인프런 커뮤니티 질문&답변
외부 라이브러리 사용 질문
작성
·
34
0
안녕하세요 강의 잘 수강하고있습니다!
저번 강의에서 bigNumber 라이브러리, 이번강의에서 moment라이브러리 설명을 해주셔서 사용하다가 문제가 생겨 질문드립니다.
두 라이브러리모두 cdn방식으로 사용을하면 잘 됩니다.
그치만 두 라이브러리 모두 npm으로 설치를 하여 사용하려고 시도를 하니 에러가 뜹니다.
moment라이브러리의 경우, 설치를 다 하고난 뒤,
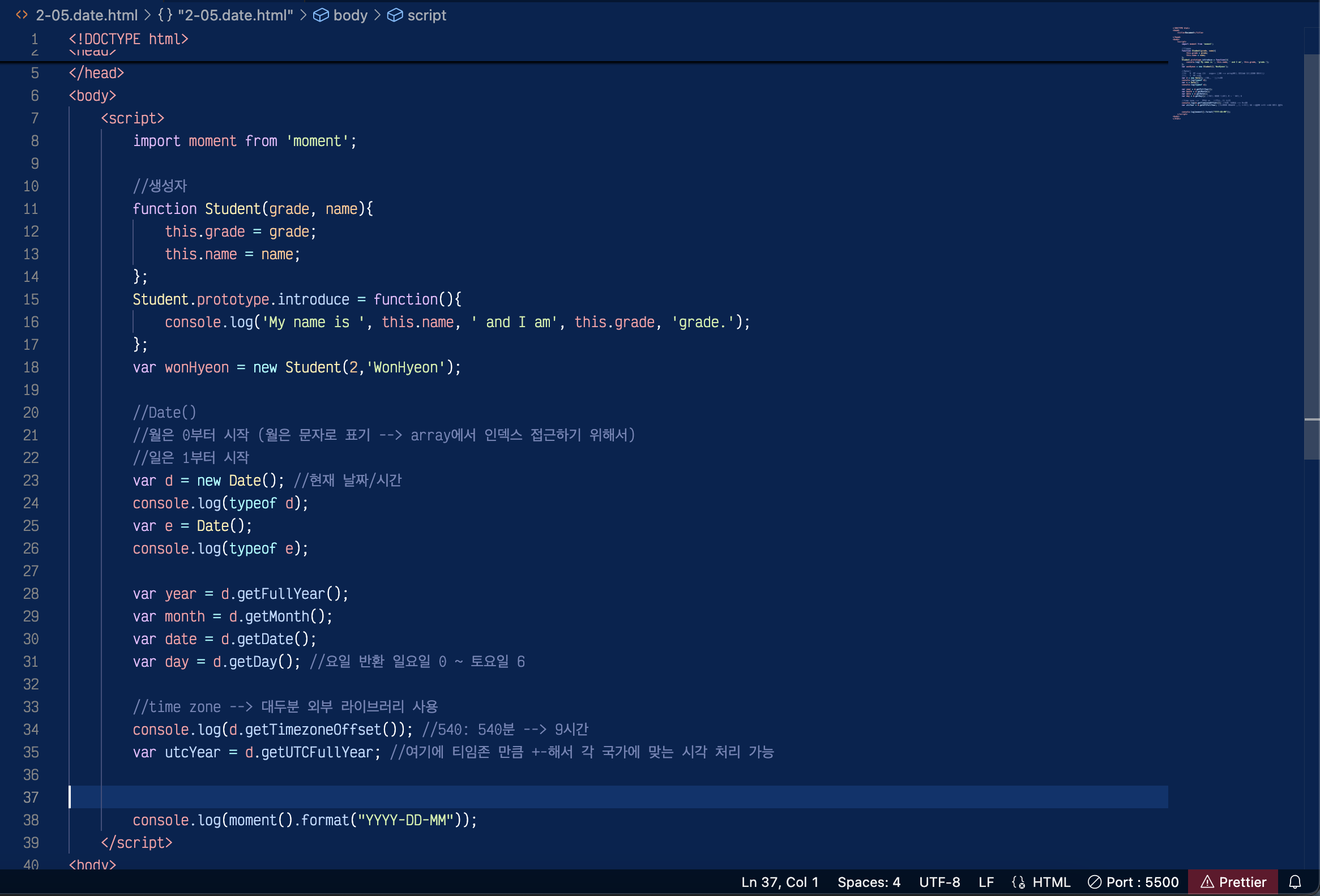
script 태그 안에 import moment from 'moment'를 작성하고 사용하려고 하자,
SyntaxError: Unexpected identifier 'moment'. import call expects one or two arguments.
라는 오류가 뜹니다.

코드는 이런식으로 짰는데 어떤 점이 문제일까요?
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
이원현님께서 시도하신 상황은 서버 사이드나 프로젝트의 모듈 시스템에 따라 발생할 수 있는 일반적인 문제입니다. SyntaxError: Unexpected identifier 'moment' 오류는 문자열로서의 import가 아닌, 모듈 시스템에서 import 구문이 사용되지 않을 때 발생할 수 있습니다.
문제 원인 및 해결 방법
npm으로 설치한 라이브러리를 import로 불러올 때는 모듈 번들링 도구나 Node.js 환경이 필요합니다. 브라우저 환경에서는 ESM(ECMAScript Module) 형태로 코드를 작성할 수 있지만, <script> 태그에 직접 import를 사용할 수 없습니다.
해결 방법:
번들러 사용:
- Webpack이나 Parcel 등의 번들러를 사용하여 프로젝트를 설정하고 그 환경에서 라이브러리를
import해야 합니다. 이 번들러들은 코드를 하나의 번들로 만들어 브라우저 환경에서도import를 사용할 수 있게 변환해줍니다.
- Webpack이나 Parcel 등의 번들러를 사용하여 프로젝트를 설정하고 그 환경에서 라이브러리를
ES Modules 지원:
- 최신 브라우저에서는
type="module"을<script>태그에 지정하여 ESM을 지원할 수 있습니다:
<script type="module"> import moment from './node_modules/moment/src/moment.js'; console.log(moment().format('YYYY-MM-DD')); </script>
- 단, 이 방법은 서버 환경이 아닌 경우 CORS 문제를 일으킬 수 있습니다.
- 최신 브라우저에서는
CDN 사용:
- 번들러 설정이 복잡하거나 간단한 테스트 목적이라면, 기존에 사용하신 대로 CDN 방식으로 라이브러리를 불러오는 방법도 좋은 선택입니다:
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> <script> console.log(moment().format('YYYY-MM-DD')); </script>
- 번들러 설정이 복잡하거나 간단한 테스트 목적이라면, 기존에 사용하신 대로 CDN 방식으로 라이브러리를 불러오는 방법도 좋은 선택입니다:
추가 참고:
- 이전 질문에서 moment.js cdn 외부 링크 오류에 대해 다룬 내용을 참고하면, CDN 방식에 대한 다른 관련 답변을 확인할 수 있습니다.
이 외에도 추가 질문이 있으시면 언제든지 문제를 정리하여 공유해 주세요. 이를 통해 더욱 자세한 도움을 드리겠습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
