인프런 커뮤니티 질문&답변
import 문제 사용하지않은 요소 오류
작성
·
81
0

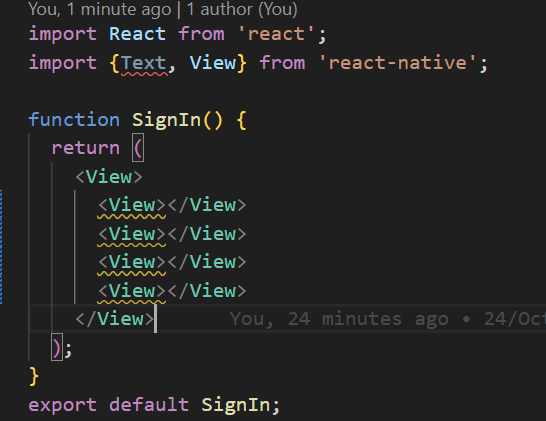
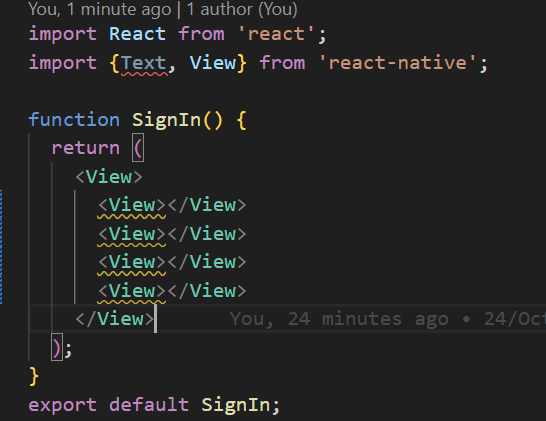
사진처럼 보시면 text 태그를사용하지 않아서 import 문에서 빨간줄이 생기고 오류가 뜹니다.
원래같은 경우에는 어두워지기만하고 에러가 뜨지 않는 걸로 알고 있습니다.
혹시 어떤 패키지를 깔아야 저 오류가 해결될까요?
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
예진안님, React Native 개발 환경에서 import 문에 사용하지 않은 요소가 있으면 일반적으로 경고가 뜨기는 하지만 실제 에러로 간주되지는 않습니다. 말씀하신 빨간 줄은 보통 린터(linter) 또는 코드 에디터의 설정으로 인해 나타날 수 있습니다.
eslint와 같은 린터를 사용하는 경우, 사용하지 않는 import 문에 대한 경고를 끌 수 있습니다..eslintrc파일에서 다음과 같은 규칙을 추가할 수 있습니다:
"rules": {
"no-unused-vars": ["warn", { "varsIgnorePattern": "React" }]
}
- 에디터의 설정을 조정하여 특정 유형의 경고를 무시하도록 할 수도 있습니다. 예를 들어,
Visual Studio Code를 사용 중이라면, 설정에서 특정 진단을 무시하도록 구성할 수 있습니다.
실제 개발 진행 시에는 사용하지 않는 import 문을 제거함으로써 경고를 없앨 수 있는 방법도 고려해 보시기 바랍니다.
추가적인 패키지를 설치할 필요는 없으며, 사용하지 않는 import에 대한 경고를 린터 설정에서 유연하게 조정하실 수 있습니다.