인프런 커뮤니티 질문&답변
화면이 안바껴요ㅠ
작성
·
57
·
수정됨
1
/* Tab Content */
.tab-inner {
width: 97%;
margin: auto;
}
.btn {}
.btn span {
border: 1px solid #000;
display: inline-block;
width: 120px;
text-align: center;
padding: 3px;
border-radius: 5px 5px 0 0;
margin-right: -6px;
background-color: #ddd;
cursor: pointer;
border-bottom: none;
margin-bottom: -1px;
}
.btn span.active {
background-color: #fff;
}
.tabs {}
.tabs div {
border: 1px solid #000;
height: 155px;
padding: 0 10px;
}
.tab1 {}
.tab1 a {
display: block;
padding: 3px;
border-bottom: 1px solid #333;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
display: none;
text-align: center;
}
.tab2 img {
margin-top: 25px;
width: 110px;
}
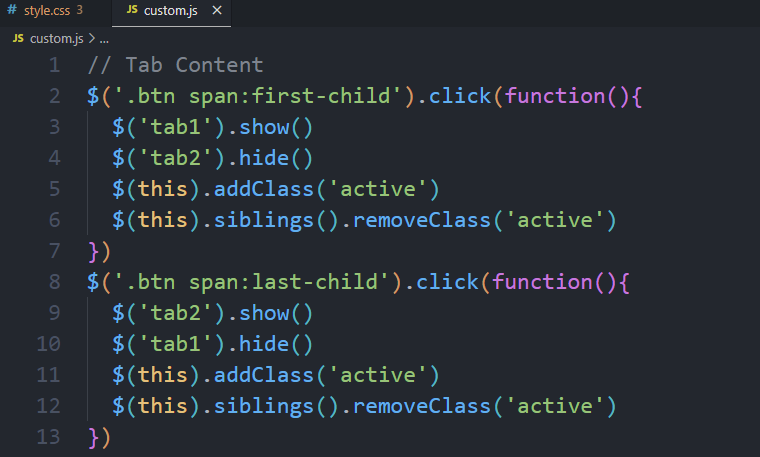
// Tab Content
$('.btn span:first-child').click(function(){
$('tab1').show()
$('tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
$('.btn span:last-child').click(function(){
$('tab2').show()
$('tab1').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
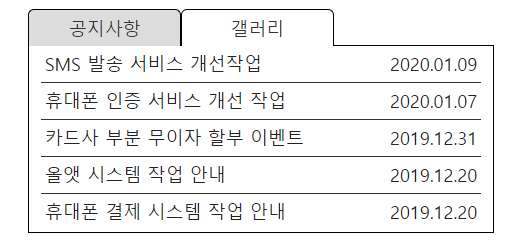
})이렇게 작성하였는데 갤러리를 눌러도 공지사항 내용이 뜹니다ㅜ
답변 6
0
0
0
0
0
0
qorgksmf5151
질문자
<!-- Items div -->
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span class="active">공지사항</span>
<span>갤러리</span>
</div>
<div class="tabs">
<div class="tab1">
<a href="#none">SMS 발송 서비스 개선작업 <b>2020.01.09</b></a>
<a href="#none">휴대폰 인증 서비스 개선 작업 <b>2020.01.07</b></a>
<a href="#none">카드사 부분 무이자 할부 이벤트 <b>2019.12.31</b></a>
<a href="#none">올앳 시스템 작업 안내 <b>2019.12.20</b></a>
<a href="#none">휴대폰 결제 시스템 작업 안내 <b>2019.12.20</b></a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery1"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery2"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery3"></a>
</div>
</div>
</div>
</div>
<div class="banner">배너(C.3)</div>
<div class="shortcut">바로가기(C.4)</div>
</div>
<!-- Itmes div -->