인프런 커뮤니티 질문&답변
안녕하세요! 에러발생위치에 대해 궁금한게 있습니다.
작성
·
231
0
안녕하세요! 제로초님 강의 덕분에 리엑트 열심히 공부하고있습니다 ㅎㅎ
한가지 궁금한게 있어서 질문 올려요.

에러가 발생했는데요,
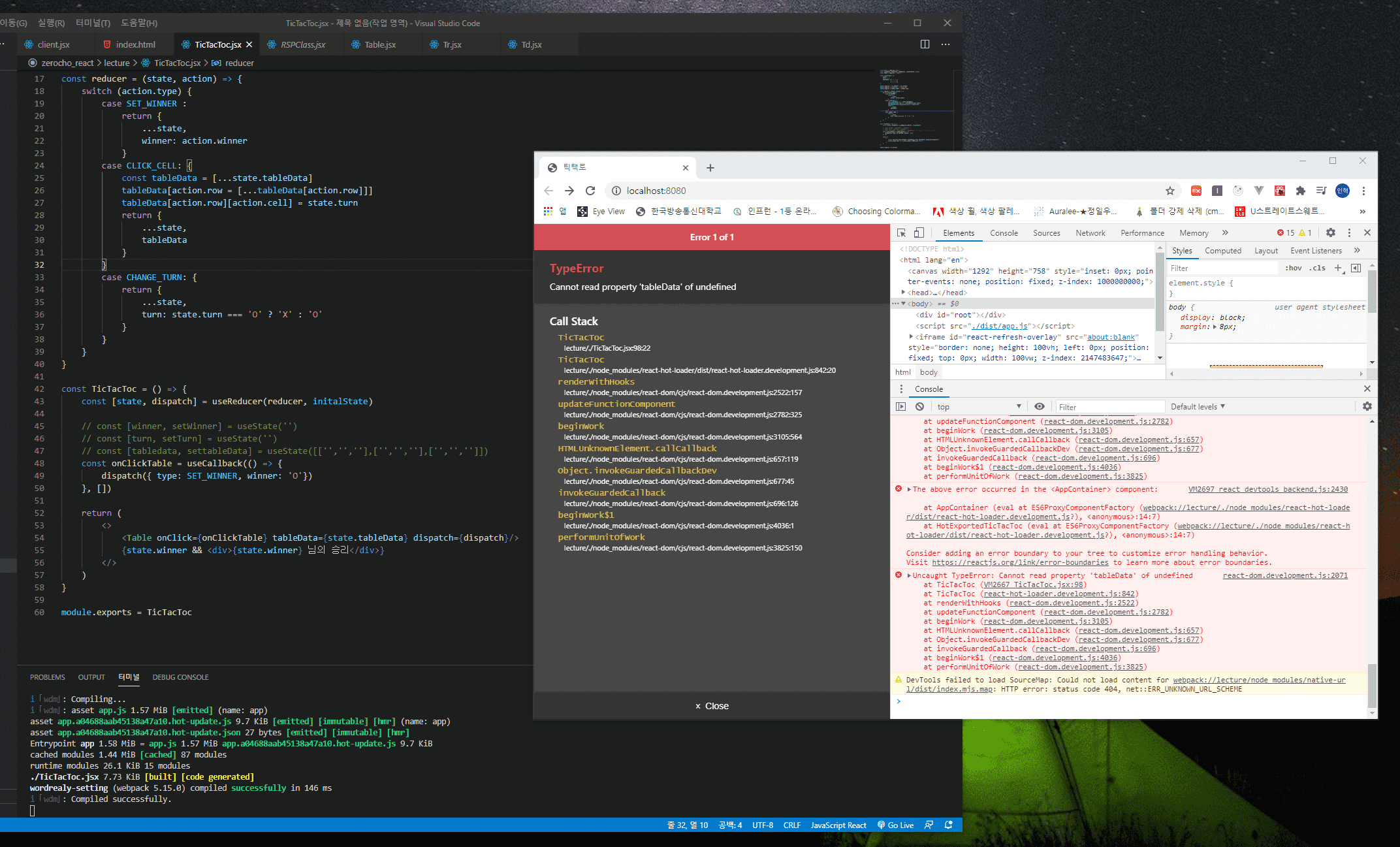
에러 발생위치 보면
TicTacToc.jsx:98:22 에 에러가 발생했다고 뜨는데
해당 TicTacToc.jsx에는 98번째 줄이 없습니다 ㅠㅠ
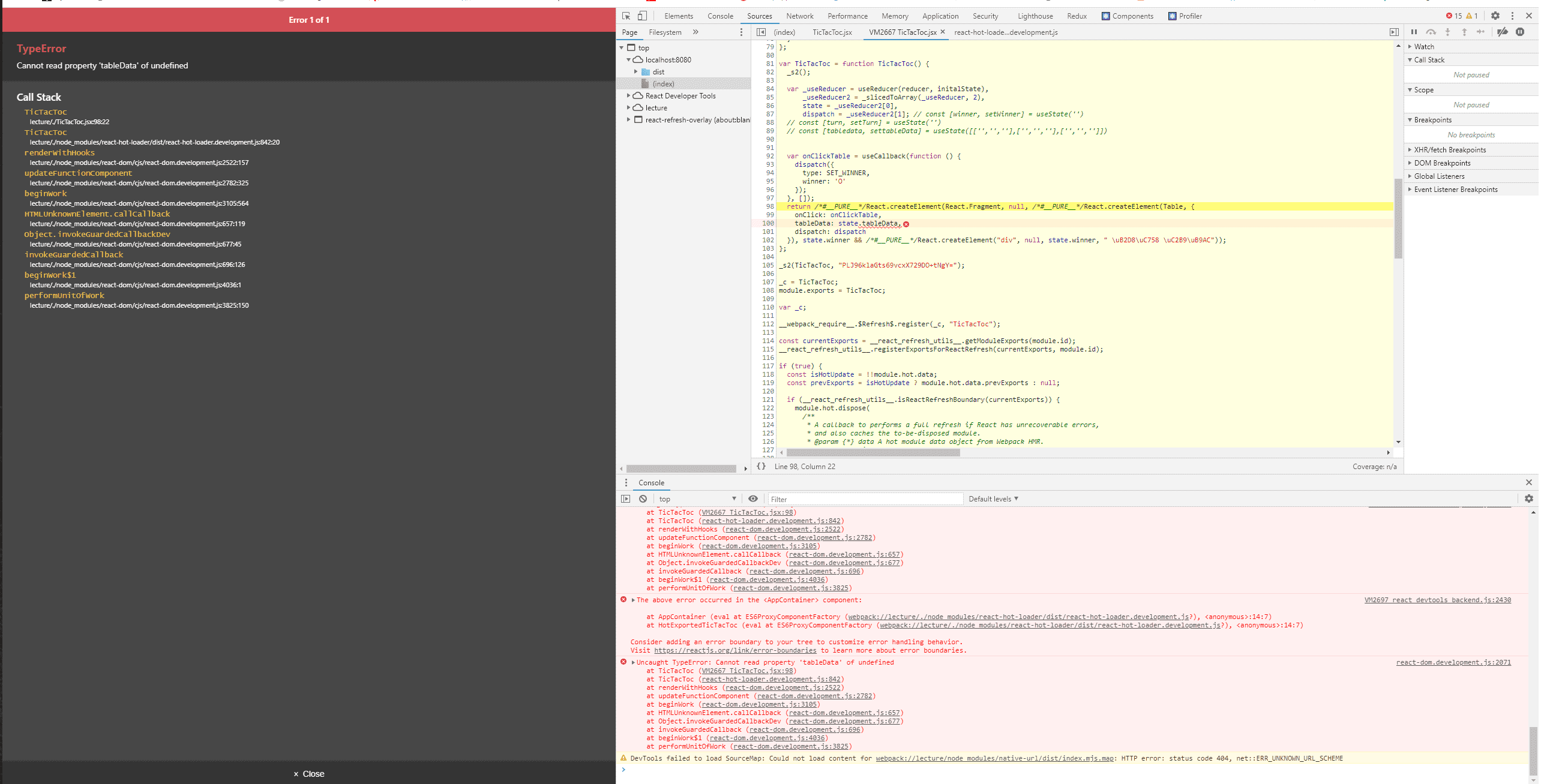
그래서 저 콘솔창의 at TicTacToc (VM2667 TicTacToc.jsx:98) 를 클릭했더니

여기서 에러가 발생했다고 나오네요......
이렇게 되면 첫번째 사진의 TicTacToc.jsx에서는 실제 어느 위치가 잘못되었는지 알 수 없는데........
이거 알 수 있는 방법 있을까요? ㅠㅠㅠㅠ
저 콘솔창의 에러메세지만 보면 도대체 어디에 있는 tableData가 정의가 안되어있다는건지 모르겠습니다..
감사합니다!!
답변 1
0
박인혁
질문자
const React = require('react')
const {useState, useEffect, useReducer, useCallback} = React
const Table = require('./Table')
const initalState = {
winner: '',
turn: 'o',
tableData: [['','',''],
['','',''],
['','','']]
}
module.exports = SET_WINNER = 'SET_WINNER'
module.exports = CLICK_CELL = 'CLICK_CELL'
module.exports = CHANGE_TURN = 'CHANGE_TURN'
const reducer = (state, action) => {
switch (action.type) {
case SET_WINNER :
return {
...state,
winner: action.winner
}
case CLICK_CELL: {
const tableData = [...state.tableData]
tableData[action.row = [...tableData[action.row]]]
tableData[action.row][action.cell] = state.turn
return {
...state,
tableData
}
}
case CHANGE_TURN: {
return {
...state,
turn: state.turn === 'O' ? 'X' : 'O'
}
}
}
}
const TicTacToc = () => {
const [state, dispatch] = useReducer(reducer, initalState)
// const [winner, setWinner] = useState('')
// const [turn, setTurn] = useState('')
// const [tabledata, settableData] = useState([['','',''],['','',''],['','','']])
const onClickTable = useCallback(() => {
dispatch({ type: SET_WINNER, winner: 'O'})
}, [])
return (
<>
<Table onClick={onClickTable} tableData={state.tableData} dispatch={dispatch}/>
{state.winner && <div>{state.winner} 님의 승리</div>}
</>
)
}
module.exports = TicTacToc
곰곰히 보니깐 하단의 return 부분을 말하는거같은데..
table, tr, td컴포넌트로 tableData를 보내는데는 문제가 전혀 없었습니다.
왜 정의가 안되어있다고 나오는지 도저히 모르겠습니다..
