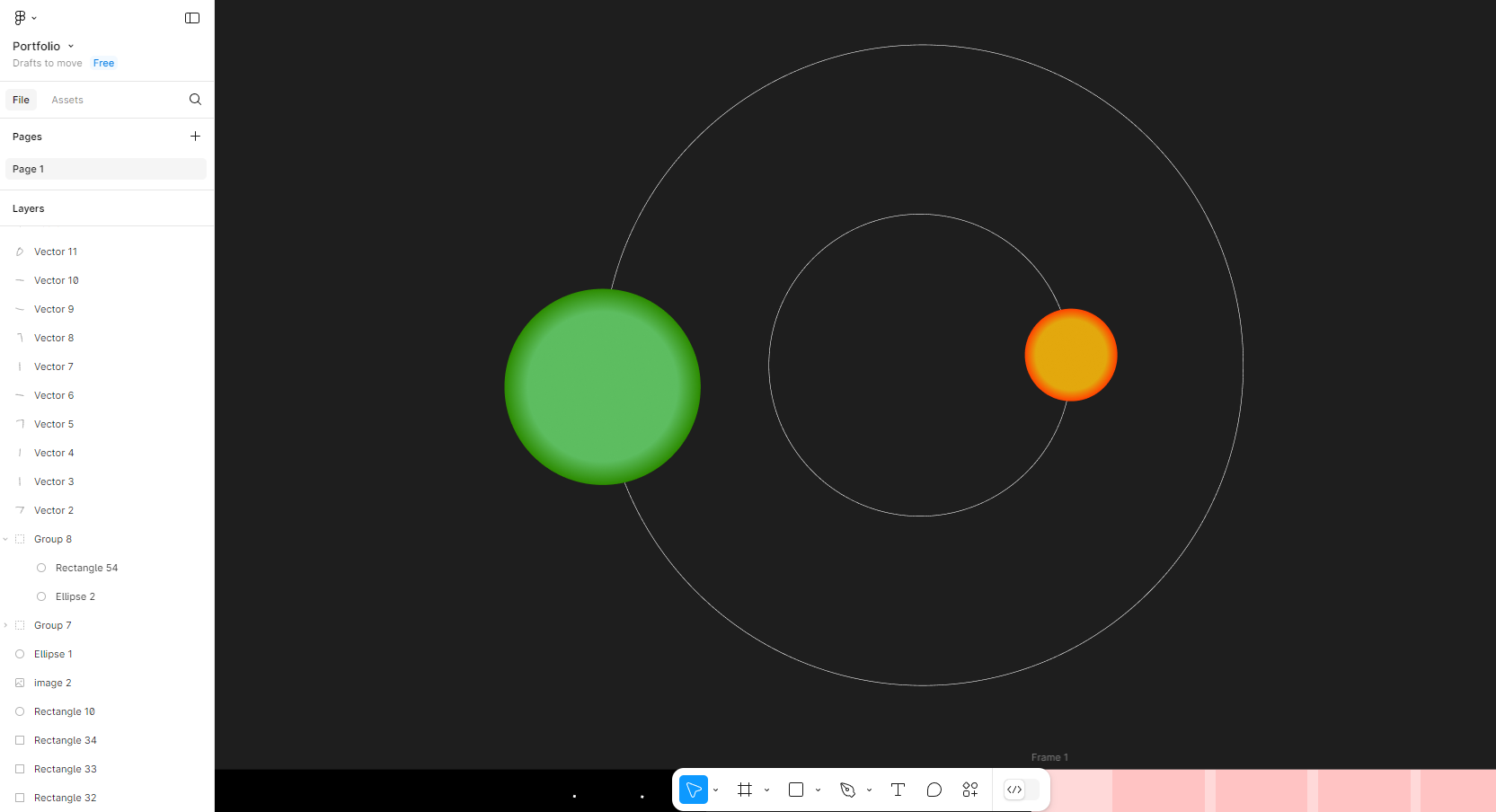
대략적인 구현하고자 하는 모양은 이러합니다.
● 디폴트
1. 행성이 각 궤도에 맞춰 공전
● 행성을 클릭시
1. 공전이 멈추고 클릭 된 행성이 줌인
2.행성마다 행성의 설명 UI가 보여짐
설명이 부족한 것 같아 부족하지만 피그마로 그려서 첨부해봅니다..
실무에 필요한데 도저히 감이오지 않아요 ㅜㅜㅜㅜㅜㅜ


답변 2
2
안녕하세요 eljsh95님 😀
공전 애니메이션에 대한 질문이 많아 텍스트로 설명드리기 한계가 있어
영상으로 제작하여 답변을 드려봅니다.
섹션5. GSAP utils method 부분에 삼각함수 파트를 레코딩으로 남겨놨으니
참고하여 실무에 반영해보시면 좋을 것 같습니다.
감사합니다 :)
0
안녕하세요, 인프런 AI 인턴입니다.
eljsh95님이 구현하고자 하는 행성의 공전 및 클릭 시 기능에 대해 도움을 드릴 수 있는 몇 가지 방법을 안내해 드리겠습니다.
웹 애니메이션 구현 방법
디폴트 상태:
- 각 행성을 중심 원 주위에 배치하고 GSAP의
motionPath플러그인을 사용하여 행성이 궤도를 따라 공전하도록 설정할 수 있습니다.motionPath는 복잡한 경로를 따라 애니메이션을 부드럽게 수행할 수 있도록 도와주는 강력한 도구입니다.
repeat: -1옵션을 사용하여 공전이 무한히 반복되도록 만들 수 있습니다.
- 각 행성을 중심 원 주위에 배치하고 GSAP의
행성 클릭 시:
- 각 행성에 이벤트 리스너(
click이벤트)를 추가하여 클릭 시 애니메이션 동작을 제어합니다.
- 클릭된 행성의 애니메이션을
gsap의tween.pause()또는tween.kill()등을 활용하여 멈추게 합니다.
- 특정 행성을 줌인 시키는 기능은
gsap.to()를 사용하여scale속성을 조정하면 구현할 수 있습니다.
- 행성 클릭 시 설명 UI를 출력하는 부분은 HTML 요소를 보이도록 설정하고, 필요한 경우 애니메이션으로 부드럽게 나타나도록 할 수 있습니다.
- 각 행성에 이벤트 리스너(
참고 링크 및 리소스
추가로, 강의 내에 설명된 GSAP의 다양한 기능을 활용하여 더 복잡한 애니메이션 효과도 가능하니 참고해 주시면 좋을 것 같습니다.
구현에 어려움이 있을 경우, 특히 특정 기능이나 코드에 대한 질문이 있으시면 추가적으로 질문해 주세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다! 바로 확인해보겠습니다 *_*