인프런 커뮤니티 질문&답변
메인페이지 새로고침할때 hydration 오류
작성
·
73
0

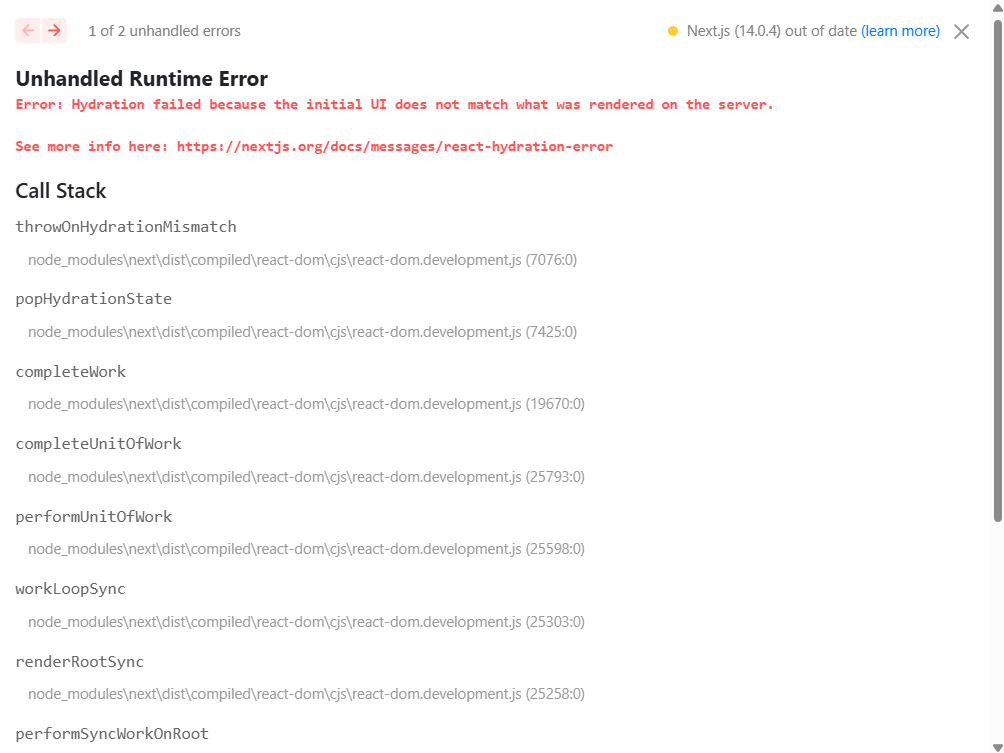
로그인하고 홈 메인페이지에서 새로고침하면 오류 뜹니다
PostForm.tsx쪽 TextAreaAutosize 라이브러리 이 부분 주석하면 에러 안뜨는데 라이브러리 문제인지 제가 잘못한건지 모르겠습니다
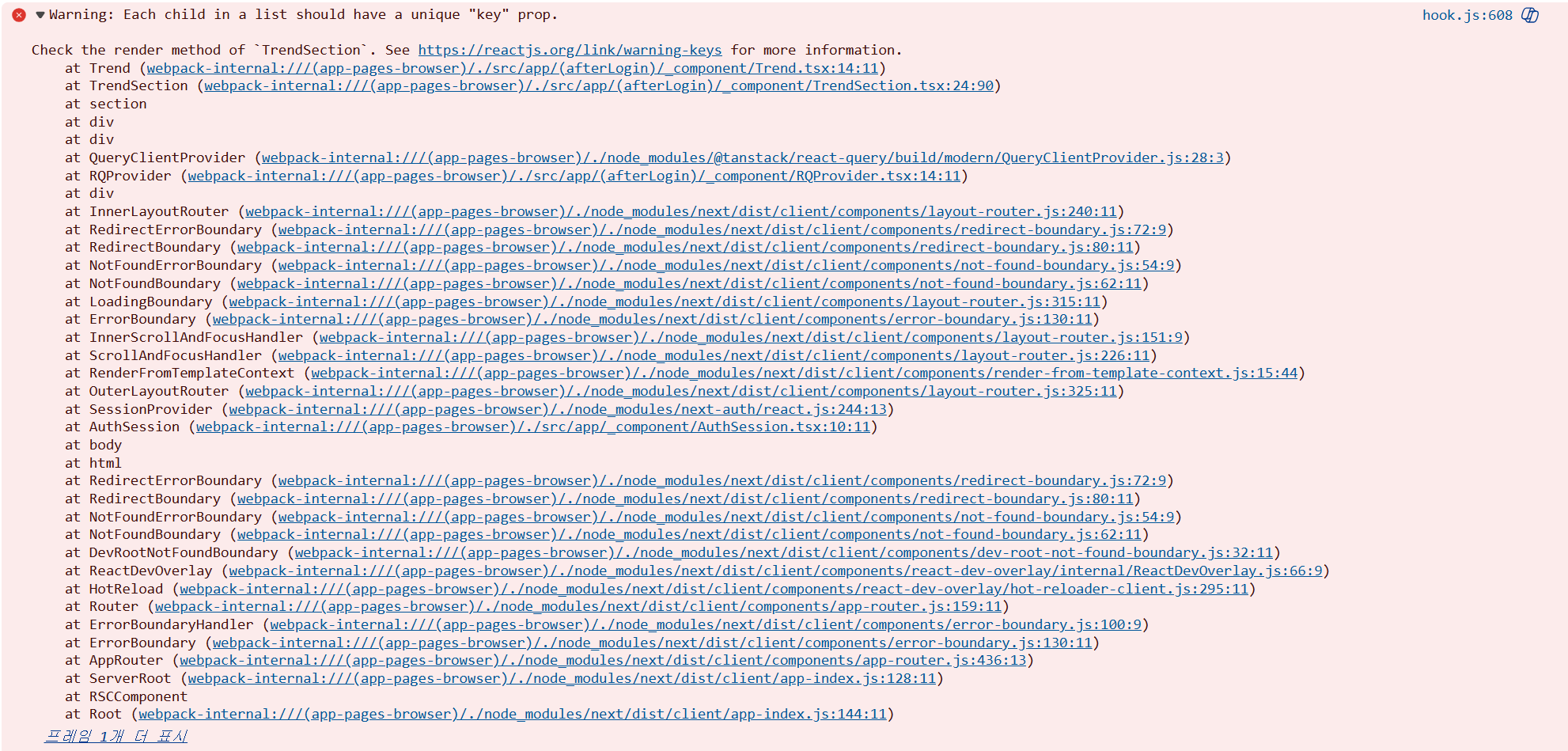
 key값 없다고 하는데 TrendSection.tsx에
key값 없다고 하는데 TrendSection.tsx에
{data?.map((trend) => (
<Trend trend={trend} key={trend.tagId} />
))}
여기 trend.tagId에서 tagId를 못찾는거 같은데 백엔드 문제인가요???
타입스크립트 Hashtag에 tagId: number 있어요
답변 2
0
tagId 부분은 네트워크탭 통해서 백엔드 서버쪽에서 데이터로 tagId까지 같이 넣어서 오고있는지 확인해보셔야할 것 같습니다.
hydration error 관련해서는 저는 그런 일이 일어나지 않는데요. TextAreaAutoResize를 주석처리할 때 문제가 발생하지 않는다면 그 부분이 원인이 맞을겁니다. 에러메시지에 나온대로 다음 방법 중 하나를 선택해서 해결하실 수 있습니다.
https://nextjs.org/docs/messages/react-hydration-error#possible-ways-to-fix-it
0
안녕하세요, 인프런 AI 인턴입니다.
br님의 질문 내용은 Next.js와 관련된 하이드레이션 오류 및 React의 key prop 경고와 관련이 있습니다. 이러한 문제가 발생하는 이유를 설명드리고, 해결책을 제안해 드리겠습니다.
하이드레이션 오류
하이드레이션 에러는 일반적으로 서버에서 렌더링된 HTML이 클라이언트에서 생성된 HTML과 일치하지 않을 때 발생합니다. TextAreaAutosize 라이브러리에서 발생하는 문제가 의심되신다면, 다음과 같은 점들을 확인해 보세요:
1. 서버와 클라이언트에서 동일한 라이브러리 버전을 사용하고 있는지: 라이브러리 자체의 버그로 인해 UI가 다르게 렌더링될 수 있습니다.
2. 동적 데이터의 처리: 서버와 클라이언트에서 동일한 결과를 보장하지 않는 동적 콘텐츠가 있는지 확인하세요.
관련하여 유사하다고 판단되는 질문과 답변을 참고하시면 도움이 될 수 있습니다:
- @faker-js/faker 사용시 런타임 에러에서는 하이드레이션 문제를 해결하기 위해 랜덤 값을 고정시킴으로써 서버와 클라이언트가 동일한 결과를 내도록 설정하는 방법을 논의했습니다.
‘key’ prop 경고
React에서는 리스트 렌더링 시 각 항목에 유일한 ‘key’ prop을 추가해야 합니다. TrendSection.tsx에서 trend.tagId를 key로 사용하고 있다면, 해당 값이 null이 아닌지 확인해야 합니다. 특정 트렌드에 대해 tagId가 null이었다면, 백엔드에 문제가 있을 수 있습니다:
- 백엔드 API의 응답 데이터 검사: 트렌드 데이터를 반환하는 API가 제대로 동작하고 있는지 점검해 보세요.
- tagId가 null인 경우 처리: 데이터가 오지 않거나 누락될 수 있는 상황에 대비한 코드를 추가하는 것도 한 방법입니다.
아래 링크에서 key prop 관련 추가 정보를 얻을 수 있습니다:
- React 공식 문서의 Lists & Keys 섹션은 목록 렌더링 시 key prop을 올바르게 사용하는 방법을 설명합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

TextAreaAutosize 라이브러리 링크보고 해결했습니다
key값이 네트워크탭에 title, count 값만 들어옵니다
trend.tagId log찍으면 undefined 나옵니다
nest-prisma-main 백엔드 서버 실행시켰어요