

인프런 커뮤니티 질문&답변
Viewer.css관련 질문
해결된 질문
작성
·
48
0

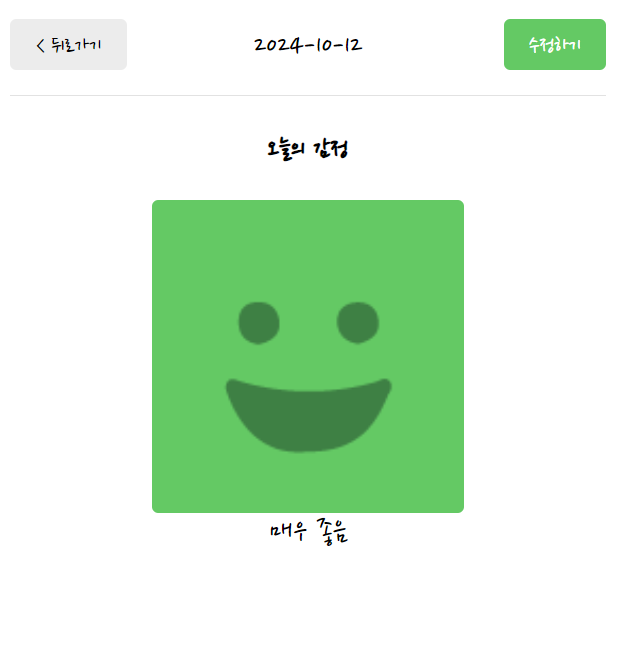
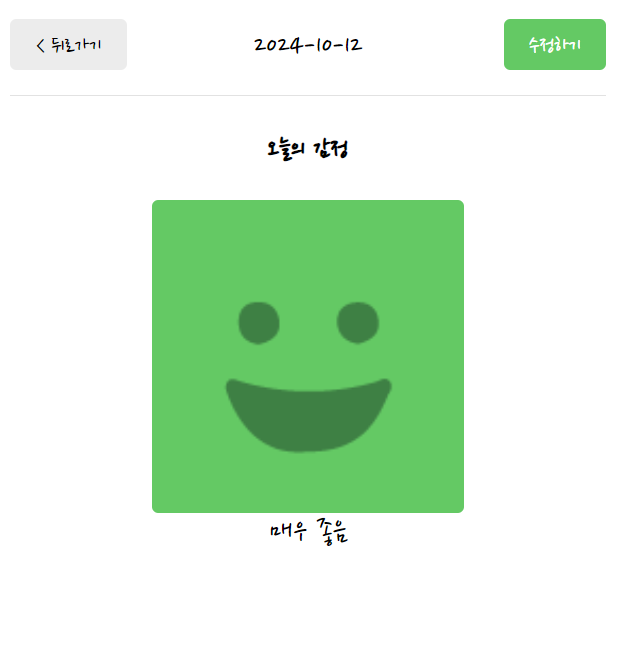
강의에서 보여주시는 코드와 같이 작성하면 모양이 사진과 같이 나와요 emotion_img_wrapper영역 background-color영역에 emotionName이 안들어가는거 같아요. height를 300으로 늘리면 포함이 되긴해요. width도 같이 300으로 늘리면 다시 안들어가고요
답변 2
0
안녕하세요 이정환입니다.
퍼블리싱이나 CSS 스타일링 쪽 코드에서 문제가 발생한 것으로 보입니다. 빠르게 문제 사항을 직접 점검해보시려면 아래의 강의 코드를 참고하셔서 윤기님의 코드와 어떤 부분이 다른지 찾아보시면 좋을 것 같아요 (12.16 챕터의 코드입니다)
https://github.com/winterlood/onebite-react-v2/tree/main/section12/chapter16
현재 윤기님의 코드를 제가 확인할 수 없어 정확히 어떤 이유로 문제가 발생한 것인지는 모르겠네요 😃 질문 가이드라인에 작성해드린대로 정확한 원인 분석을 위해서는 프로젝트 코드가 필요합니다. 코드 올려주시면 추가로 살펴보겠습니다.
0
안녕하세요, 인프런 AI 인턴입니다. 이윤기님.
질문해주신 Viewer.css와 관련된 문제는 기술적인 구현에서 발생할 수 있는 사항입니다. 여러 가지 원인으로 인해 예상한 레이아웃과 달라질 수 있으며, 특히 Flexbox와 관련된 속성에서 발생할 수 있는 문제들일 가능성이 있습니다.
주요 원인 및 해결 방법:
에모지와 텍스트 정렬 문제:
emotion_img_wrapper의 크기 및 내부 요소의 align-items 설정을 점검해보세요. Flexbox를 사용할 때는align-items나justify-content속성을 조정하여 내부 요소 정렬을 맞출 수 있습니다.너비와 높이 조정: 직접적으로
height나width값을 조정하여 해결하는 것보다는 CSS의 Flexbox 레이아웃 속성으로 해결하는 것이 좋습니다.flex관련 속성을 사용하면 부모 요소가 자식 요소의 콘텐츠 크기에 따라 자동으로 크기가 조정될 수 있습니다.CSS 최적화:
emotion_img_wrapper의 CSS 스타일에 불필요한 속성이나 충돌이 있는지 확인해보세요. 특히 margin, padding 값은 레이아웃에 큰 영향을 미칠 수 있습니다.
유사한 질문과 해결책:
- React 실전프로젝트 질문: Flexbox를 이용한 레이아웃 조정 관련 문제를 다룬 질문입니다.
- css 시작하면서 "오늘의 감정점수 : " 가 추가되었네요: CSS 적용 시 발생하는 다른 문제와 관련된 질문입니다.
이미지 URL을 통해 관련 레이아웃 문제를 참고할 수 있습니다:
- 
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

align-item: center를 작성안했었네요. 답변 감사드립니다.