

인프런 커뮤니티 질문&답변
antd Menu 질문
작성
·
122
0
안녕하세요 강사님
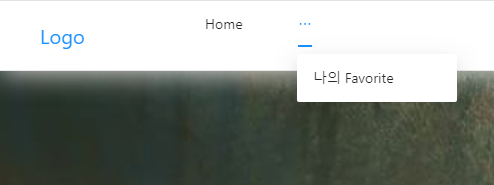
혹시 메뉴가 한개만 있는데도 불구하고 "..." 이라는 메뉴 아래에 "나의 favorite" 으로 생겼습니다.
굳이 "..." 라는 메뉴 아래에 "나의favorite"이 생기지 않고, "Home" 오른쪽에 "나의 favorite" 을 바로 생성하고 싶은데, 이런경우 어떻게 해결 하면 될까요?

[NavBar]

[NavBar]
[NavBar.js]
import React, { useState } from 'react';
import LeftMenu from './Sections/LeftMenu';
import RightMenu from './Sections/RightMenu';
import { Drawer, Button } from 'antd';
import Icon from '@ant-design/icons';
import './Sections/Navbar.css';
function NavBar() {
const [visible, setVisible] = useState(false)
const showDrawer = () => {
setVisible(true)
};
const onClose = () => {
setVisible(false)
};
return (
<nav className="menu" style={{ position: 'fixed', zIndex: 5, width: '100%' }}>
<div className="menu__logo">
<a href="/">Logo</a>
</div>
<div className="menu__container">
<div className="menu_left">
<LeftMenu mode="horizontal" />
</div>
<div className="menu_rigth">
<RightMenu mode="horizontal" />
</div>
<Button
className="menu__mobile-button"
type="primary"
onClick={showDrawer}
>
<Icon type="align-right" />
</Button>
<Drawer
title="Basic Drawer"
placement="right"
className="menu_drawer"
closable={false}
onClose={onClose}
visible={visible}
>
<LeftMenu mode="inline" />
<RightMenu mode="inline" />
</Drawer>
</div>
</nav>
)
}
export default NavBar[LeftMenu.js]
import React from 'react';
import { Menu } from 'antd';
function LeftMenu(props) {
return (
<Menu mode={props.mode}>
<Menu.Item key="mail">
<a href="/">Home</a>
</Menu.Item>
<Menu.Item key="favorite">
<a href="/favorite">나의 Favorite</a>
</Menu.Item>
</Menu>
)
}
export default LeftMenu답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
어떤 이유로 “나의 favorite” 메뉴가 “…” 아래에 표시되는지에 대한 의문을 해결하는 데 도움이 되는 답변을 드리겠습니다. 일반적으로 이런 문제는 CSS 스타일이나 antd 컴포넌트의 기본 동작에서 발생할 수 있습니다.
현재 문제는 “…” 메뉴가 자동으로 생성되는 것으로 보이며, 이는 주로 CSS flexbox나 antd의 메뉴 렌더링 방식에서 발생할 수 있습니다. 이를 해결하기 위해 몇 가지 방법을 고려할 수 있습니다.
문제 해결 방법
CSS 스타일 확인: CSS 스타일이 메뉴 항목에 영향을 미치고 있을 수 있습니다.
NavBar.css또는 관련 CSS 파일을 확인하여, 메뉴 스타일을 조정하여 항목들이 제대로 나열되도록 설정해야 합니다.Responsive 설정 확인: antd의
Menu컴포넌트가 반응형 디자인을 지원하며, 작은 화면에서는 자동으로 “…“로 메뉴를 감출 수 있습니다. 메뉴를 항상 보이도록 하려면 CSS 미디어 쿼리나 antd의 responsive 기능을 재조정해야 합니다.Menu 컴포넌트 속성 확인:
mode="horizontal"을 사용하고 있지만, 컴포넌트가 예상대로 작동하지 않는다면 antd 버전 간의 속성 변경 또는 업데이트가 필요한지 확인해야 합니다.
아래 링크를 참고하시면 비슷한 문제와 해결 방법을 찾을 수 있습니다:
- Antd 메뉴 및 디자인 관련 문제
이러한 내용을 참고하여 메뉴가 제대로 나올 수 있도록 코드를 조정해 보세요. 만약 여전히 어려움이 있다면, 문제를 좀 더 구체적으로 기술해 주시거나 추가적으로 궁금한 점이 있으시면 질문해 주세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
