인프런 커뮤니티 질문&답변
[라이트박스]
작성
·
16
0
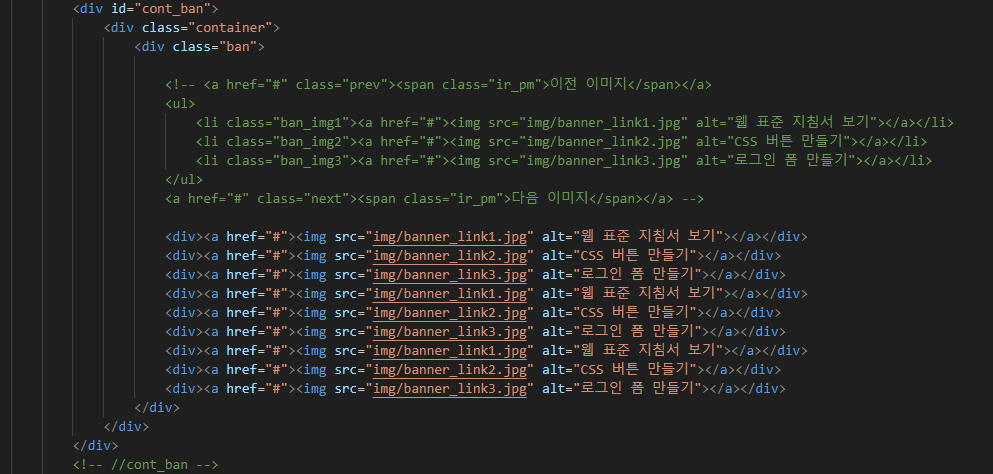
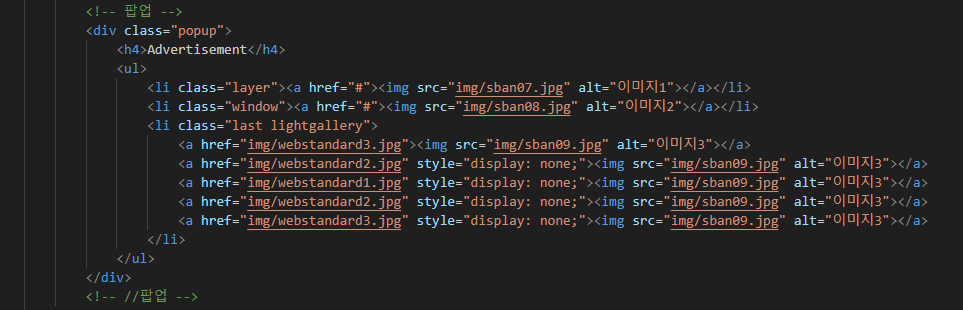
lightgallery css와 js 모두 연결하고 강의와 동일하게 index에서 class=popup 부분에 내용을 수정했는데도
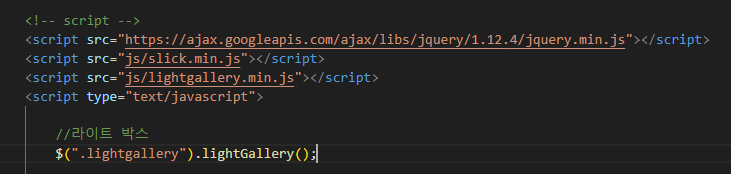
script에 $(".lightgallery").lightGallery(); 만 작동시키면 cont_ban 배너부분이 첨부한 사진과 같이 깨집니다.
어떤 부분이 잘못되어 이럴까요?




답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
DDM님께서 문의주신 LightGallery 적용 시 컨텐츠 깨짐 현상에 대해 답변을 드리겠습니다. 이러한 문제는 일반적으로 CSS 충돌이나 HTML 구조의 문제로 발생할 수 있습니다. 아래의 몇 가지 해결책을 시도해 보실 수 있습니다.
CSS 충돌 확인: LightGallery를 포함한 새로운 CSS가 기존의
cont_ban스타일을 덮어쓰고 있을 가능성이 있습니다. 개발자 도구를 사용하여 어떤 CSS 속성이banner에 영향을 미치는지 확인하고, 필요에 따라 스타일 우선순위를 조정해 보세요.HTML 구조 확인: 관련된 HTML 구조가 올바르게 구성되어 있는지, 특히
lightGallery를 적용하는 요소의 클래스와 구조가 맞는지 다시 확인하세요. 잘못된 태그나 속성이 없도록 점검이 필요합니다.JavaScript 오류 확인: LightGallery 초기화 코드가 제대로 실행되고 있는지도 중요합니다. 개발자 도구의 콘솔을 확인하여 발생하는 JavaScript 오류 메시지가 없는지 확인해 보세요.
속성 및 클래스명 중복 확인: 같은 클래스명이나 ID를 가진 다른 요소가 없는지 확인해 주세요. jQuery 선택자가 여러 요소에 영향을 줄 수 있어 발생할 수 있습니다.
관련된 기초 CSS 및 JavaScript 설정에 대해 궁금하시다면 아래의 유사한 질문과 답변을 참고하시면 좋을 것 같습니다:
- 초보자를 위한 웹 퍼블리싱 기초: JavaScript 및 CSS 적용 팁 - 이 링크는 CSS와 JavaScript의 기본 적용 방법을 소개하고 있어 도움이 될 수 있습니다.
위의 안내를 통해 문제를 해결하시는데 도움이 되길 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
