인프런 커뮤니티 질문&답변
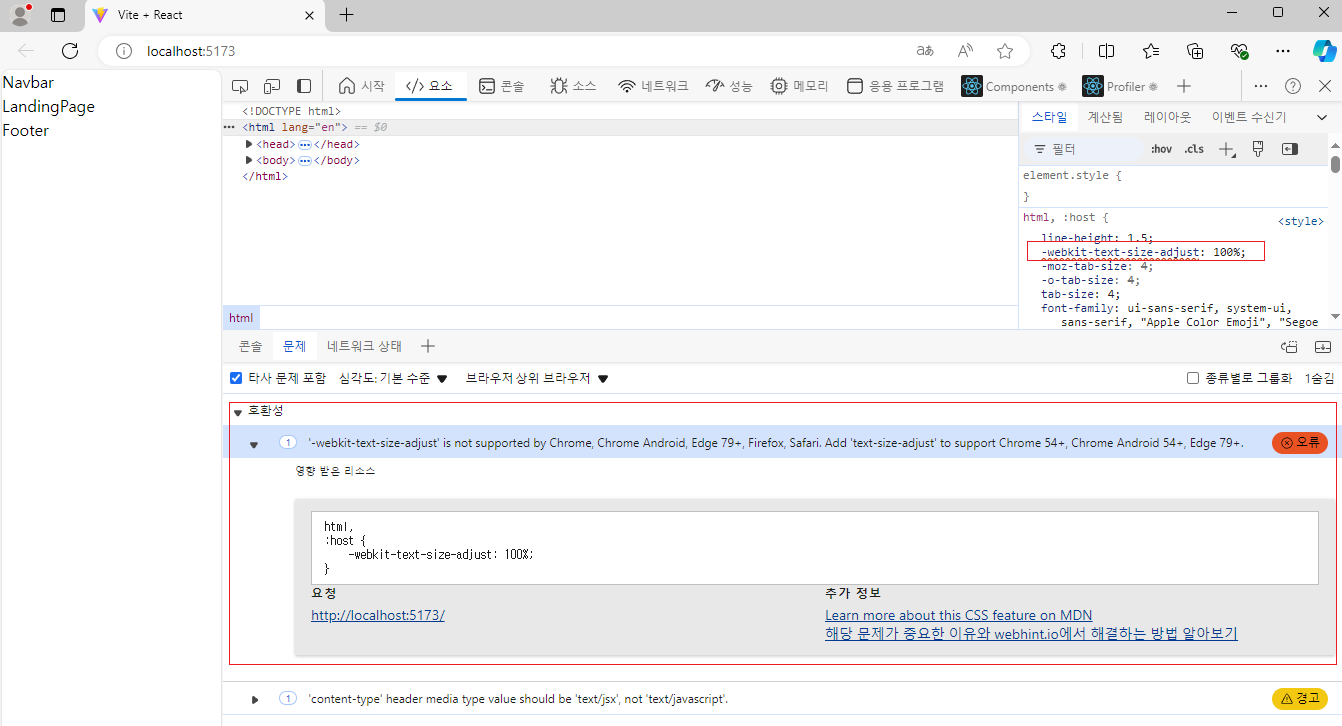
webkit-text-size-adjust 오류
작성
·
123
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. Seungjoo Lee님.
질문해주신 내용에 대해 답변드리겠습니다. -webkit-text-size-adjust 오류는 특정 브라우저에서의 텍스트 크기 조정과 관련된 CSS 속성 경고입니다. 대부분의 최신 웹 브라우저에서는 이 속성이 더 이상 필요하지 않거나, 표준 CSS 속성을 사용하도록 권장합니다. 따라서 text-size-adjust 속성을 추가하여 해결할 수 있습니다. 이 속성은 브라우저 호환성을 더 잘 지원합니다.
관련하여 -webkit-text-size-adjust를 사용할 경우, 표준 속성인 text-size-adjust를 추가함으로써 브라우저 호환성을 개선할 수 있습니다.
관련된 문제를 다루는 이 게시물을 참고하시면 도움될 수 있습니다. 게시물에서는 인라인 스타일 이슈와 더불어 다양한 스타일 적용과 관련된 문제들을 다루고 있습니다. 또한, 브라우저의 호환성 문제를 점검하고 해결하는 데에 대한 일반적 접근법도 알 수 있습니다.
이와 관련한 더 구체적인 코드나 상황 설명이 필요하신 경우, 추가 정보를 남겨 주시면 더 나은 답변을 드리도록 하겠습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.