

인프런 커뮤니티 질문&답변
axios 에러가 뜹니다.
작성
·
163
·
수정됨
1

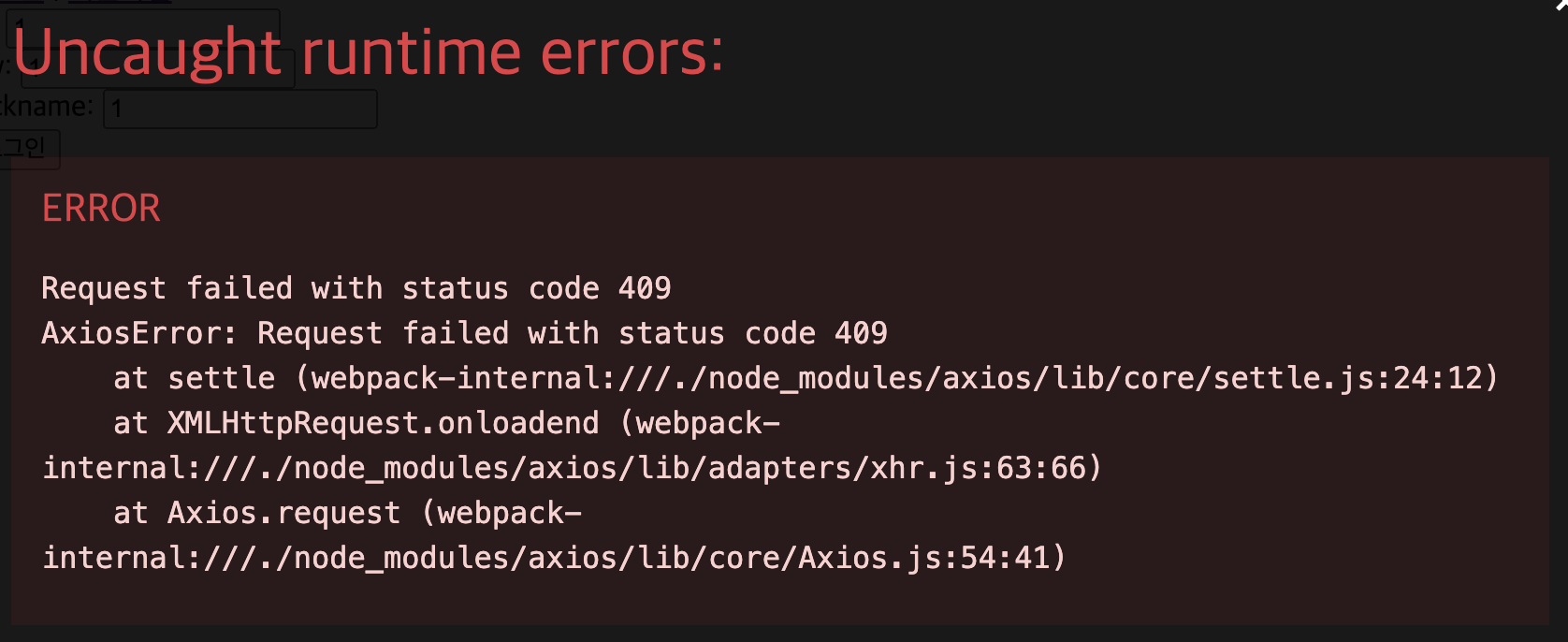
강의 그대로 따라했는데 무슨문제인지 모르겠네요,,,, 검색해도 안나와서 질문드립니다. npm i axios 한 상태입니다
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. phmok1님.
에러 메시지를 보니 Axios 요청에서 HTTP 상태 코드 409가 발생한 것으로 확인됩니다. 이 에러 코드는 주로 “Conflict”(충돌)에 관련된 것으로, 서버의 리소스와 관련하여 요청이 충돌하는 경우 발생합니다. 예를 들어, 중복된 데이터 입력으로 인해 발생할 수 있습니다.
이와 관련된 유사한 질문과 답변은 다음 링크에서 확인하실 수 있습니다:
- axios.create() 질문드립니다.
해당 오류가 중복된 데이터로 인해 발생하는 것이라면, 다른 계정 정보나 새로운 입력을 시도하여 문제를 해결할 수 있습니다. 만약 HTTP 상태 코드 409 오류와 다른 문제가 함께 발생하고 있다면, 요청 데이터 또는 요청 설정 부분을 다시 한 번 확인하는 것도 좋은 방법입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

다른 데이터로 요청도 했고, db 서버 삭제하고 다시 시도해도 안됩니다. 작동되는 코드를 클론할수있을까요?