

인프런 커뮤니티 질문&답변
async pending상태의 promise객체
해결된 질문
작성
·
84
1
// promise 복습 promise 객체(executor 콜백함수(resolve, reject))
const delay=
// delay는 ms값을 받아 promise 객체를 리턴
(ms)=>{return new Promise(
// 인수로 함수를 받음, resolve(성공)를 인수로 받아 처리하는 지연함수(executor)
(resolve)=>{setTimeout(
// setTimeOut은 callback함수와 ms초값을 받음
()=>{resolve();},ms);}
);
}
const start=()=>{delay(2000).then(()=>{console.log("대기");});}
start();
// async
const delay2=
(ms)=>{return new Promise(
(resolve)=>{setTimeout(
()=>{resolve();},ms);}
);
}
// 함수의 오른쪽에 작성 -> promise 객체 반환
const start2=async()=>{delay2(2000).then(()=>{console.log("async 대기");});}
console.log(start2());섹션 4에 5강 async, await를 수강하던 중에 영상과 다른 결과가 출력 되어 질문 드립니다.
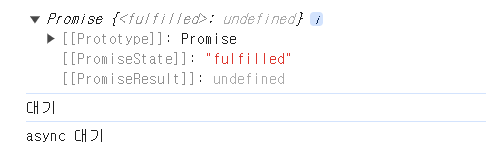
두 코드의 결과를 서로 비교하고 싶어서 코드를 2개로 나누었는데요. async를 적은 코드는 pending상태의 promise객체가 나온다고 하셨는데 저는 계속 fulfilled가 나와서 제가 코드를 잘못 썼는지 질문 드리고 싶습니다. 위의 코드의 영향이 있을까 싶어 주석 처리 해도 결과는 같았습니다.

답변 2
1
안녕하세요 🙂
강의를 녹화할 당시에는 '코드 샌드박스'라는 온라인 에디터로 코드를 실행했지만,
현재는 버전이 변경되어 많은 버그가 발생해 VSCode로 실습하시는 것을 권장드리고있습니다.
강의 영상에서는 '코드 샌드박스'를 사용해서 코드를 실행했는데요,
코드 샌드박스에서 해당 코드를 실행하면, start 함수가 반환하는 프로미스가 아직 이행이 되지 않은 상태에서 console.log가 실행이됩니다. 따라서 <pending> 상태의 프로미스가 출력이 됩니다.
하지만 VSCode에서는 console.log가 실행되는 시점에 이미 start 함수의 비동기 작업이 완료되어, 프로미스 객체가 <fulfilled>로 출력됩니다.
정리하자면 결과가 다르게 출력되는 것은, 코드를 실행하고 있는 에디터의 차이라고 할 수 있습니다!
코드는 알맞게 작성하셨고, fulfilled 상태의 프로미스 객체가 출력되는게 맞습니다. 감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
비동기 프로그래밍에서 async 함수는 항상 Promise를 반환하며, 함수 내부에서 await 없이 Promise를 반환하거나 .then()을 직접 사용할 경우, 그 함수는 Pending 상태로 표시되지 않고 즉시 종료됩니다. 이는 코드에서 start2 함수가 delay2를 실행한 후 .then() 체인을 사용하기 때문입니다.
console.log(start2())가 밑에 위치하게 되어 start2의 최종 결과가 출력될 때까지의 과정을 보여주는 것입니다. async 함수는 await 키워드를 사용하여 비동기 작업이 완료될 때까지 기다릴 수 있지만, 코드에서 이를 사용하지 않았기 때문에 함수가 완료됨을 즉시 보여주고 있습니다.
강의 내용이 업데이트 되거나 설명이 추가된 경우 해당 부분을 확인하는 것도 도움이 될 수 있습니다. 기존에 다른 분들이 동일한 주제에 대해 질문한 내용을 참고하면 더 명확한 이해를 도울 수 있습니다:
위 링크를 확인하시면 Promise와 async/await에 대한 다른 질문과 답변을 통해 더 깊이 있는 이해를 하실 수 있을 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
