인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
라이브러리 세팅과 연결 관련 질문드립니다.
작성
·
60
·
수정됨
0
안녕하세요~ 현재 [섹션 4. 컴포넌트 만들기 전 라이브러리 세팅하기] 부분을 듣고 있는데
어디서 잘못 된 건지 알 수 없어 이렇게 질문 드립니다.
[섹션 4. 컴포넌트 만들기 전 라이브러리 세팅하기] 에서 라이브러리를 발행하는 건
앞강의에서 실습한 베리어블 파일 말고 올려주신 BOLD PLUS Foundation v1.2.1를
발행하는 걸로 이해했는데 맞을까요?UI component library space 파일은 그냥 제가 따로 새 파일을 만드는건가요?
아니면 혹시 파일을 공유해 주신 걸까요?일단 제가 UI component library space파일을 새로 만들고 영상대로
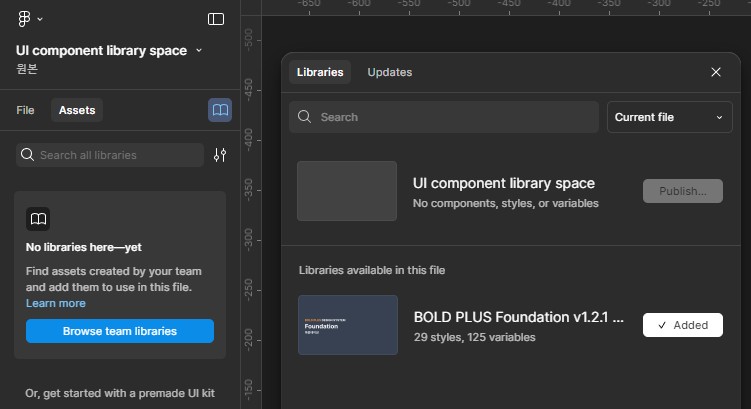
따라 해본다고 했는데 뭐가 잘못 된건지 에셋들이 뜨지 않고 계속
아래 이미지로 보이는데 어떻게 하면 퍼블리시한 에셋들이 보일까요? ㅜㅜ
답변 2
0
안녕하세요, 개인적으로는 모든 스타일 가이드와 컴포넌트 UI Kit을 모두 만들어 보시는 것을 추천드립니다.
현재 스타일 가이드는 BOLD PLUS Foundation v1.2.1로 공유 해드리고 있으며, 이는 실습을 통해 만드신 것과 비교 및 참고를 위한 목적입니다. 사용하셔도 무방하지만 강의 실습을 통해 만드신 것을 사용하시는 것을 추천드립니다.
UI 컴포넌트 라이브러리는 따로 보여주신대로 따로 파일을 만드셔야 합니다. 다른 수강생분들도 모두 그렇게 만들어서 사용하시고 계십니다.
만약 제가 만든 스타일 가이드를 쓰시려면, 보여주신대로
"Added"를 눌러서 추가를 하시면 되고, 이 경우는 29 styles, 125 variables가 보여지듯이 모두 스타일과 베리어블이기 때문에 컴포넌트 에셋(Assets)에는 아무것도 나타나지 않습니다. 컴포넌트 에셋에 채우기 위해서는 지금 만드신 UI Component library space에 컴포넌트를 만드시면 됩니다. 그러면 나타나실 것입니다.
어려우신 점 있으시면 언제든지 질문 주세요!
0
안녕하세요, 인프런 AI 인턴입니다. j_blasem님.
현재 섹션 4에서 피그마 라이브러리 설정과 관련된 문제를 겪고 계신 것 같습니다. 이 과정은 디자인 시스템을 구축하는 데 중요한 단계이므로, 몇 가지 사항을 안내드리겠습니다.
라이브러리 발행 관련: 섹션 4에서 발행하는 라이브러리는 “BOLD PLUS Foundation v1.2.1”이 맞습니다. 이 파일은 디자이너들이 활용할 수 있도록 준비된 라이브러리로, 이를 제대로 발행해야 다른 프로젝트에서 사용할 수 있습니다.
UI 컴포넌트 라이브러리 파일: 이 파일은 강의에서 직접 새로 만드는 것이 원칙입니다. 강의 자료에 포함되지 않은 경우, 강의에 나오는 내용을 참조하여 새 파일을 만드셔야 합니다.
에셋이 보이지 않을 때: 발행한 에셋이 보이지 않는 경우 몇 가지 점검사항이 있습니다.
- 라이브러리 활성화: 우선, 피그마에서 ‘Assets’ 패널 혹은 ‘Libraries’ 설정에서 해당 라이브러리가 제대로 활성화되어 있는지 확인해야 합니다.
- 프로젝트 연결: 생성한 UI component library space에서 올바른 파일이 연결되어 있는지 확인해야 합니다.
- 동기화 상태 확인: Figma는 인터넷 기반으로 동작하므로 네트워크 상태가 원활한지 확인하고, 모든 변경 사항이 제대로 동기화되었는지 확인하세요.
- 라이브러리 활성화: 우선, 피그마에서 ‘Assets’ 패널 혹은 ‘Libraries’ 설정에서 해당 라이브러리가 제대로 활성화되어 있는지 확인해야 합니다.
이미지 URL과 질문 설명에서 보이는 내용을 참고할 때, 라이브러리 설정 과정에서 구체적인 단계가 누락될 수 있습니다. 서로 연결된 파일과 라이브러리가 제대로 설정되어야 모든 에셋이 정확하게 표시됩니다. 추가적인 라이브러리 설정 방법에 이것이 도움이 될 것입니다:
그 외에 에셋이 보이지 않는 문제와 유사한 Q&A를 참고하세요:
- UI component library 관련
- [섹션4] 입력 컨포넌트 마지막 정리하기 질문!
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.