

인프런 커뮤니티 질문&답변
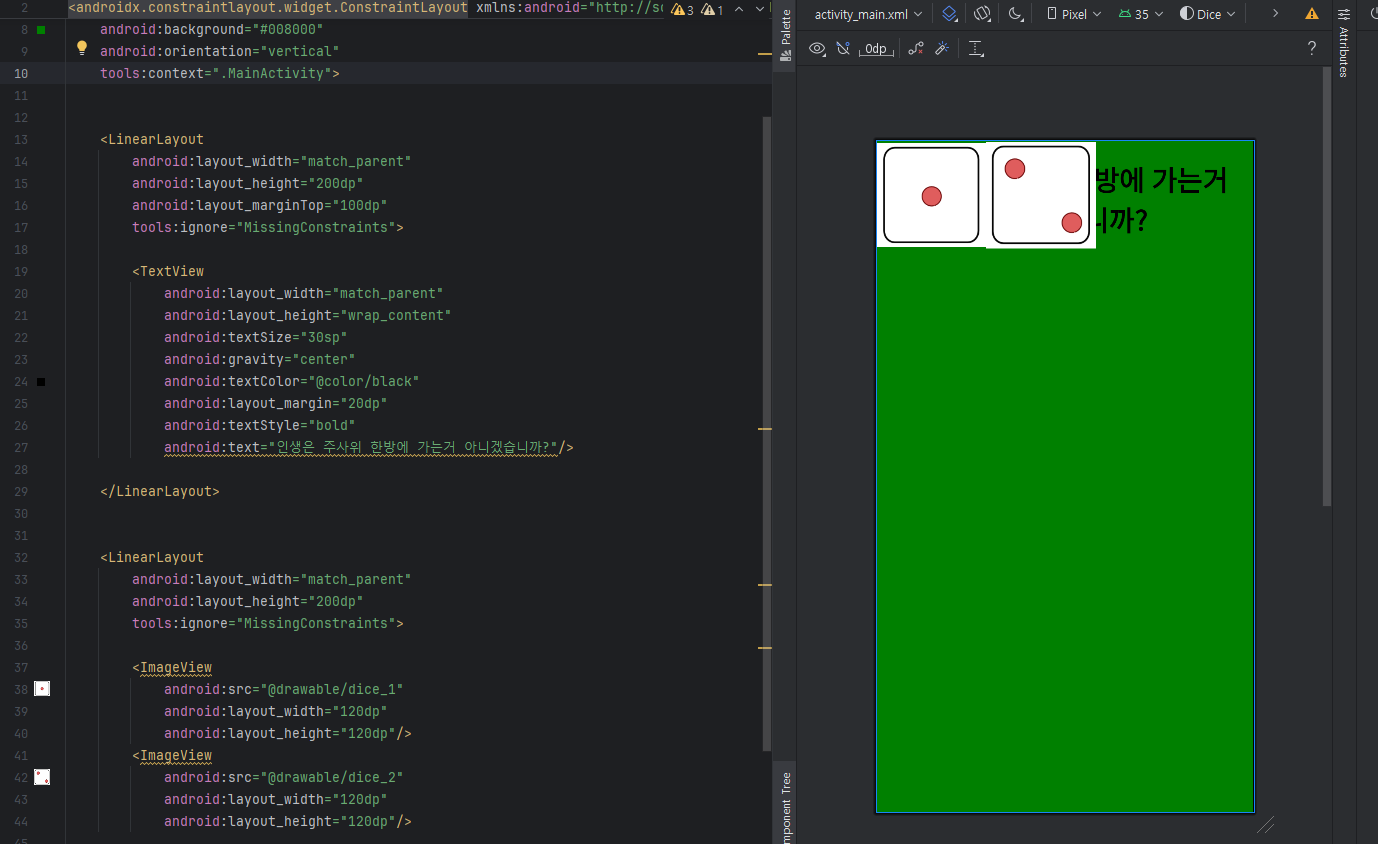
왜 주사위 위치가 저렇게 나올까요?
작성
·
64
0
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#008000"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginTop="100dp"
tools:ignore="MissingConstraints">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30sp"
android:gravity="center"
android:textColor="@color/black"
android:layout_margin="20dp"
android:textStyle="bold"
android:text="인생은 주사위 한방에 가는거 아니겠습니까?"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
tools:ignore="MissingConstraints">
<ImageView
android:src="@drawable/dice_1"
android:layout_width="120dp"
android:layout_height="120dp"/>
<ImageView
android:src="@drawable/dice_2"
android:layout_width="120dp"
android:layout_height="120dp"/>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>제대로 따라서 타이핑 한것 같은데 왜 그럴까요?

답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. 승원님.
안드로이드 레이아웃 문제로 인해 주사위 위치가 예상과 다르게 나타날 수 있습니다. ConstraintLayout을 사용할 때 LinearLayout이나 다른 뷰 요소들이 원하는 위치에 배치되지 않는 경우, 주로 제약 조건이 설정되지 않아서 발생합니다. LinearLayout과 같은 다른 레이아웃을 사용할 때도 ConstraintLayout의 특성에 맞게 적절한 제약을 설정해야 합니다.
다음은 이 문제를 해결하기 위한 몇 가지 제안입니다:
제약조건 설정: 현재
LinearLayout에 제약 조건이 설정되어 있지 않아서 상위ConstraintLayout내에서 어디에 위치해야 하는지 정의되지 않았습니다. 각각의LinearLayout에 대한 제약 조건을 추가하여 원하는 위치에 배치할 수 있습니다. 예를 들어,app:layout_constraintTop_toTopOf="parent"와 같은 제약 조건을 사용하면 위쪽에 배치할 수 있습니다.중첩 레이아웃 사용 지양: 가능하면
ConstraintLayout의 제약을 최대한 활용하여 중첩된LinearLayout사용을 줄일 수 있습니다. 각 뷰 요소에 대해 직접 제약 조건을 설정하면 불필요한 중첩을 줄이고 성능을 향상시킬 수 있습니다.뷰 계층 구조 재검토: 만약 중첩 레이아웃이 필요한 경우, 각 요소의 부모 레이아웃과의 관계를 명확히 하여 중복이 없도록 작성합니다.
관련된 다른 질문들을 참조하여 보시면 도움이 될 수 있습니다:
- 글씨가 잘려서 뜹니다.: 글씨나 이미지 위치가 예상과 다르게 표시될 때 레이아웃 속성의 조정에 대한 조언을 포함하고 있습니다.
- 새로 LinearLayout을 하고 강의와 같이 ImageView를 작성했는데 사진이 뜨지를 않습니다.: 뷰가 올바르게 화면에 표시되지 않을 때 layout 관련 고려사항에 대해 논의하고 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
