인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
7.2 강 구글 로그인 1 강좌에서 redirectTo 로 설정해도 이동이 안되요.
작성
·
87
·
수정됨
0
강좌 잘 보고 있습니다.
package.json 버전은 모두 같습니다.
강좌에 있는데로 모두 supabase.com 에서 셋팅을 했습니다.
구글 로그인 코드도 다 정상 작동이 되는데 http://localhost:3000 으로 이동을 하네요.
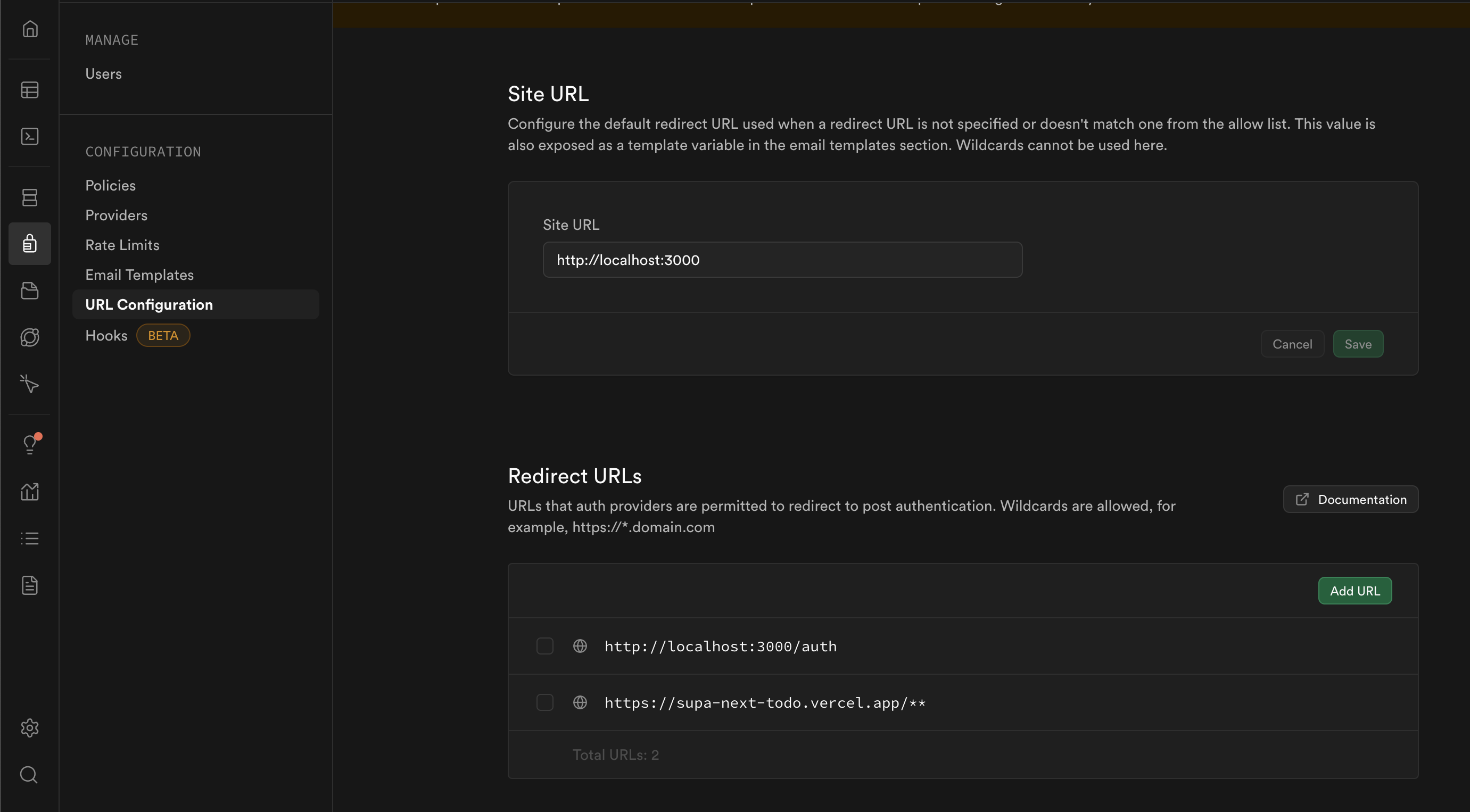
Redirect URLs 에는 http://localhost:3000/auth 로 작성해 둔 상태입니다. ㅠㅠ;
"use client";
import useHydrate from "@/hooks/useHydrate";
import { createSupabaseBrowserClient } from "@/lib/client/supabase";
import { Auth } from "@supabase/auth-ui-react";
import { ThemeSupa } from "@supabase/auth-ui-shared";
import { useEffect, useState } from "react";
export default function AuthUI() {
const [user, setUser] = useState();
const supabase = createSupabaseBrowserClient();
const isMount = useHydrate();
const getUserInfo = async () => {
const result = await supabase.auth.getUser();
console.log(result);
};
useEffect(() => {
getUserInfo();
}, []);
if (!isMount) return null;
return (
<section className="w-full">
<div className="mx-auto max-width-[500px]">
<Auth
// redirectTo={process.env.NEXT_BUBLIC_AUTH_REDIRECT_TO}
redirectTo="http://localhost:3000/auth"
supabaseClient={supabase}
appearance={{
theme: ThemeSupa,
}}
onlyThirdPartyProviders
providers={["google", "github"]}
/>
</div>
</section>
);
}
답변 3
0
0

Redirect URLs
URLs that auth providers are permitted to redirect to post authentication. Wildcards are allowed, for example, https://*.domain.com
위 부분 설정을 하셨는지 체크 부탁드려요.
모든 Auth 설정에 공통 적용되는 설정인데요, 허용 가능 리다이렉트 경로를 화이트 리스팅 처리해야 합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
억수님, 구글 로그인 후 원하는 URL로 리다이렉트 되지 않는 문제를 겪고 계신 것 같네요. 이와 관련된 문제는 주로 Supabase의 인증 설정이나 클라이언트 코드 문제에서 발생할 수 있습니다. 몇 가지 확인해보실 사항을 제안드립니다.
문제 해결 관련 정보:
Supabase Dashboard 설정 확인: Supabase 콘솔에서 Authentication 설정으로 이동하여 Redirect URLs 설정이 올바르게 입력되어 있는지 확인해주세요. 특히, 정확한 URL이 입력되어 있어야 하며, 추가적으로 사용할 모든 도메인이나 포트를 포함해야 합니다.
Client-side Code 확인: Supabase 클라이언트를 초기화할 때
redirectTo옵션이 올바르게 설정되어 있는지 확인해보세요. 예를 들어, 로그인 함수 호출 시 다음과 같은 형태로 설정이 필요합니다.supabase.auth.signInWithProvider('google', { redirectTo: 'http://localhost:3000/auth' });환경변수 확인: .env 파일의 설정도 정확한지 다시 한번 점검하시기 바랍니다. API 키나 관련 설정이 빠져 있다면 정상적으로 작동하지 않을 수 있습니다.
추가 참고할 수 있는 기존 게시물:
- No API key found in request
이 비슷한 문제에 관한 내용을 다루며, 환경변수와 API 키가 정확히 설정되어 있는지를 재확인 하도록 안내한 답변입니다. 정확한 문제의 원인을 분석하는 데 도움이 될 수 있습니다.
문제가 지속되는 경우, 소스 코드를 조금 더 세부적으로 살펴보거나, 혹은 Supabase 공식 문서에서 관련 설정 예제를 찾아보시는 것도 좋을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
