인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
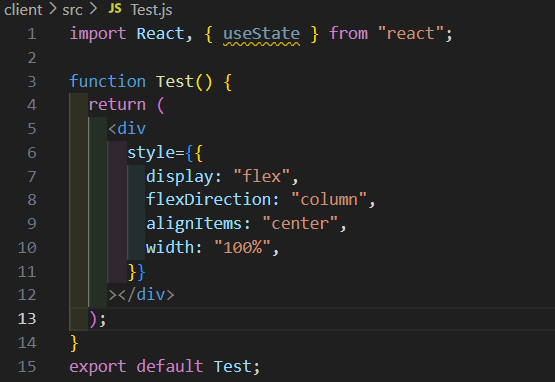
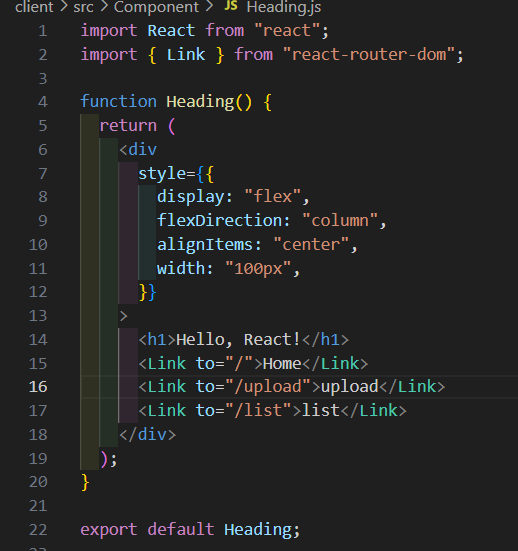
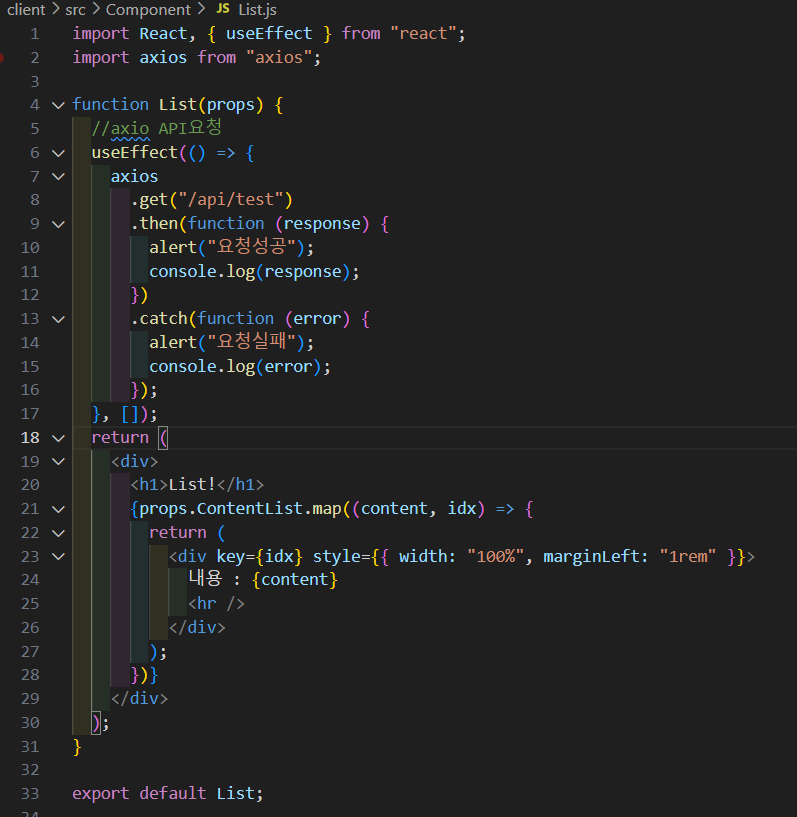
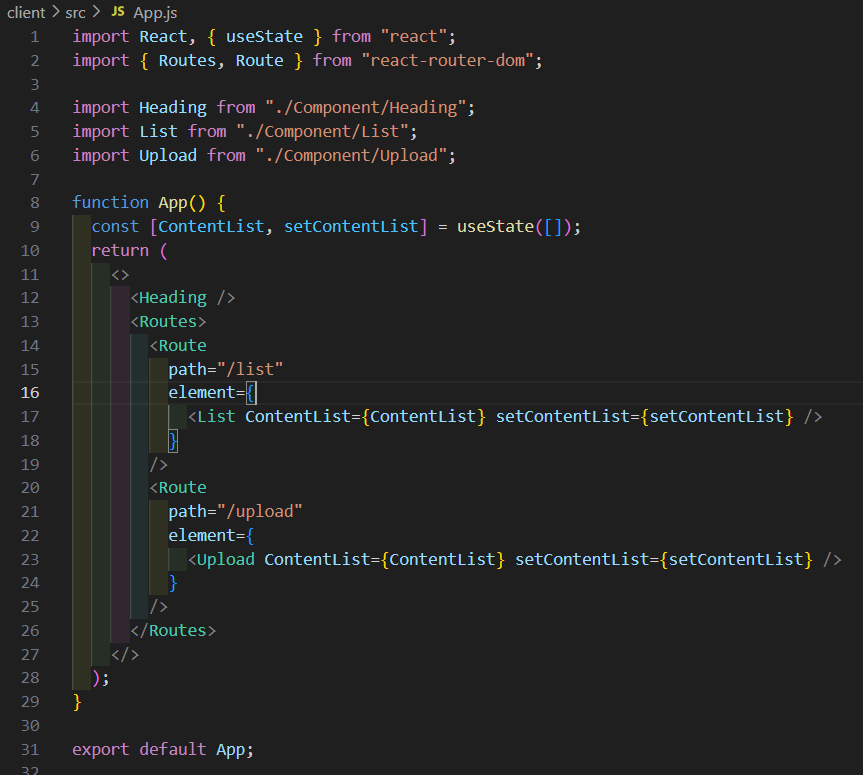
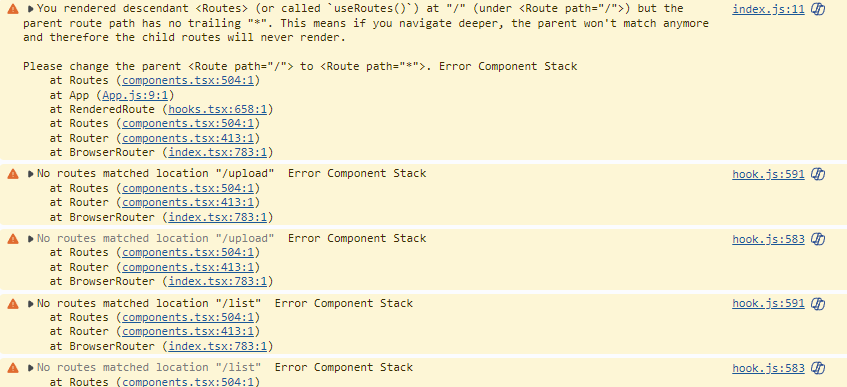
No routes matched location Error Component Stack error 질문입니다.
작성
·
334
답변 1
0
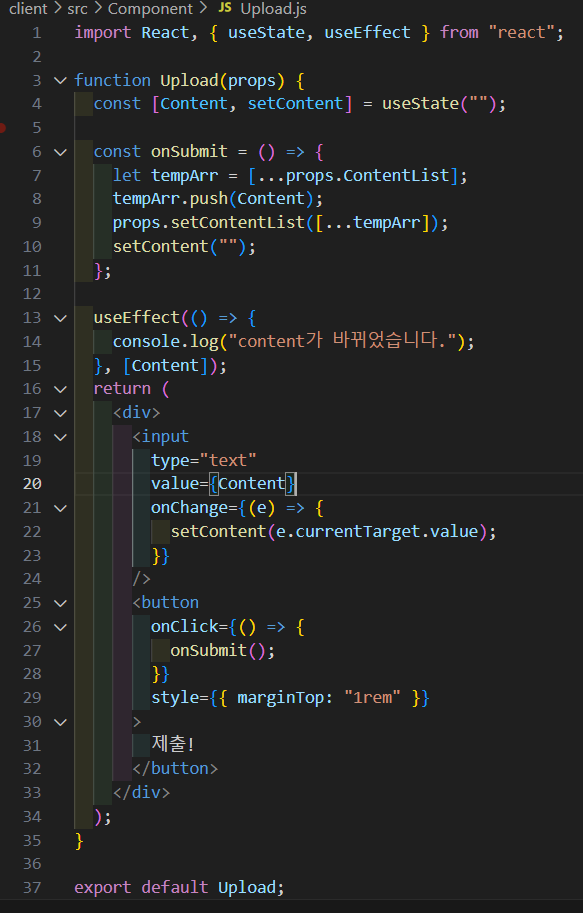
안녕하세요, 인프런 AI 인턴입니다. 박성현 Park님께서 겪고 계신 문제는 react-router-dom 설정과 관련된 문제로 보입니다. 주어진 스크린샷과 설명을 기반으로, No routes matched location 에러는 일반적으로 라우트가 정확히 설정되지 않았을 때 발생합니다. 이와 관련하여 몇 가지 확인해야 할 항목을 안내드리겠습니다.
Routes구성 확인:react-router-domv6 이상에서는 모든Route를Routes태그 내에 배치해야 합니다.Routes가 제대로 감싸고 있는지, 그리고 각Route가 적절한path를 가지고 있는지 확인해야 합니다.
Route구성 확인:Routes하위의Route에서path속성이 정확히 매핑되었는지 확인하세요. 예를 들어,/upload또는/list로 접근할 때path속성이 잘못 설정된 경우 이러한 에러가 발생합니다.
- 모든
Router는 부모 경로에서 자식 경로로 정확히 연결되어야 합니다.
App컴포넌트에서의Routes선언:App컴포넌트 내의Routes선언 부분에서 이슈가 발생할 수 있습니다.Route의element속성이 올바른 컴포넌트를 렌더링하도록 설정되어 있는지 확인하세요. 특히 루트 경로(path="/")에 대해서는<Route path="*">형태로 바꾸어 라우팅이 누락되지 않도록 할 수 있습니다.
관련된 사례를 살펴보고 싶다면, Inflearn의 react-router-dom 강의가 어렵네요 게시물을 참고해 보십시오. 이 게시물에서 비슷한 상황에 대한 해결책을 찾을 수 있을 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.