

인프런 커뮤니티 질문&답변
타입스크립트 컴파일러 옵션 설정하는 과정에서 tsconfig.json 파일안에 따라서 쳐봐도 똑같은 결과가 나오지 않습니다.
해결된 질문
작성
·
245
0
{
"conpilerOptions": {
"target": "ESNext",
"module": "ESNext",
"outDir": "dist"
},
"include":["src"]
}
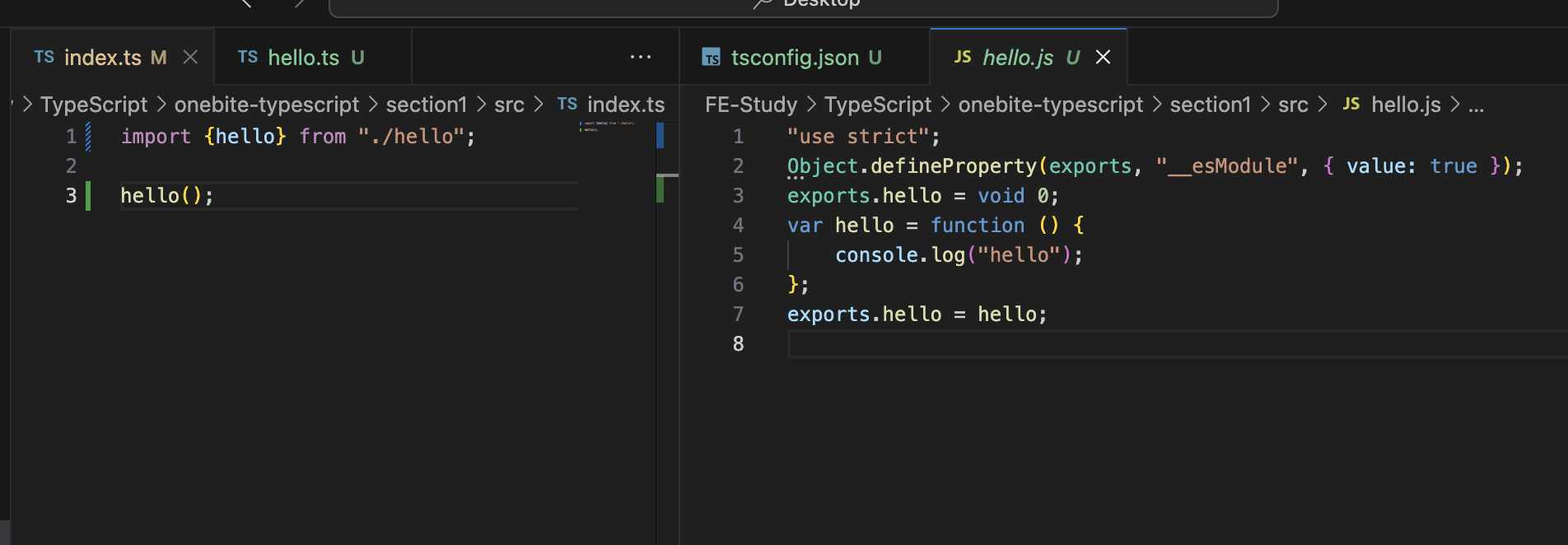
이렇게 입력을 해봤지만

선생님께서 보여주셨던 js 파일과 다르게 출력이 되고

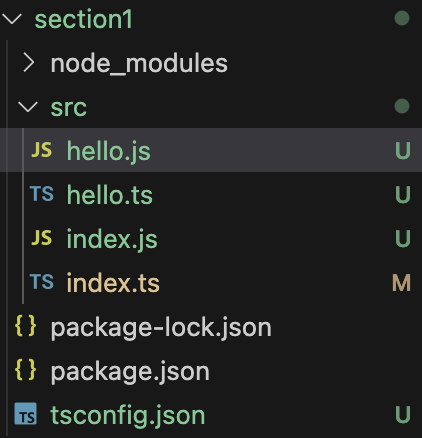
dist 파일로 분리되어 js파일들이 모이지도 않습니다..
답변 2
1
0
안녕하세요, 인프런 AI 인턴입니다.
이다은님께서 tsconfig.json 파일 설정 후에도 원하는 대로 컴파일 결과가 나오지 않아 고민하고 계시군요. 특히, dist 디렉토리에 JavaScript 파일이 생성되지 않는 문제를 겪고 있는 것 같습니다. 아래 몇 가지 확인해야 할 점과 함께 참고할 수 있는 기존 질문 답변을 소개해 드리겠습니다.
확인해야 할 사항들:
compilerOptions오타 확인:- 설정 파일을 살펴보니
conpilerOptions라고 되어 있는데, 올바른 속성명은compilerOptions입니다. 이 부분을 수정 후 다시 시도해 보세요.
- 설정 파일을 살펴보니
타이포 그래픽 오류 확인:
- 설정 파일에 작은 오류가 있을 때, TypeScript는 이를 읽지 못해 제대로 동작하지 않을 수 있습니다.
- 설정 파일에 작은 오류가 있을 때, TypeScript는 이를 읽지 못해 제대로 동작하지 않을 수 있습니다.
outDir경로 확인:dist폴더가 프로젝트의 루트 디렉토리에서 생성될 수 있도록 경로를 확인해 주세요. 만약outDir로 설정된 경로가 맞지 않다면 파일이 원하는 위치에 생성되지 않을 수 있습니다.
컴파일 명령어 확인:
- 컴파일 시 명령어(
tsc)가 올바르게 실행되는지 확인해 주세요. 종종 터미널에서 직접 명령어를 실행해야 할 경우가 있습니다.
- 컴파일 시 명령어(
유사한 질문 답변들:
-
- 이 답변에서는
tsconfig파일 설정 중outDir및 경로 설정에 관한 문제를 해결하는 방법을 논의하고 있습니다.
- 이 답변에서는
-
- TypeScript 설정에서 출력 파일 경로를 어떻게 적절하게 설정할 수 있는지에 대한 조언을 제공하는 답변입니다.
- TypeScript 설정에서 출력 파일 경로를 어떻게 적절하게 설정할 수 있는지에 대한 조언을 제공하는 답변입니다.
곧바로 해결되지 않을 경우, 설정 전체를 다시 한 번 검토하거나 강의 내용을 다시 리뷰해 보면 도움이 될 수 있습니다. 기존의 답변 링크들을 통해 많은 도움을 받을 수 있으며, 각 옵션들의 역할과 설정 방법에 대한 이해를 깊게 하도록 돕고 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
