인프런 커뮤니티 질문&답변
강의 중 에러 문의
24.10.21 18:31 작성
·
21
0
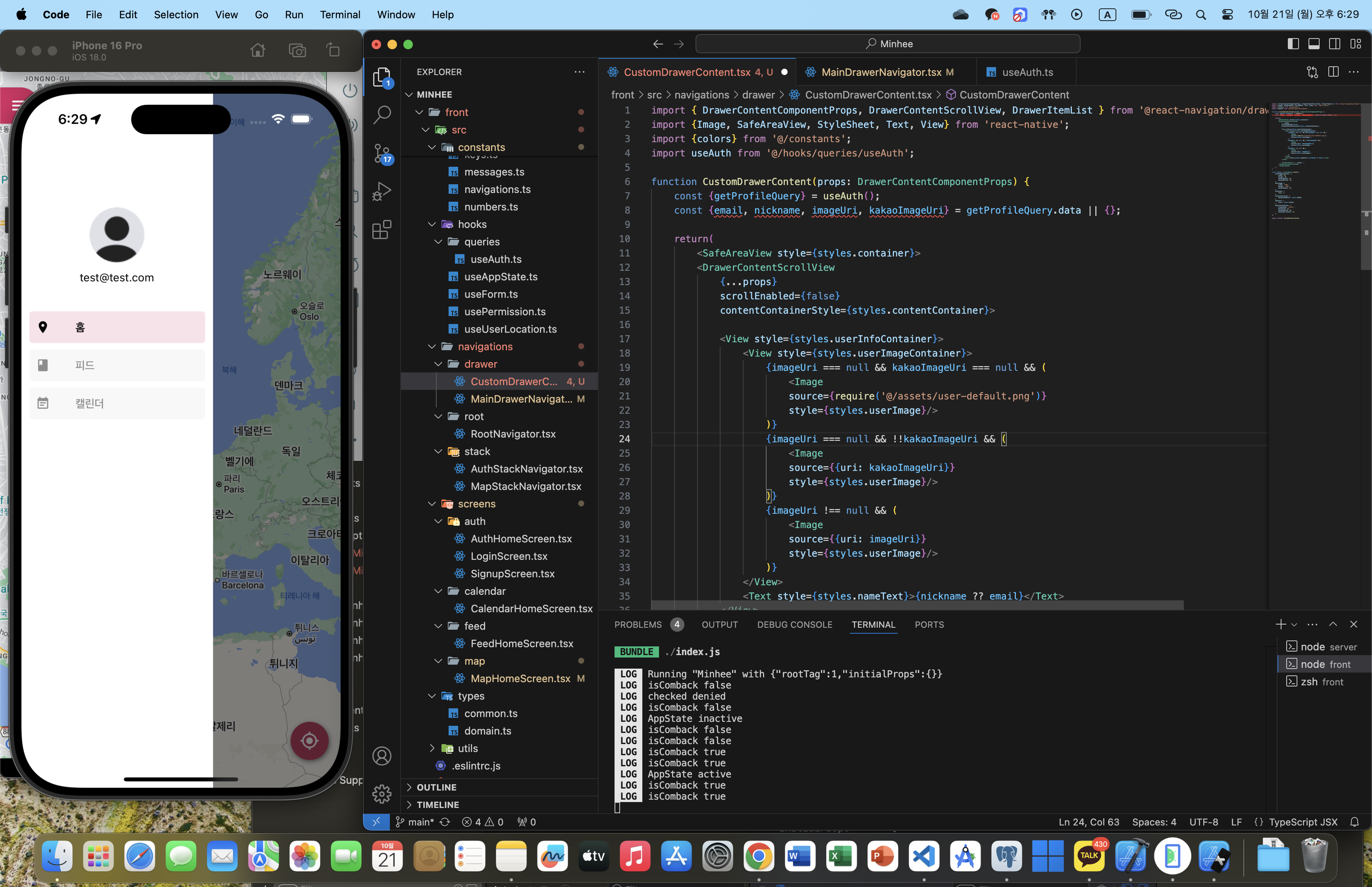
강의 중 빨간줄이 떠서 문의드립니다.
빌드도 정상으로 되는데 저기 빨간줄은 왜 계속 떠있는거죠?

답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. 장태훈님.
코드를 작성하다 보면, 빌드는 정상으로 되는데 에디터에서 특정 코드에 빨간줄이 표시되는 경우가 자주 발생합니다. 이는 대부분 코드 스타일이나 타입 검사 도구인 ESLint 또는 TypeScript가 발생시키는 경고일 가능성이 높습니다. 몇 가지 원인을 더 자세히 설명드리겠습니다:
가능성 있는 원인:
타입 에러:
- TypeScript를 사용하는 경우, 설정된 타입이나 인터페이스와 맞지 않을 때 경고가 나타날 수 있습니다. 타입을 다시 확인해 보세요.
- TypeScript를 사용하는 경우, 설정된 타입이나 인터페이스와 맞지 않을 때 경고가 나타날 수 있습니다. 타입을 다시 확인해 보세요.
ESLint 설정:
- ESLint는 코드 스타일 문제를 잡아내는 도구로, 설정에 따라 다양한 규칙을 적용합니다. 설정 파일(.eslintrc.json 등)을 열어 현재 활성화된 규칙들을 확인하고 필요에 따라 조정하세요.
- ESLint는 코드 스타일 문제를 잡아내는 도구로, 설정에 따라 다양한 규칙을 적용합니다. 설정 파일(.eslintrc.json 등)을 열어 현재 활성화된 규칙들을 확인하고 필요에 따라 조정하세요.
의존성 문제:
- 사용 중인 라이브러리나 모듈의 버전이 다른 의존성과 충돌을 일으킬 때도 발생할 수 있습니다.
package.json의 의존성 리스트를 확인해 보세요.
- 사용 중인 라이브러리나 모듈의 버전이 다른 의존성과 충돌을 일으킬 때도 발생할 수 있습니다.
IDE/에디터 플러그인 문제:
- 사용 중인 IDE(예: VS Code)의 플러그인에서 잘못된 구문 분석을 하고 있을 수 있습니다. 플러그인 설정을 확인하고, 필요하면 다른 에디터나 환경에서 테스트해 보시는 것도 좋습니다.
- 사용 중인 IDE(예: VS Code)의 플러그인에서 잘못된 구문 분석을 하고 있을 수 있습니다. 플러그인 설정을 확인하고, 필요하면 다른 에디터나 환경에서 테스트해 보시는 것도 좋습니다.
해결 방법:
타입스크립트 설정 파일 확인:
tsconfig.json파일을 열어strict모드 등이 활성화되어 있는지 확인하세요. 이를 통해 타입 검사 방식이 어떻게 이루어지고 있는지 알 수 있습니다.ESLint 설정 변경:
필요에 따라 특정 규칙을 비활성화하거나, 경고가 발생하는 기준을 완화할 수 있습니다.의존성 업데이트:
npm install혹은yarn install명령을 통해 모든 의존성을 최신 상태로 유지하세요.
관련 질문 및 답변 링크:
- 윈도우: react navigation 강의 듣다가 생긴 오류: ESLint 및 ㄴ의존성 관련 문제를 다루고 있습니다.
추가적인 에러 메시지나 로그가 있다면 더 구체적으로 도움을 드릴 수 있을 것 같습니다. 스크린샷이나 구체적인 코드 부분을 공유해 주시면 더 나은 해결책을 제시할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
