인프런 커뮤니티 질문&답변
안드로이드 버튼이 정사각형으로 보이는 문제
24.10.12 15:11 작성
·
32
·
수정됨
0
안녕하세요 강사님!
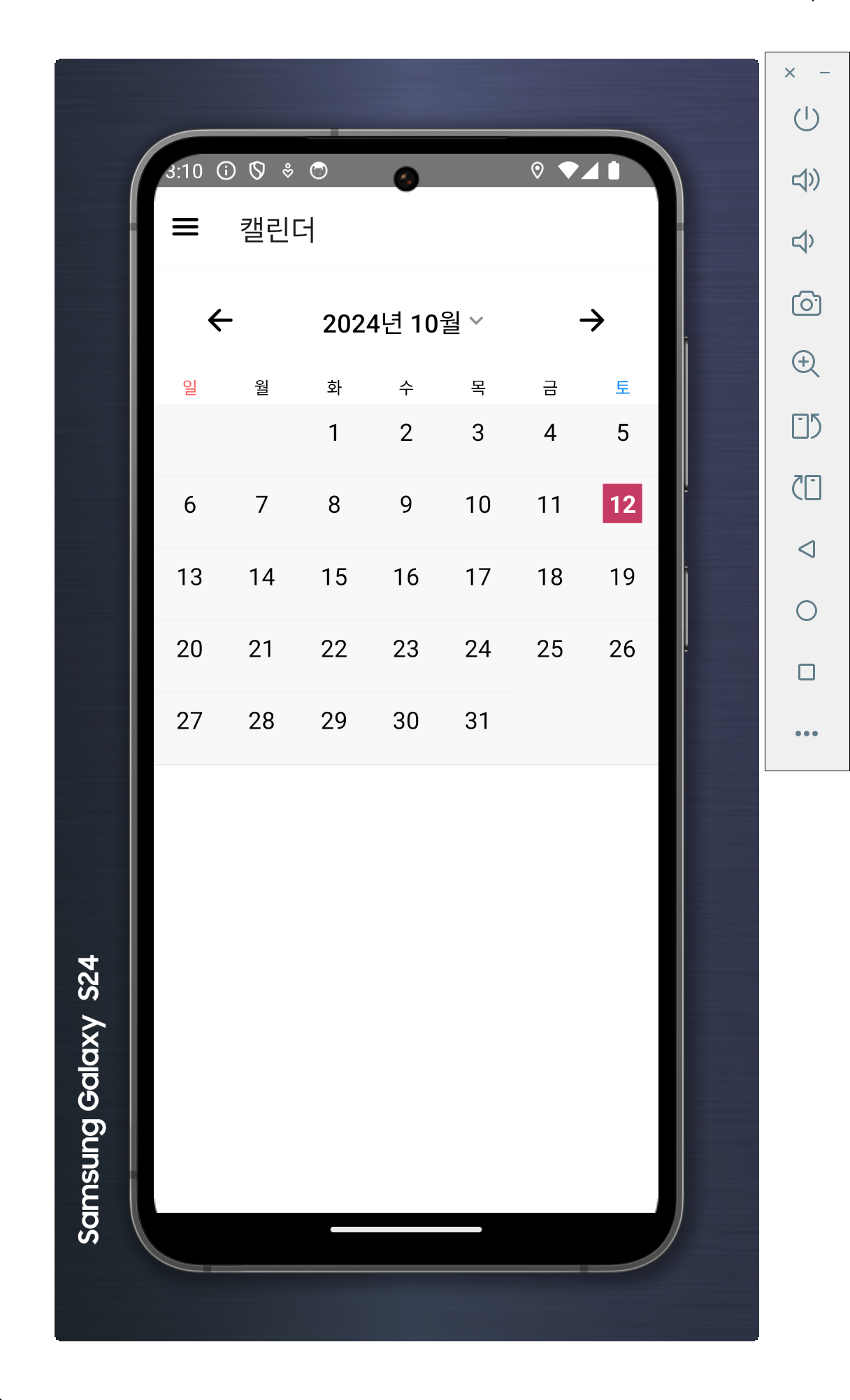
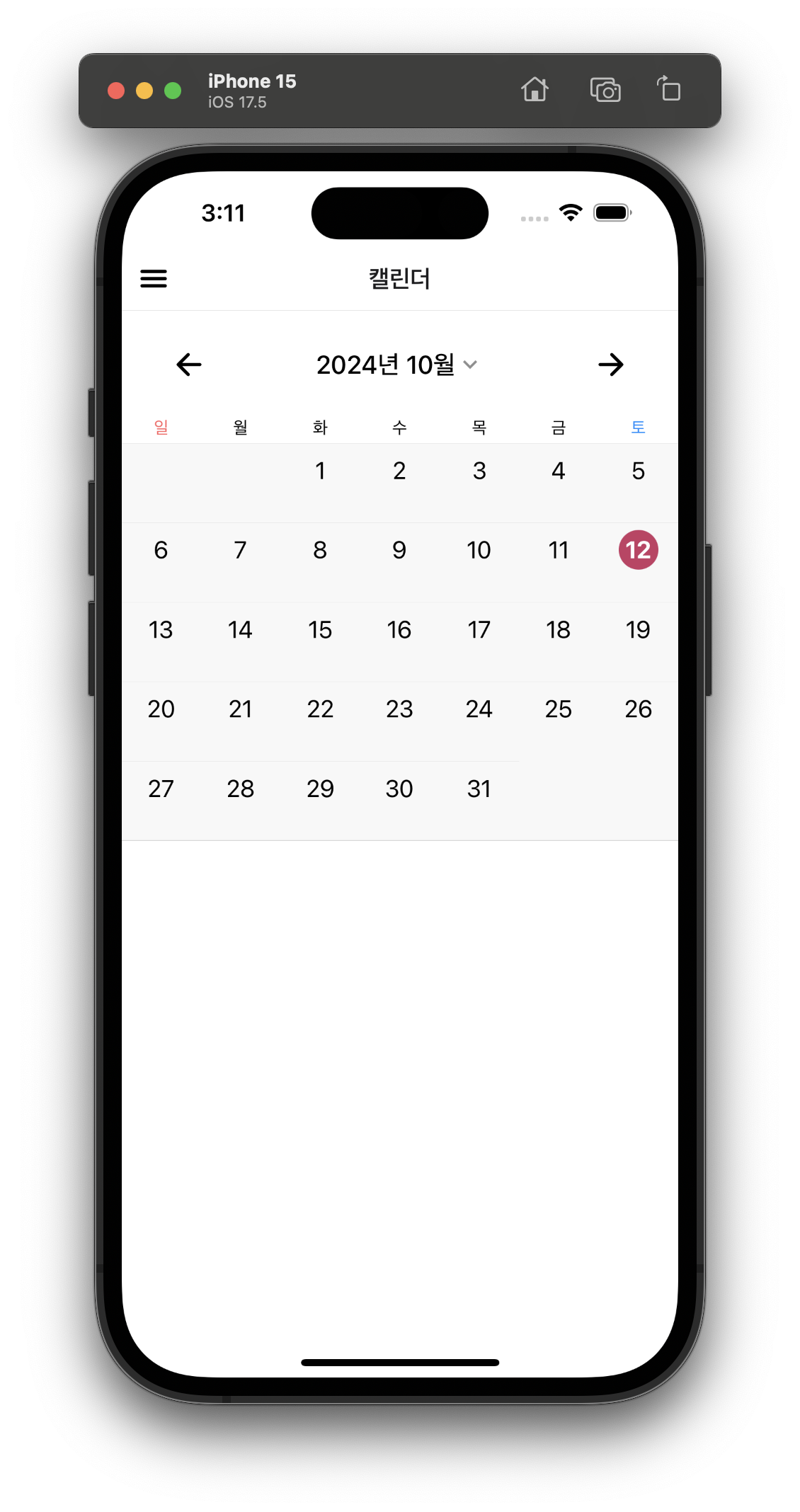
날짜를 선택하면 아이폰에서는 원형으로 나오는데 안드로이드에서는 정사각형으로 나옵니다ㅠㅠ


답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 강프로그래머님!
Android와 iOS에서 UI가 다르게 보이는 문제는 플랫폼별 기본 스타일 차이 때문에 발생할 수 있습니다. 특히 버튼이나 날짜 선택기 같은 컴포넌트는 각 OS에서 제공하는 기본 스타일과 디자인 가이드가 다르기 때문에 이런 차이가 생깁니다.
안드로이드에서 버튼이 정사각형으로 보이는 문제를 해결하기 위해, 다음의 방법들을 시도해보실 수 있습니다:
- 스타일 설정:
react-native에서 스타일을 지정할 때, 플랫폼에 따른 구분(Platform.OS)을 통해 안드로이드와 iOS에서 다른 스타일을 각각 설정할 수 있습니다. 안드로이드에서는 추가로borderRadius를 지정하여 버튼을 원형으로 만들 수 있습니다.
import { Platform, StyleSheet } from 'react-native';
const styles = StyleSheet.create({
button: {
borderRadius: Platform.OS === 'android' ? 50 : 0, // Android에서는 borderRadius 값을 설정
// 추가적인 스타일...
}
});
커스텀 컴포넌트 사용: 만약 기본 제공 컴포넌트를 사용할 때 생기는 문제라면,
react-native의 Custom Button과 같은 커스텀 컴포넌트를 구현하여 일관된 디자인을 적용할 수 있습니다.라이브러리 활용:
react-native-paper같은 UI 라이브러리를 사용하는 것도 고려해볼 수 있습니다. 이들 라이브러리는 크로스 플랫폼에서 일관된 스타일을 지원하도록 설계되어 있습니다.
관련된 유사 질문을 참고하시면 도움이 될 수 있을 것 같습니다:
- react-native-vector-icons 에러 관련 질문 - 이 게시물에서는 iOS와 Android 간의 화면 표시 차이 문제에 대해 논의하고 있으며, 유사한 해결책을 제시하고 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
